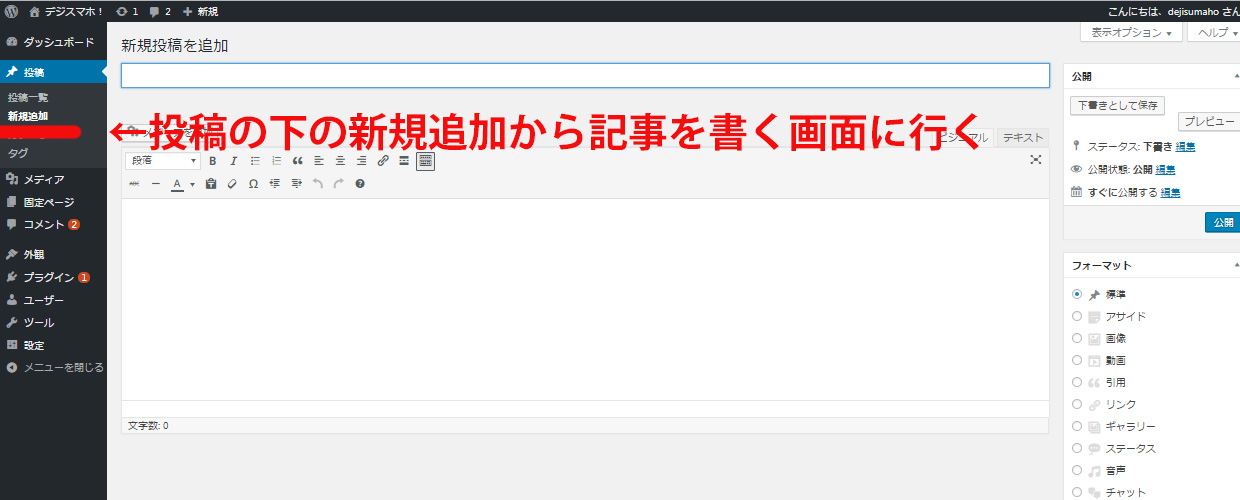
ワードプレスの管理画面でブログのアクセスを見るプラグインと登録方法の紹介です。
いつもで当ブログを見て頂きありがとうございます。今回はブログをせっかくはじめたんだからアクセスを知りたい!しかも簡単にワードプレスの管理画面内で見たい人にお勧めのプラグインです。
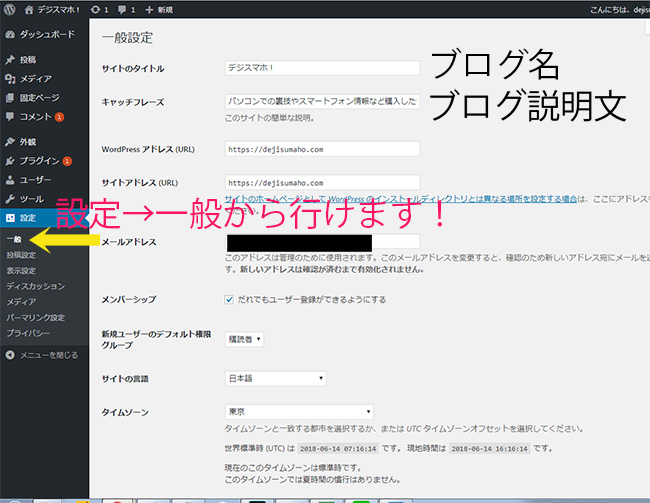
ワードプレスブログのアクセスを見るプラグインを入れる前の準備!
1 グーグルアナリティクスの登録!ログイン方法

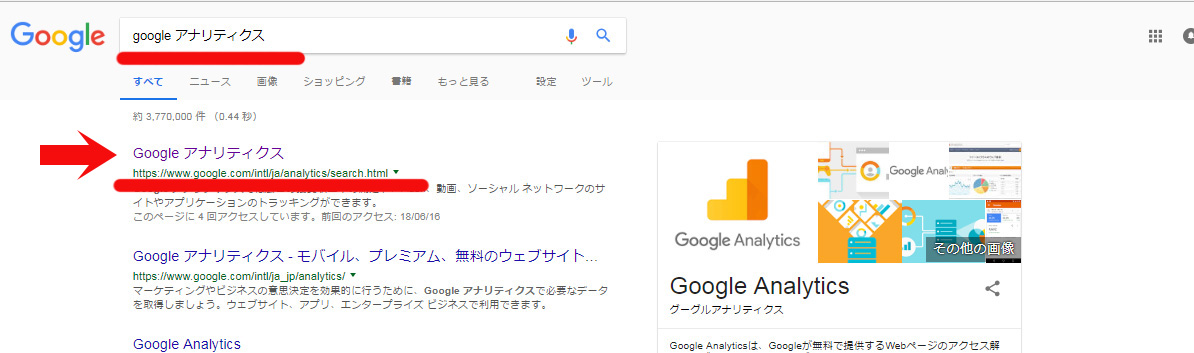
グーグルアナリティクスに登録するには→グーグルアナリティクス
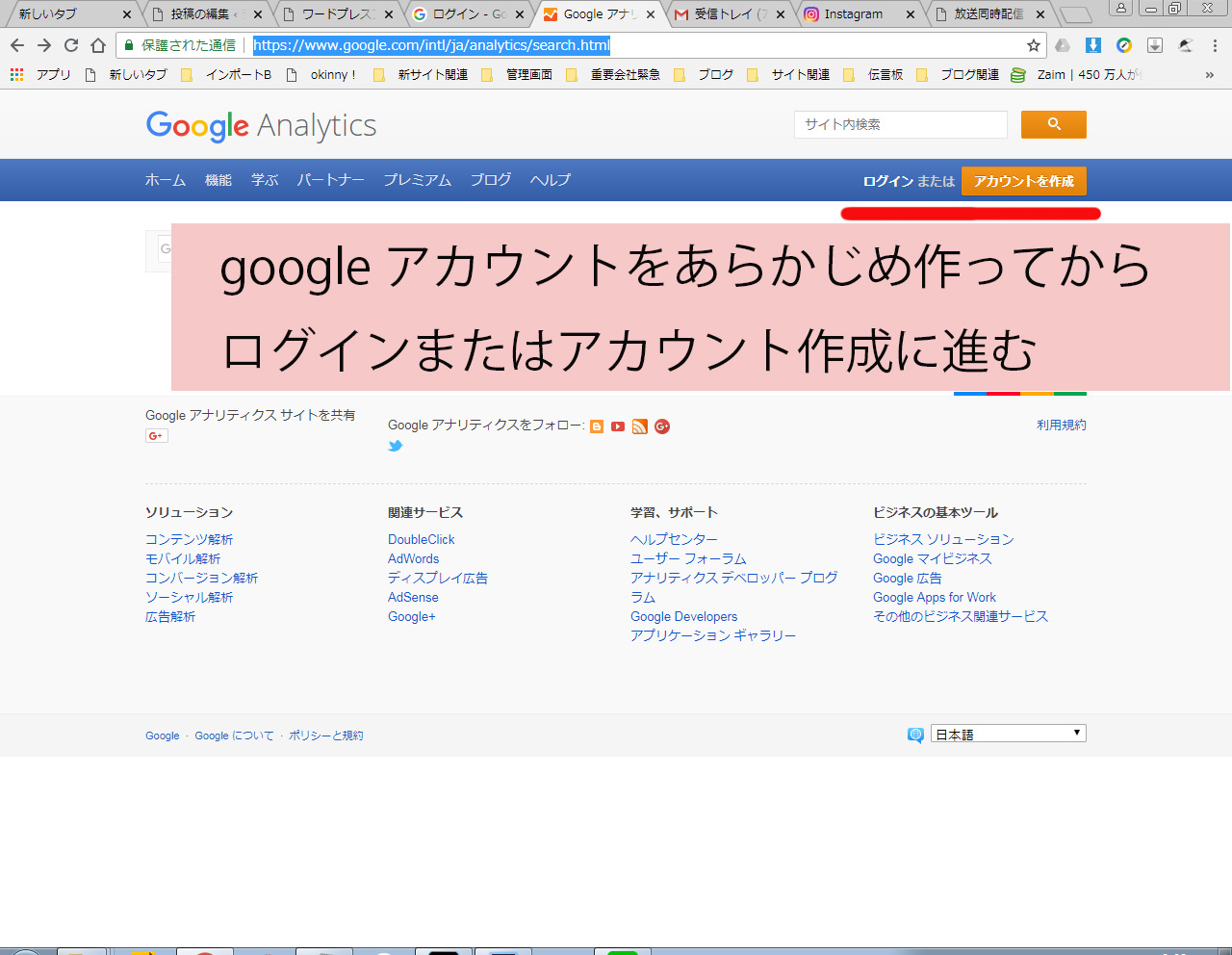
グーグルアナリティクスを登録するためには グーグルのアカウントが必要です。
グーグルのアカウントを準備してグーグルのアカウントにログインした状態から進みましょう!
グーグルアナリティクス(グーグルアクセス解析)のアカウントの作り方!

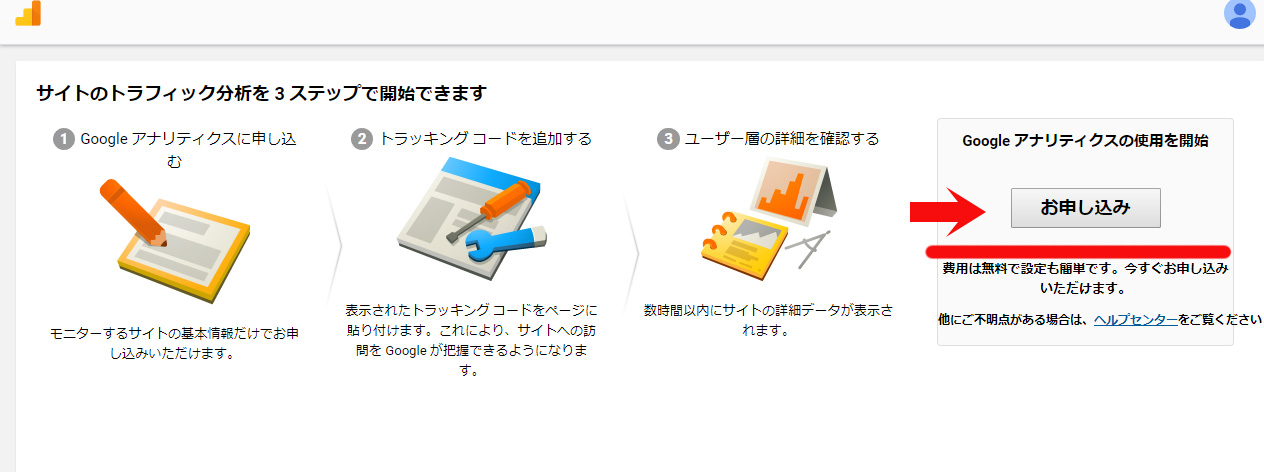
グーグルアナリティクスに登録されてない場合下記画面に行くので申込みから申し込みましょう!グーグルのアクセス解析は無料で使えて便利です。



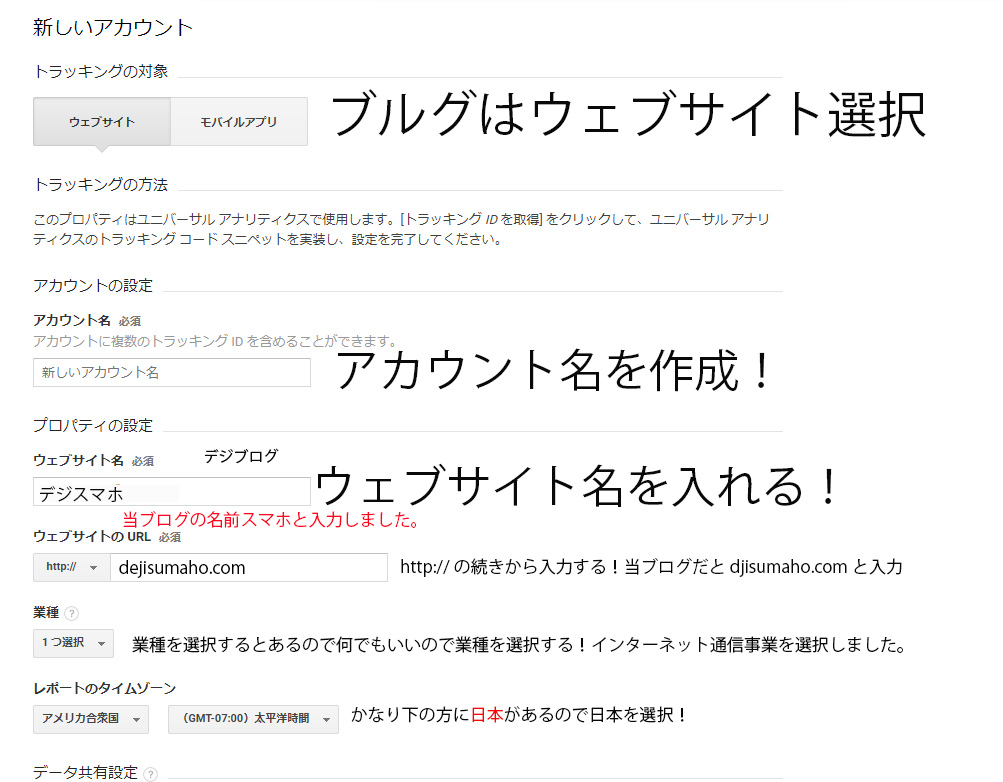
トラッキングIDを取得を押してグーグルアナリティクスのアカウントを作成しましょう。

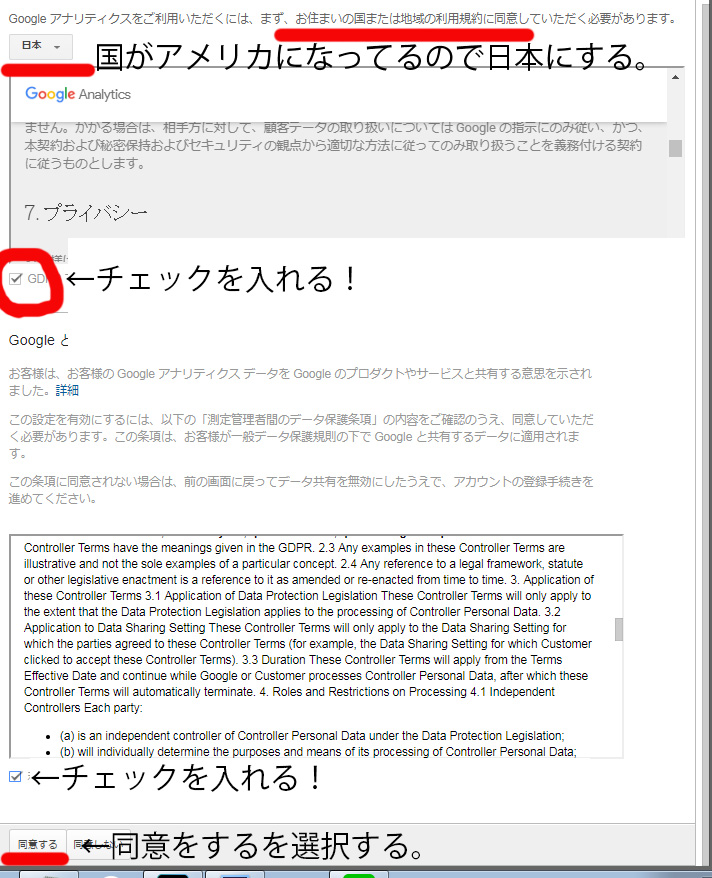
最後にグーグルアナリティクスを利用するためにはの規約にチェックを2個いれて同意をすると。googleのアクセス解析 グーグルアナリティクスの登録が完了です。
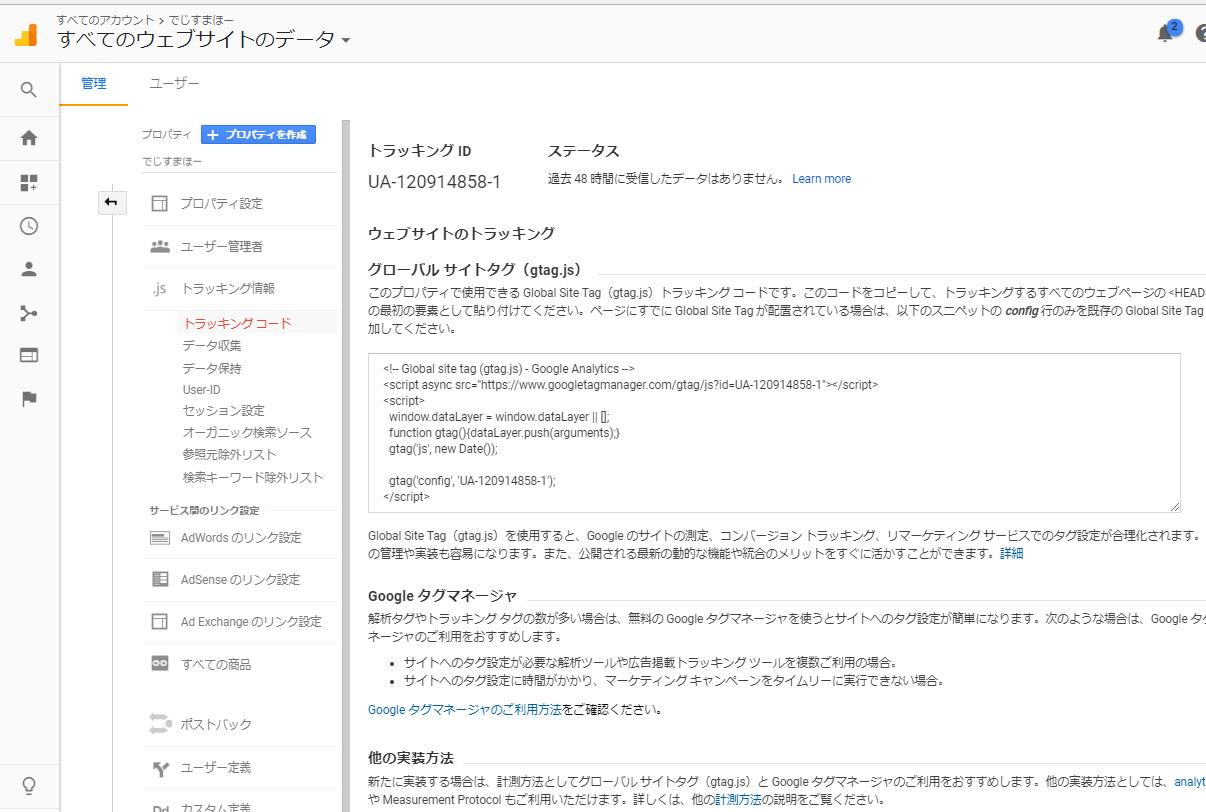
登録完了したら下記の画面になるので下記までいったら次はワードプレスのプラグインを入れる形です。

ワードプレスでグーグルアナリティクスのアクセス解析をみる方法!
次にワードプレスで登録したグーグルアナリティクスを設定してワードプレスの管理画面でアクセスを見る方法です。
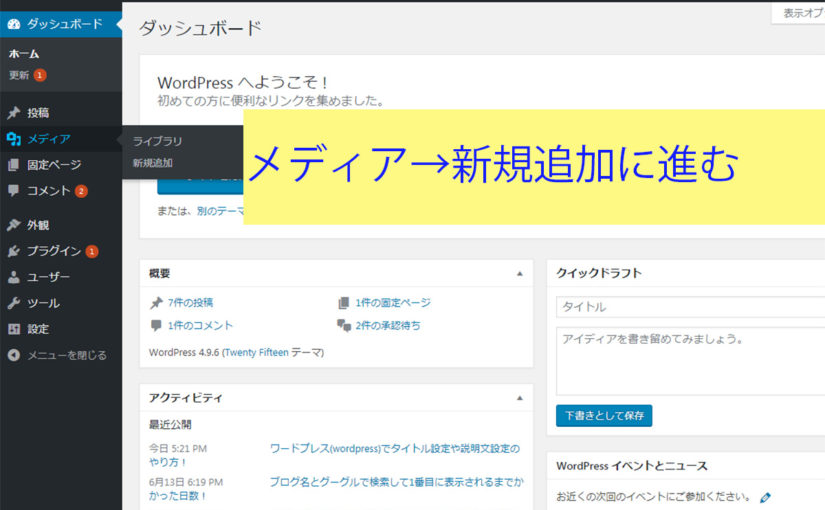
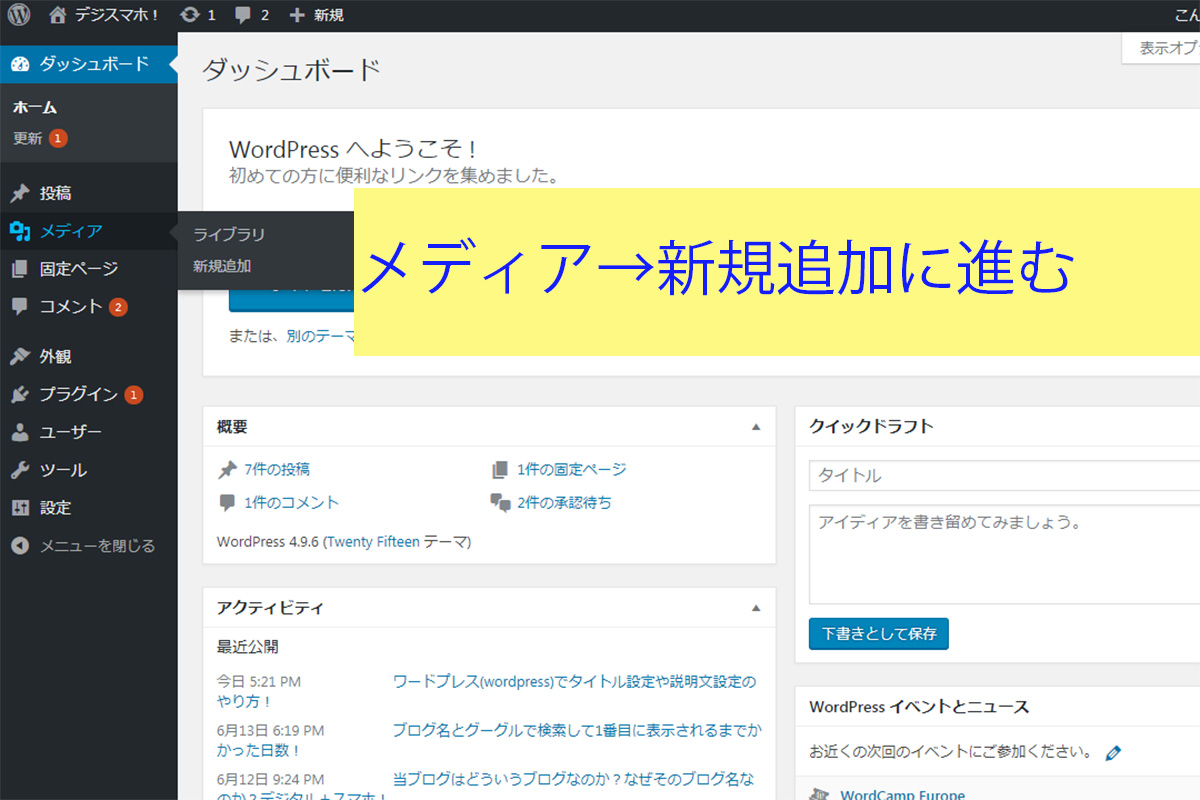
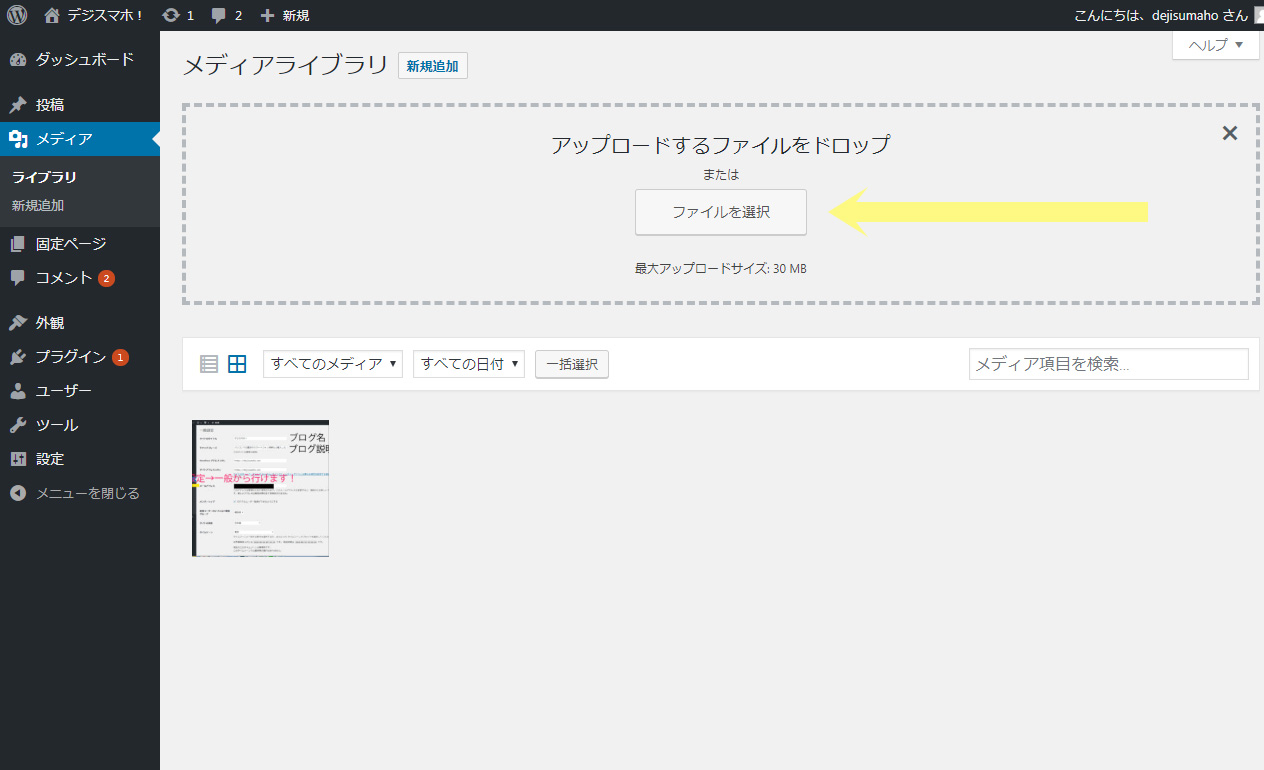
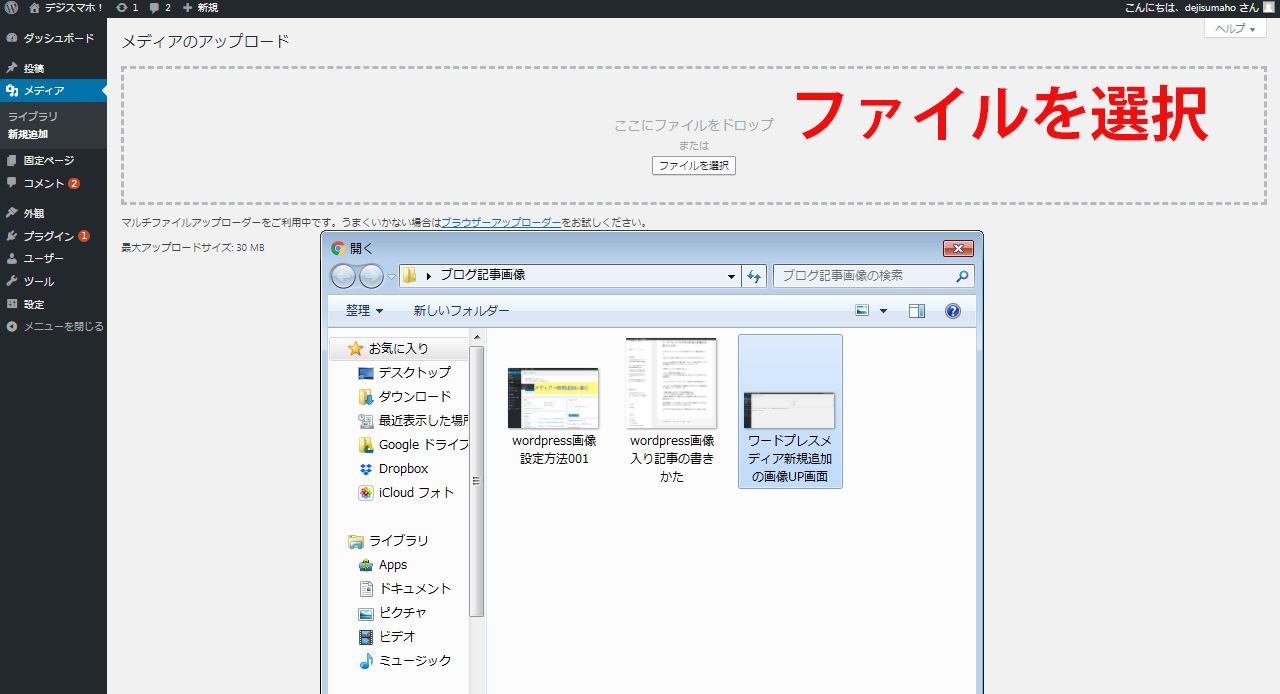
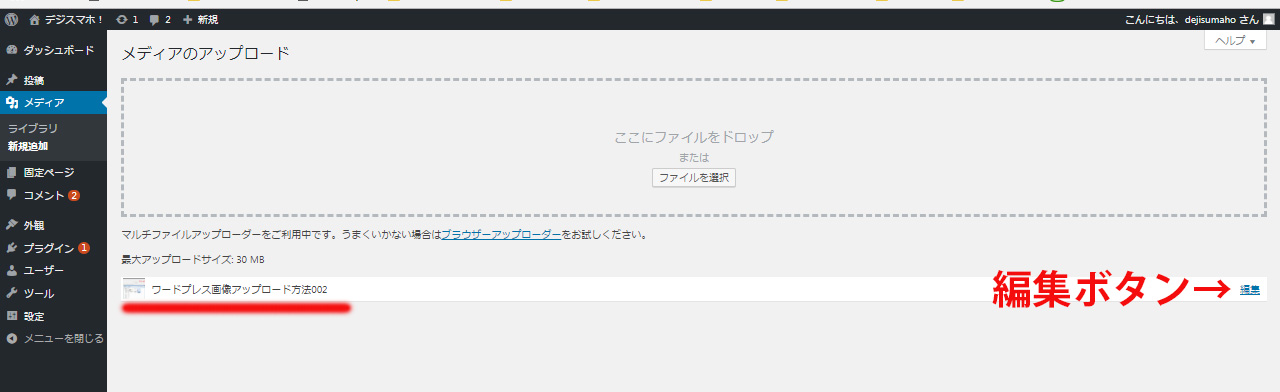
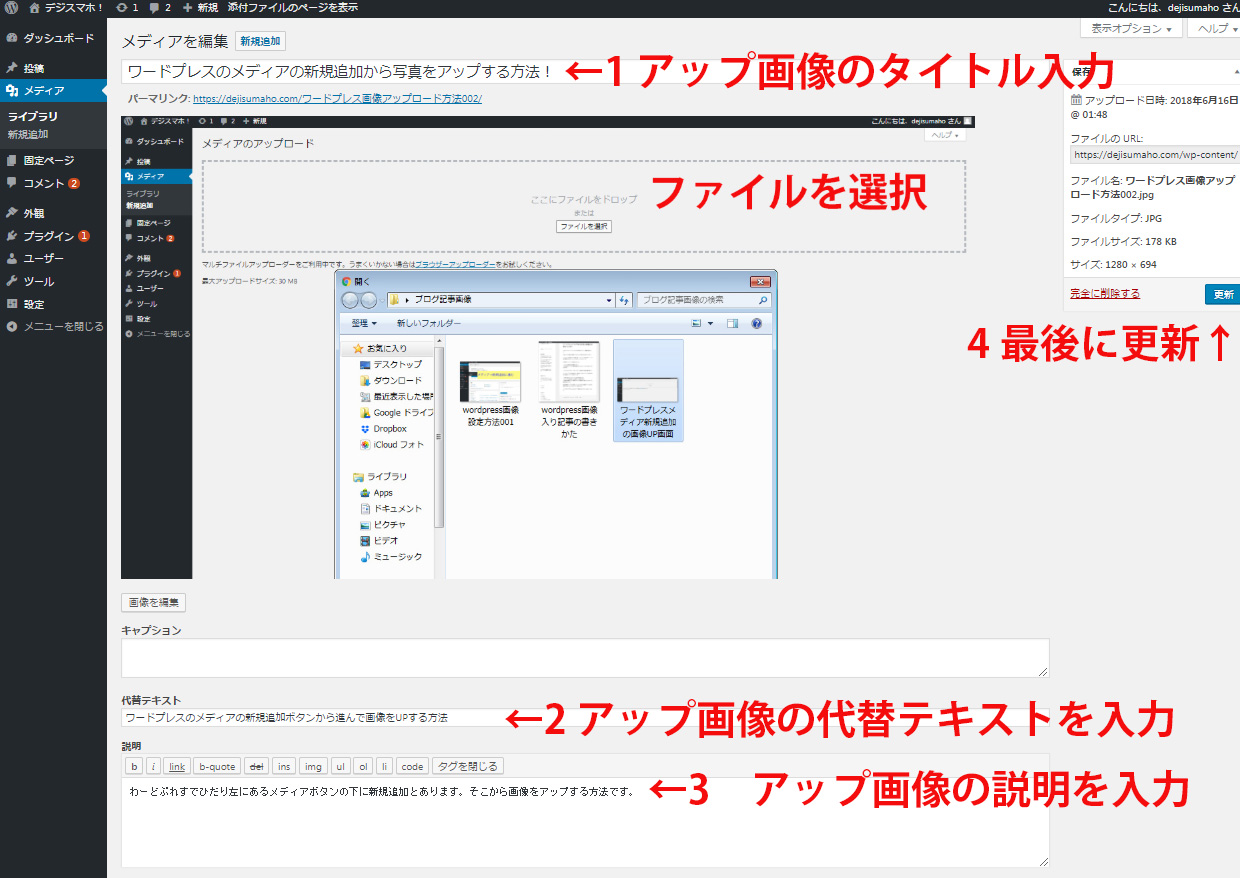
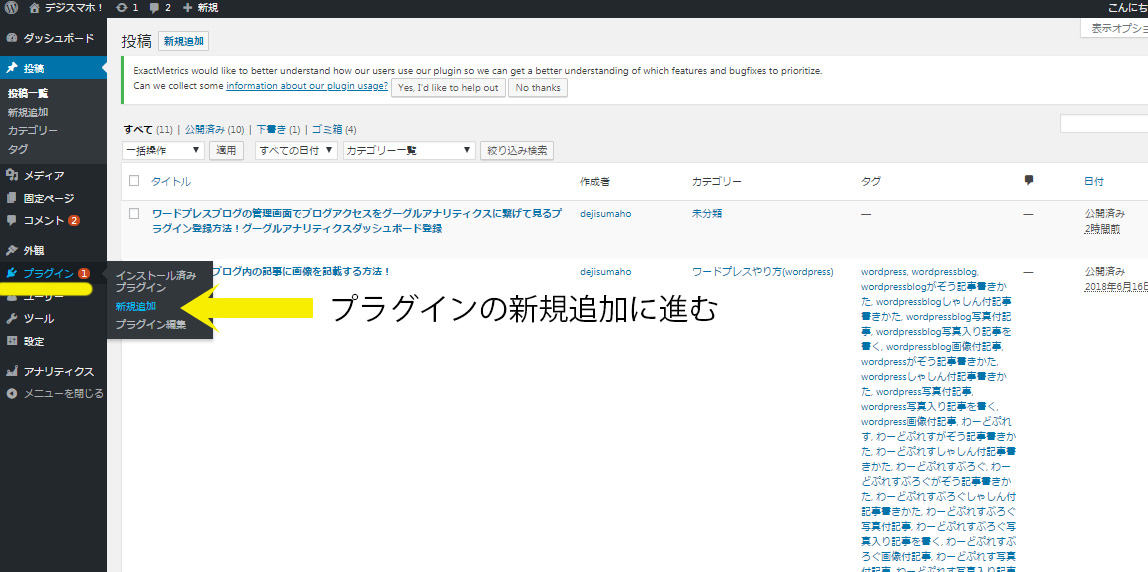
ワードプレスの管理画面でプラグインの新規追加へ進む

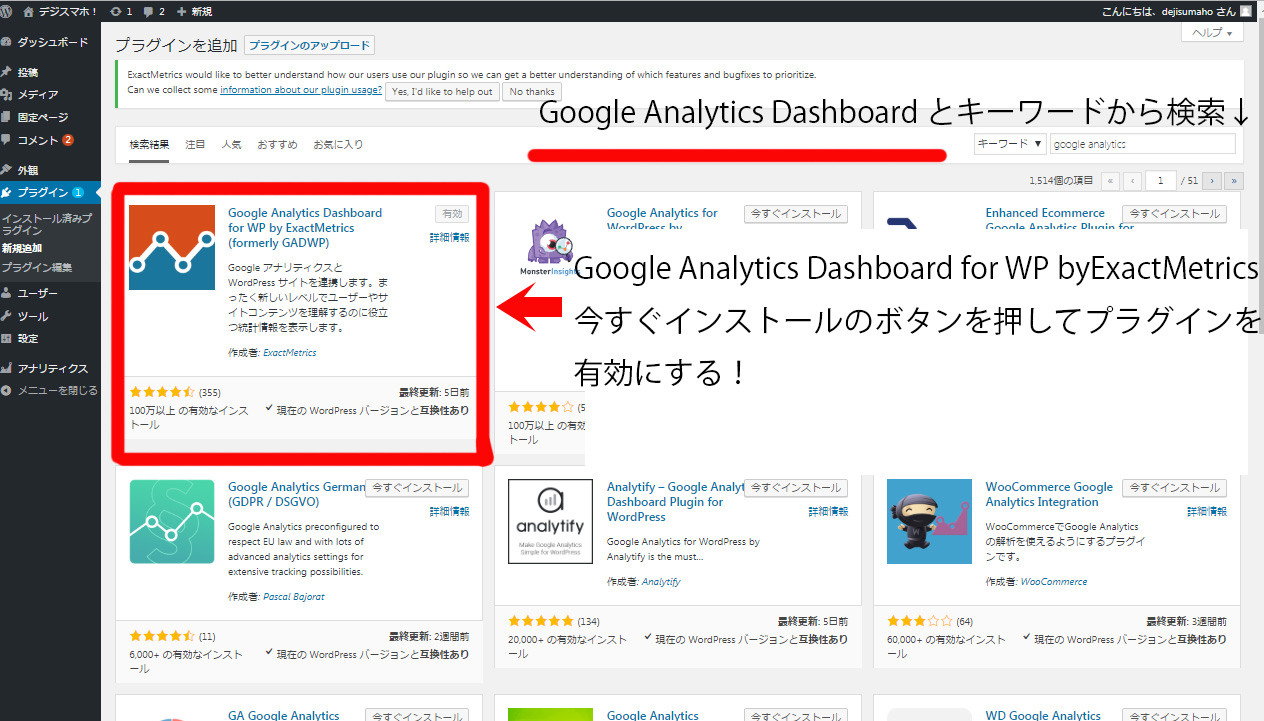
プラグインの名前はGoogle Analytics Dashboard for WP by ExactMetricsです
キーワード入力画面からgoogleと検索しても上の方にでるのでGoogle Analytics Dashboard for WP byExactMetrics のプラグインを今すぐインストールボタンからインストールして有効にしてください。

Google Analytics Dashboard for WP byExactMetrics
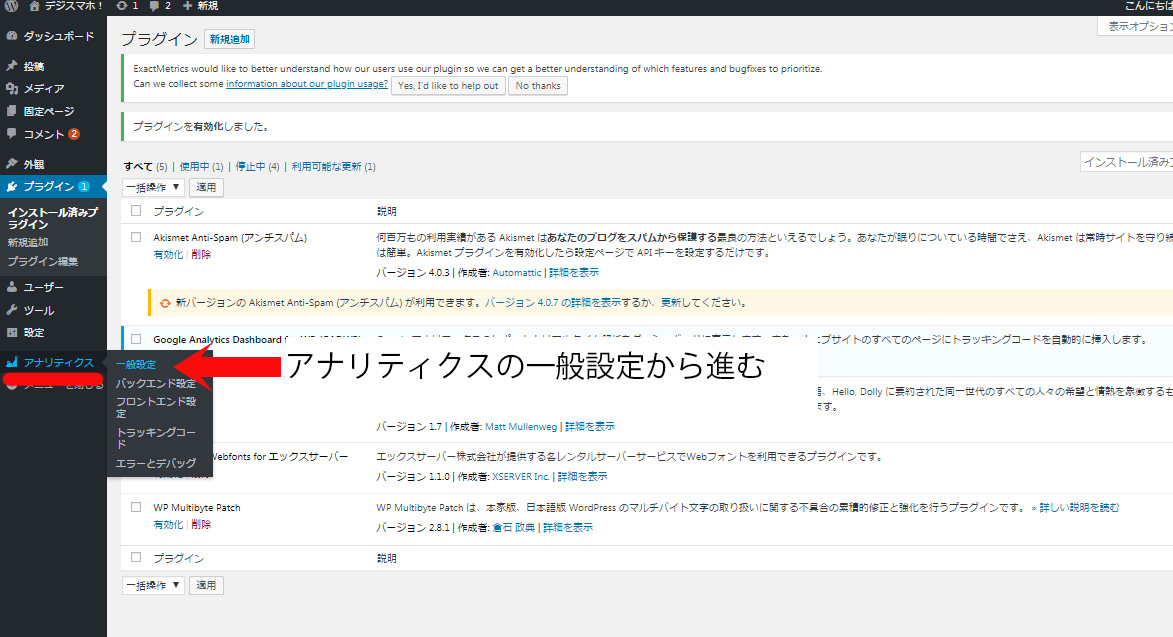
プラグインを有効にすると左下にアナリティクスとあるのでそこから一般設定に進みます。
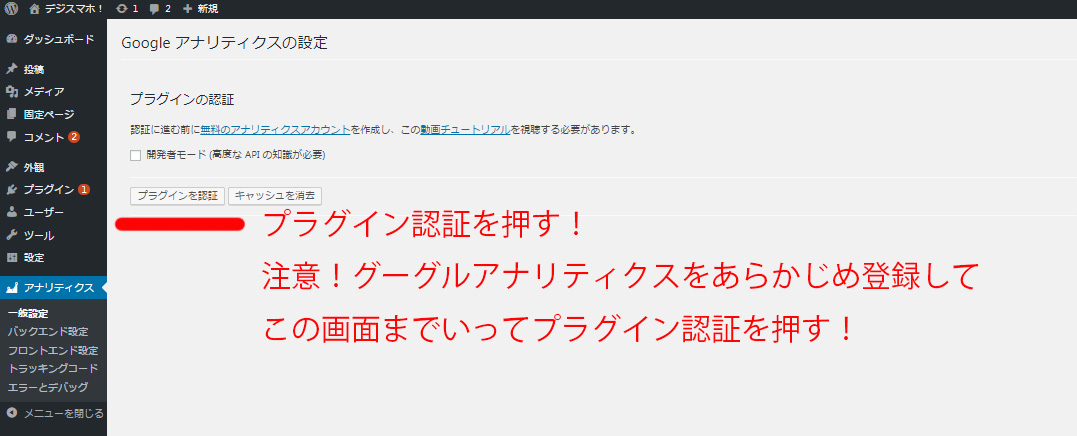
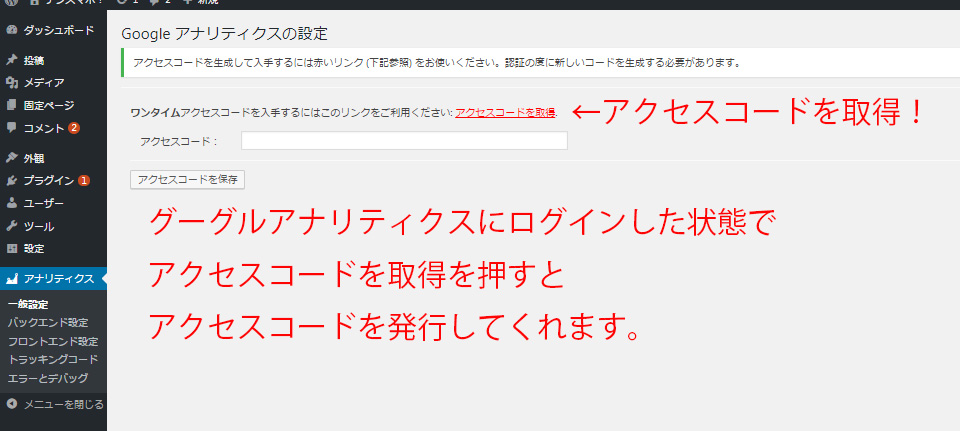
プラグインの認証というボタンがあるのでグーグルアナリティクスの登録が終っていたらプラグインの認証を押す!

グーグルアナリティクス登録後、ログインした状態でアクセスコードの取得を押すとコードを発行してくれます。

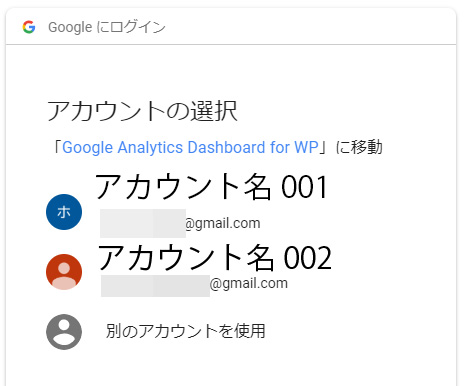
グーグルのアカウントで何を使うかがでてきます。どのアカウントを使うか選択します。デジオの場合はアカウント名001を選択しました。

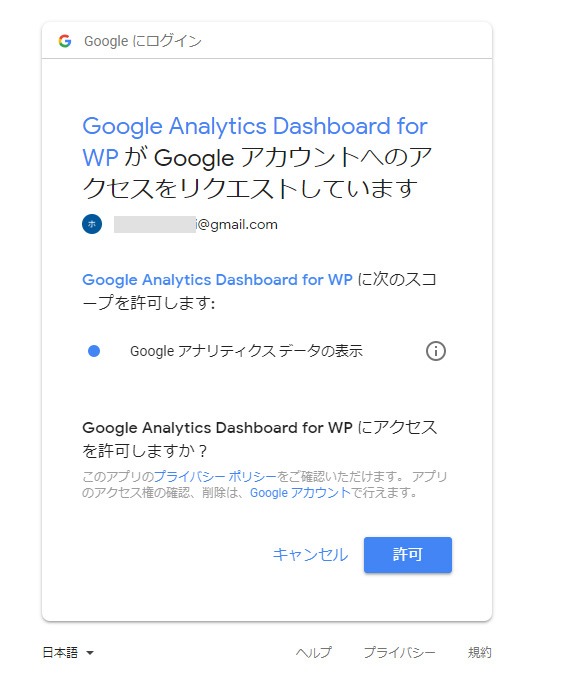
プラグインがグーグルのアカウントへのアクセスをリクエストするので許可に進みましょう!

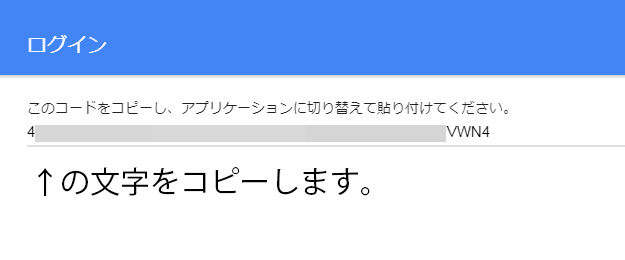
グーグルアナリティクスのアクセスコードが発行されるのでコピーしましょう。

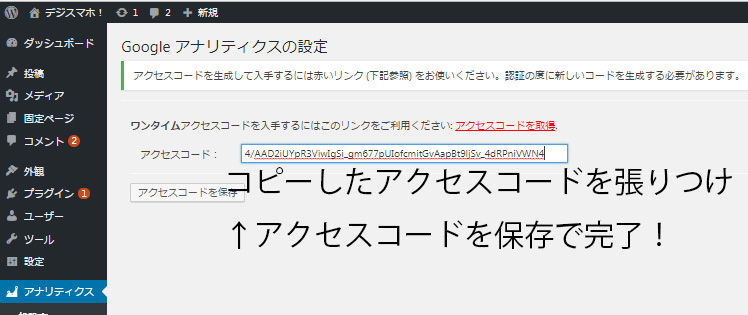
上記で発行したアクセスコードを貼り付けて、アクセスコードを保存で完了です。

上記画面でアクセスコードを保存を押して成功するとプラグインの認可が成功しましたと出ます。失敗するとこの画面になりません。

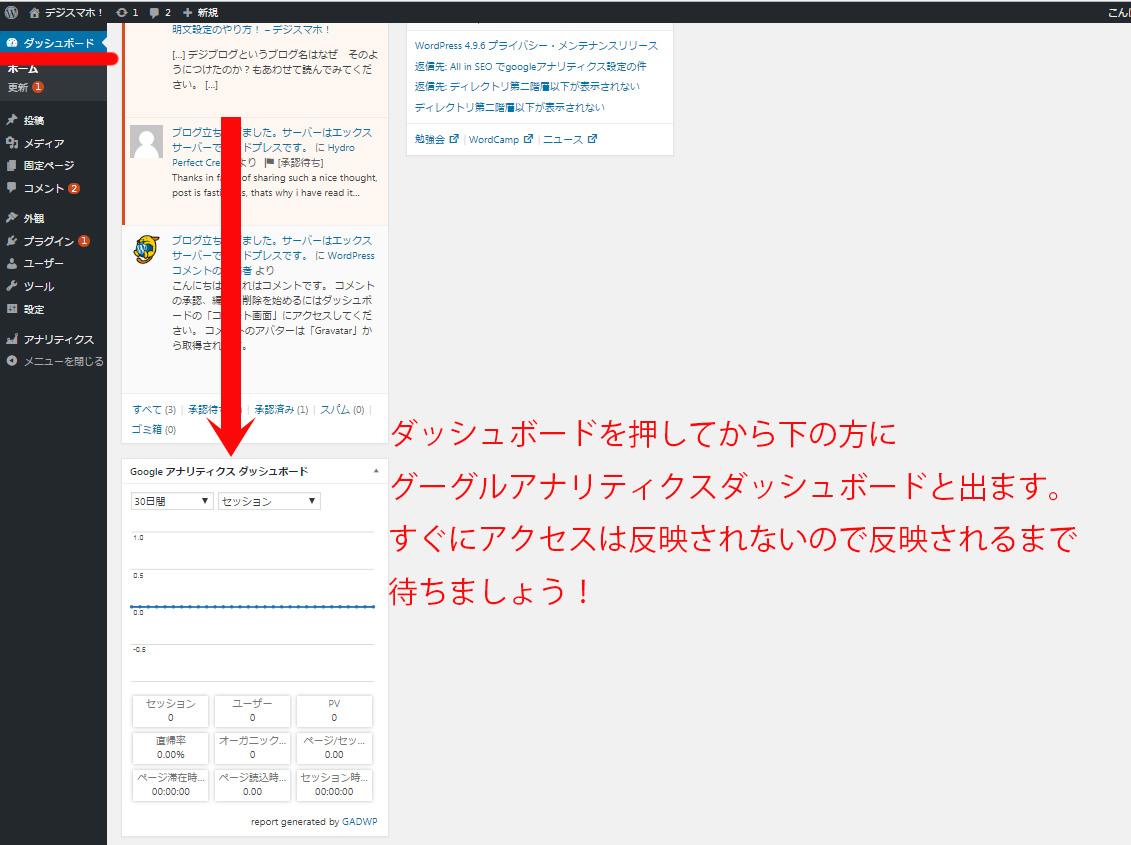
最後にグーグルアナリティクスダッシュボードの確認方法です。
ダッシュボードから進んでダッシュボードの下の方にあります。