今回はAll in One SEO PackのプラグインのSEO効果実験!ワードプレスに入れて見ました!
ワードプレスのSEO対策のプラグインって正直入れたほうがいいのかわるいのかよくわからなかったけど
All in One SEO Packはどこのブログでも紹介していたのでデジブログでもSEO効果実験してみます。
2018年6月29日(木)のデジブログの様子は検索から1アクセスもきていません。悲しいです。
グーグルで3日前に書いた記事を検索かけてもまったくうんともすんともいわないので、SEOにお勧めなプラグインAll in One SEO Packとそのやり方を超、調べました。
今回はAll in One SEO Packというプラグインですが、そのプラグインを入れてから設定までの方法を今回は記載したいと思います。
何でもこのプラグインAll in One SEO Packはきちんと設定しないとあまり意味がないみたいなので本日All in One SEO Packについて調べながら設定を細かくしていきたいと思います。
All in One SEO Packのプラグインって何?
ワードプレスSEO対策プラグインで調べるとAll in One SEO Packのプラグインの説明方法が情報としてたくさん載ってますね。デジブログもまったく検索にひっかからないのでAll in One SEO Packのプラグインを調べながらAll in One SEO Packプラグインをきわめていこうと思います。
All in One SEO Packの評判は?
色々調べるとAll in One SEO Packの設定方法をきちんとやらないと検索した時の順位が下がったりアクセスが減っちゃうみたいです。重くなるような事もネットではかかれてましたが現在はそのような事もないようです。。
All in One SEO Packのプラグインを入れる意味は?
2017年2018年にAll in One SEO Packに対して書かれてるブログを読みあさりましたが、このプラグインを入れる意味がないという人もちらほら増えてきてるみたいです。理由は、ワードプレスの有料で購入できるテーマ等にAll in One SEO Packと同じようなSEO効果がある機能がついてるみたいだからです。ただまったくの無知の状態ではじめるとしたらAll in One SEO Pack入れてみて設定してみてはどうでしょうか?
All in One SEO Packをワードプレスに入れる。
ここからはAll in One SEO Packをワードプレスに入れる方法を記載してきたいと思います。プラグインのインストールは割りと簡単なんですが設定方法とかがどこにあるか等も記載していきます。
All in One SEO Packをワードプレスにインストール方法
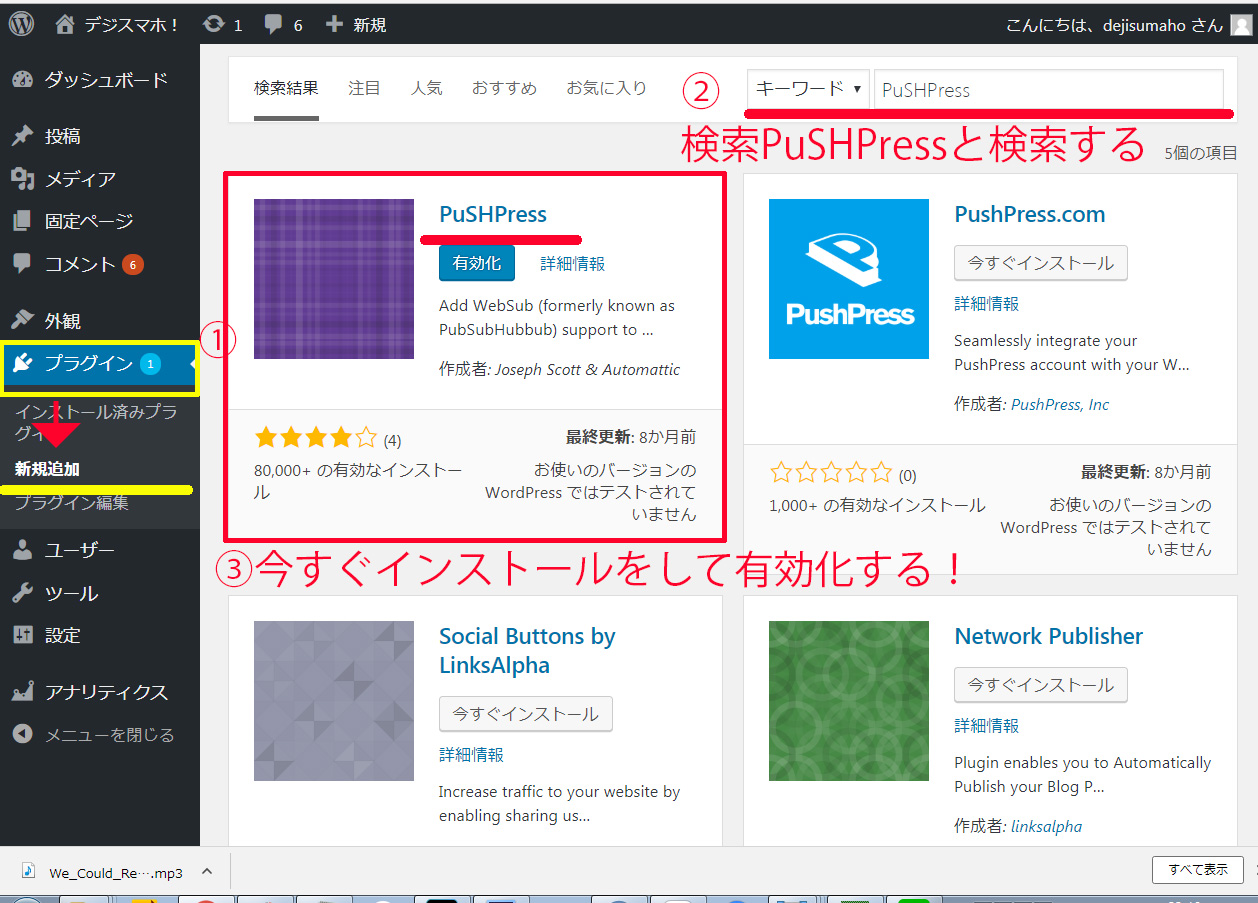
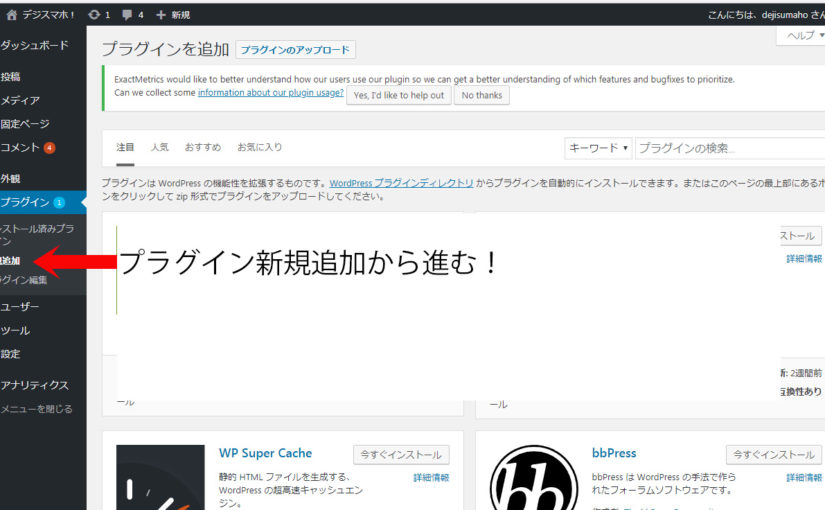
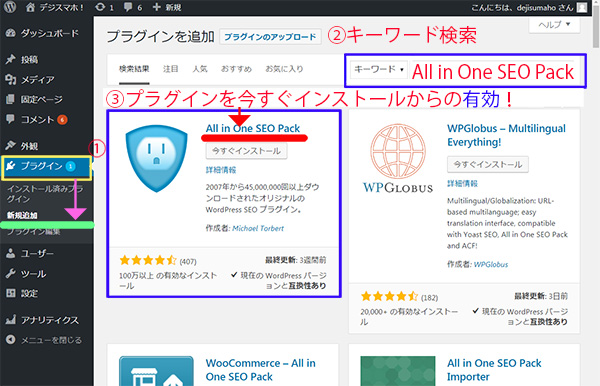
ワードプレス管理画面からプラグイン>新規追加>キーワード検索でAll in One SEO Pack>All in One SEO Pack今直ぐインストール>有効

All in One SEO Packの設定画面への行きかた
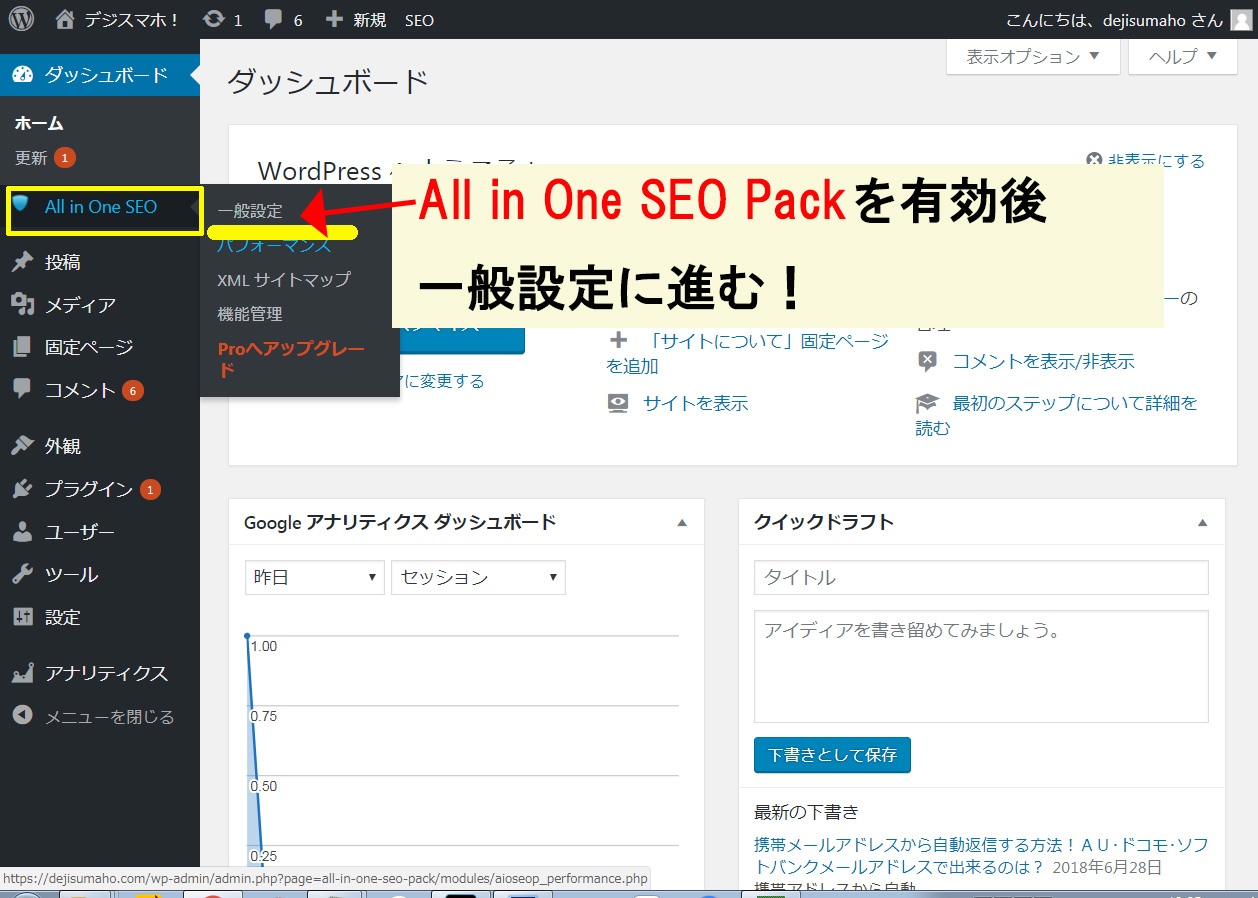
プラグインAll in One SEO Packを有効後に>All in One SEO Pack>一般設定に行く

All in One SEO Pack一般設定方法詳細
ここではAll in One SEO Packをワードプレスにインストール後に一般設定まで行ってからのお勧めの詳細設定をまとめていきます。ただAll in One SEO Packをインストールして有効にしただけではSEO対策にはならないみたいなので1つ1つ設定していきます。
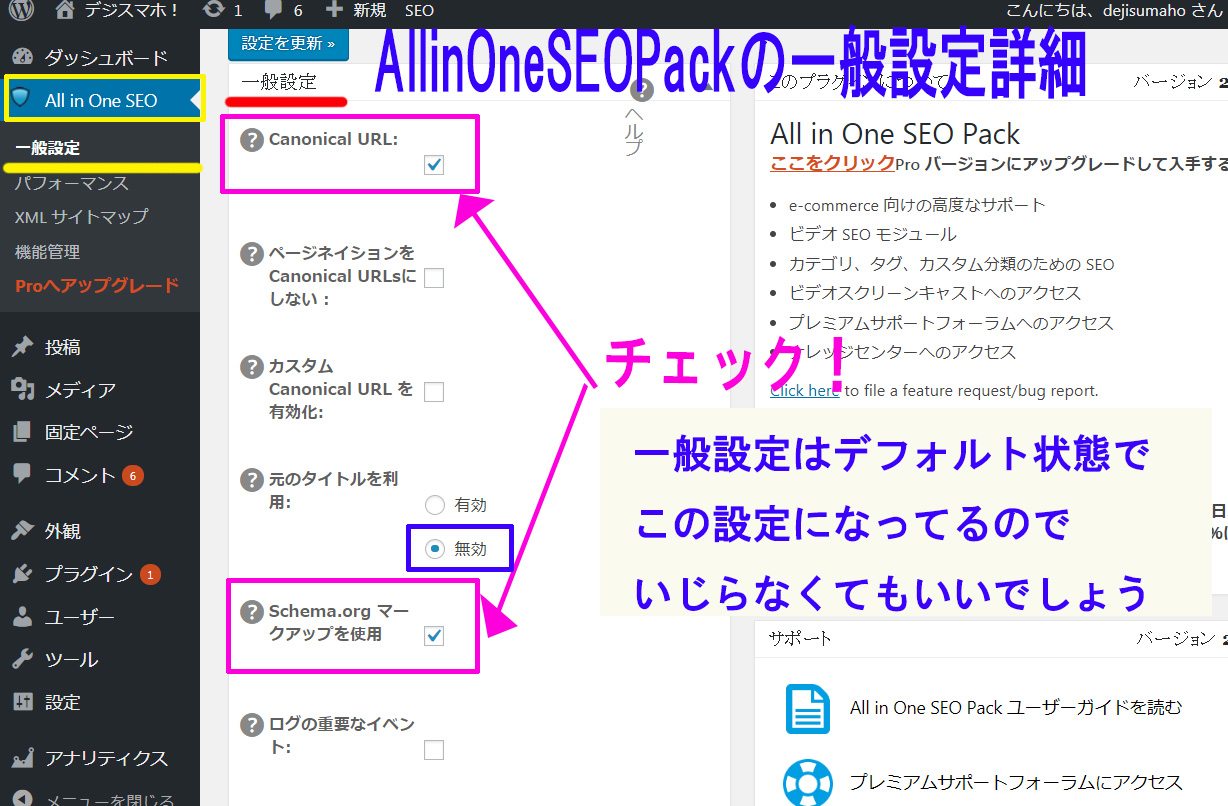
All in One SEO Pack一般設定の一般設定欄

Canonical URLのところのチェックは必須です。
「canonical(カノニカル)」と読みます。ページ内容が重複していたり類似しているURLが複数存在している時に検索エンジンからページ評価が分散されないよう、検索エンジンに正規のURLがどれなのかを示す役割があります。
ページネイションをcanoical urlsにしないは:ニュースさいとのような内容の多いページを複数のウェブページに分割して各ページへのリンクを並べてアクセスしやすくするために設置するものなので、通常のブログ運営だといらないです。
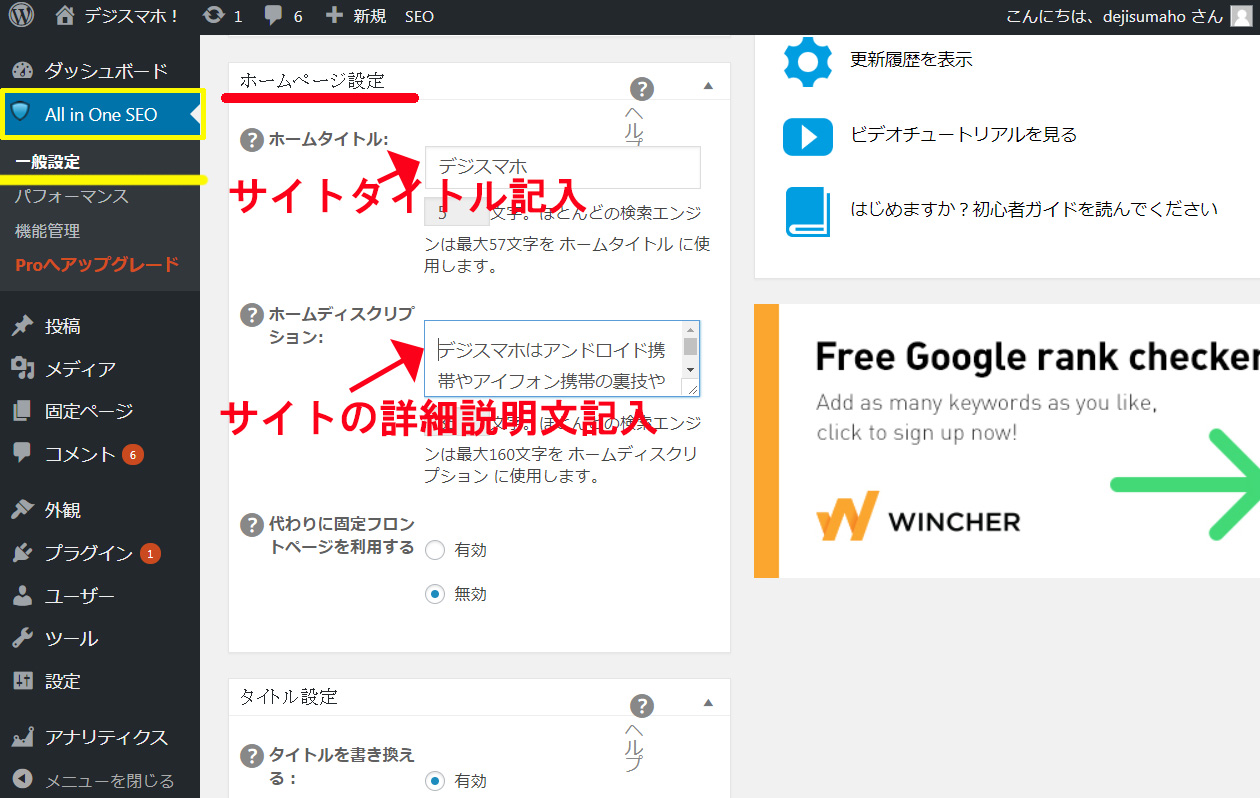
All in One SEO Pack一般設定のホームページ設定欄

ホームタイトルはサイトのタイトルを記載します。
ホームディスクリプションは作ったサイトがどういうサイトかの詳細説明を記載します。
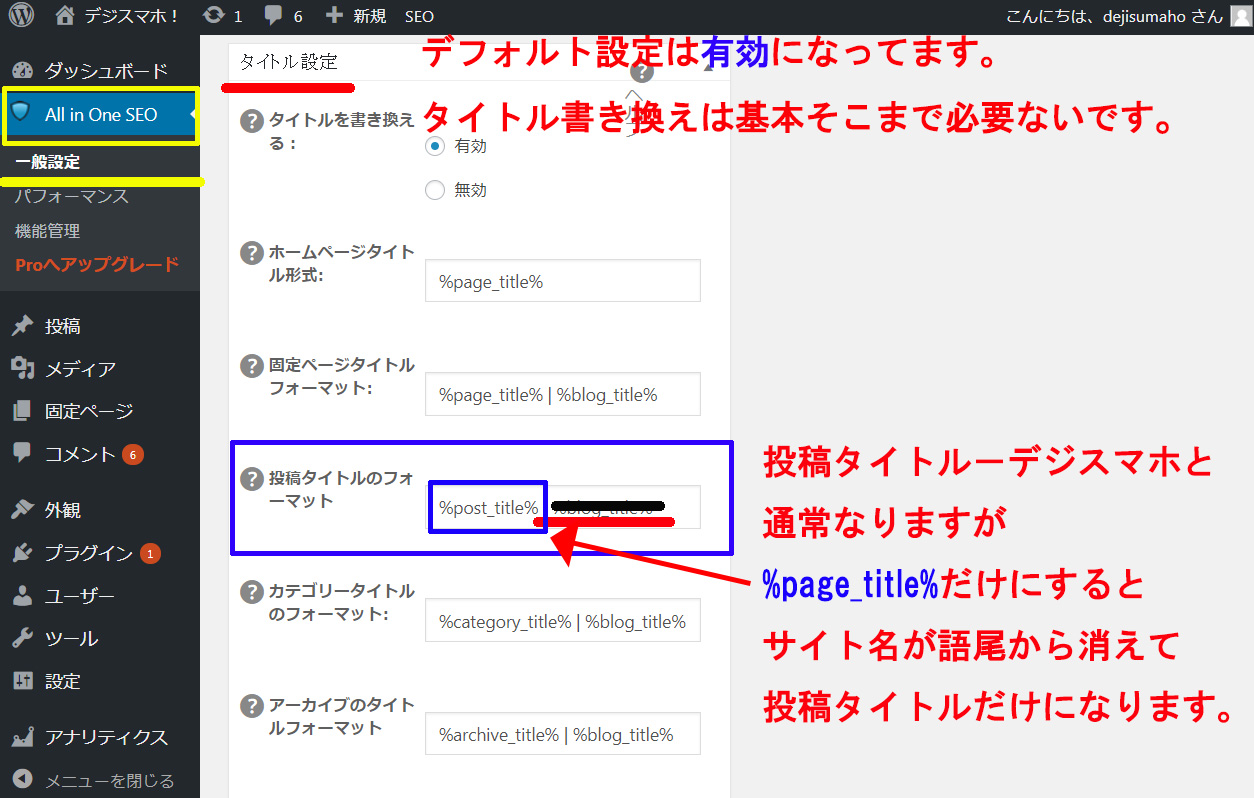
All in One SEO Pack一般設定のタイトル設定欄

タイトル設定はタイトルを書き換えを有効にすると細かい設定が出来るようになります。
基本ここも 有効でも無効でもどっちでも大丈夫です。
当ブログではとりあえず投稿タイトルの後ろにサイト名をつけるか悩みましたが現時点では
投稿タイトル+デジブログみたいな形で グーグル検索をかけた際は表示されるような形でやっています。
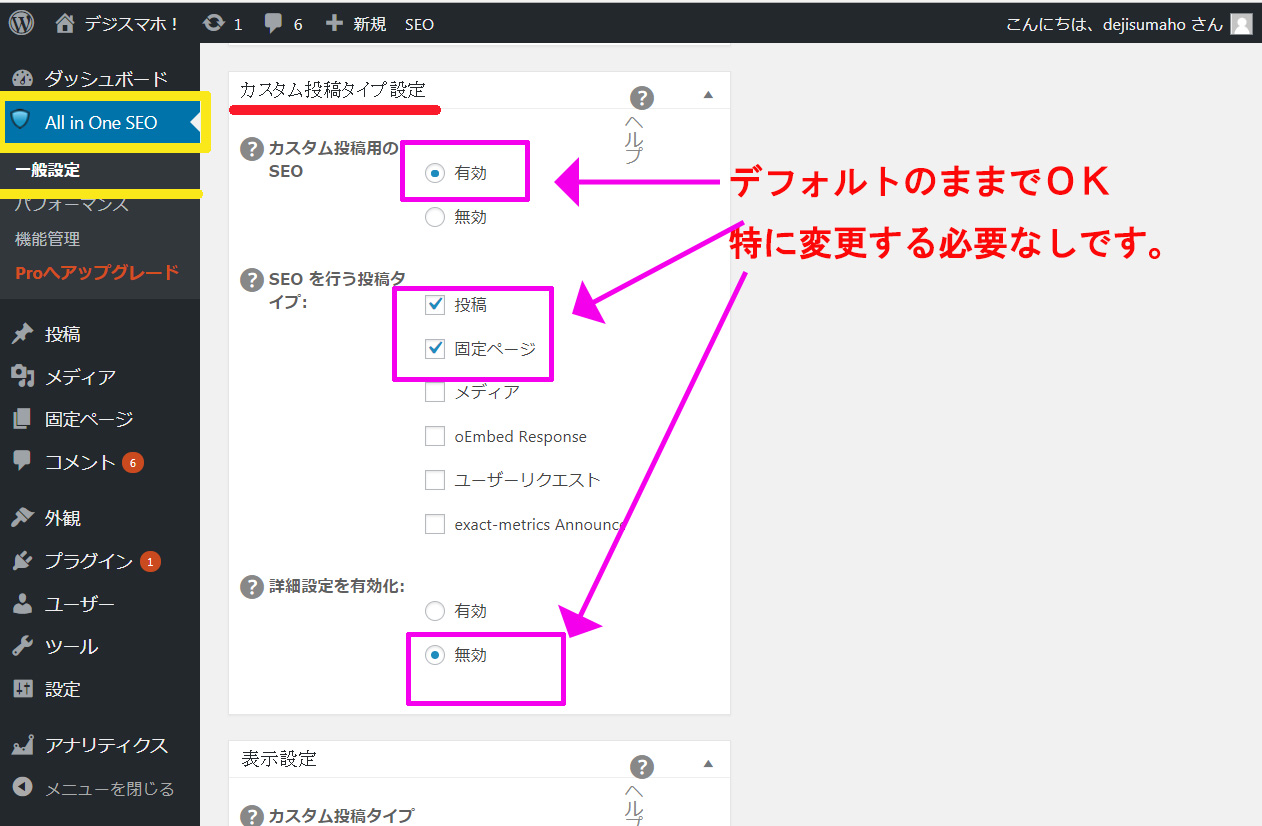
All in One SEO Pack一般設定のカスタム投稿タイプの設定欄

カスタム投稿タイプの設定はデフォルトの状態で大丈夫です。とくに いじる必要はないです。
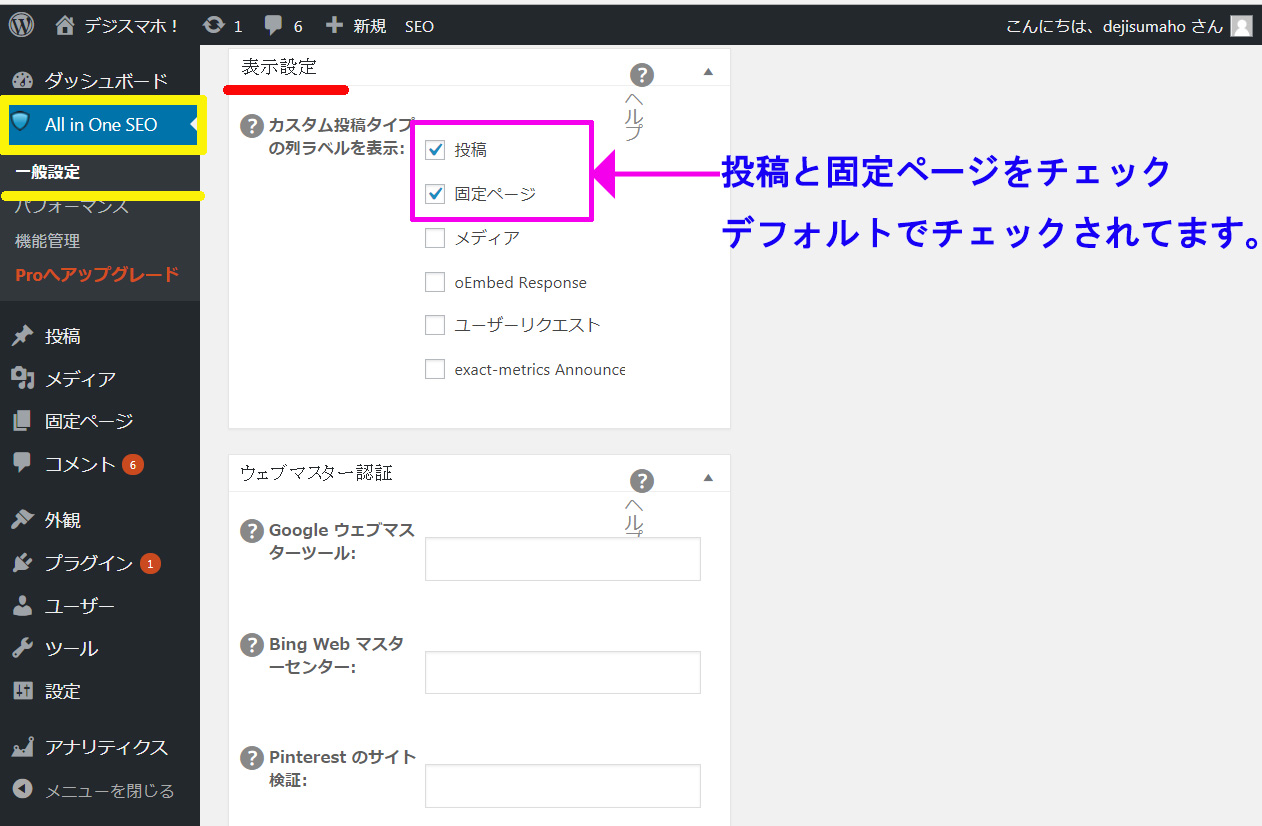
All in One SEO Pack表示設定の設定欄
 表示設定はデフォルトの状態で大丈夫です。投稿にチェックと固定ページにチェックが入ってれば大丈夫です。
表示設定はデフォルトの状態で大丈夫です。投稿にチェックと固定ページにチェックが入ってれば大丈夫です。
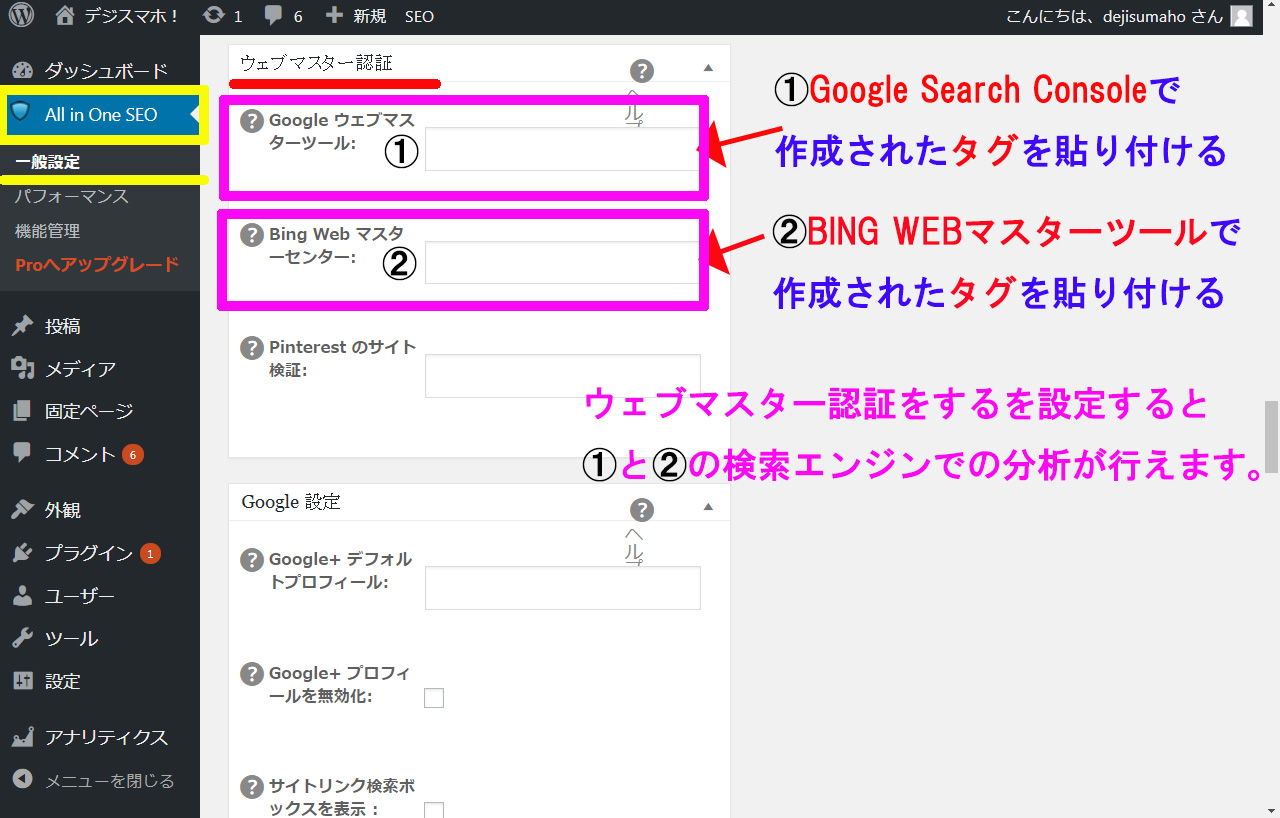
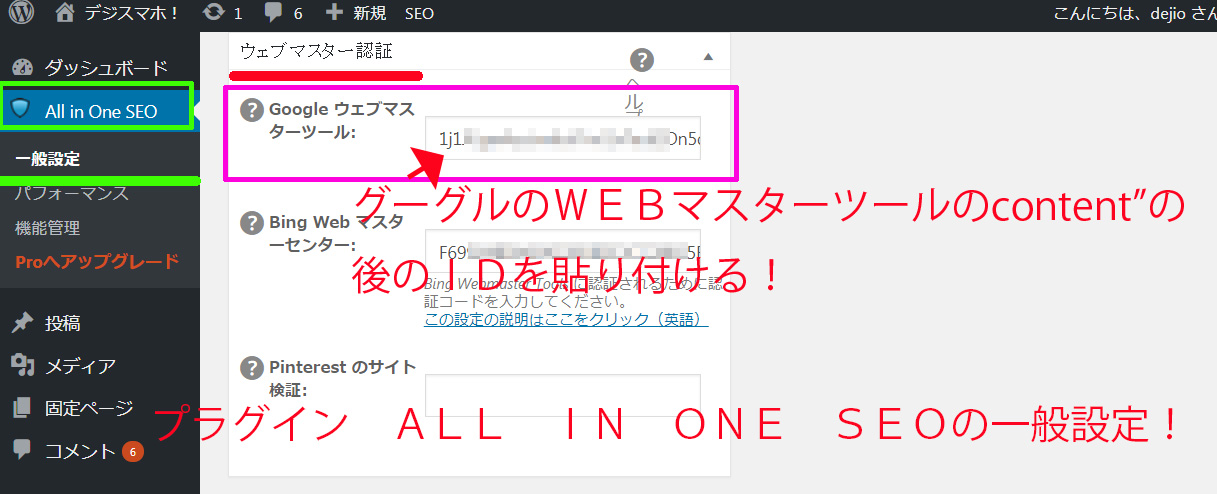
All in One SEO Packのウェブマスター認証設定欄

ウェブマスター認証の設定
必ずグーグルのアカウントを準備しましょう!googleのアカウントを準備して、作成したグーグルのアカウントにログインしてからウェブマスター認証の設定に進みます。
googleウェブマスターツールのやり方
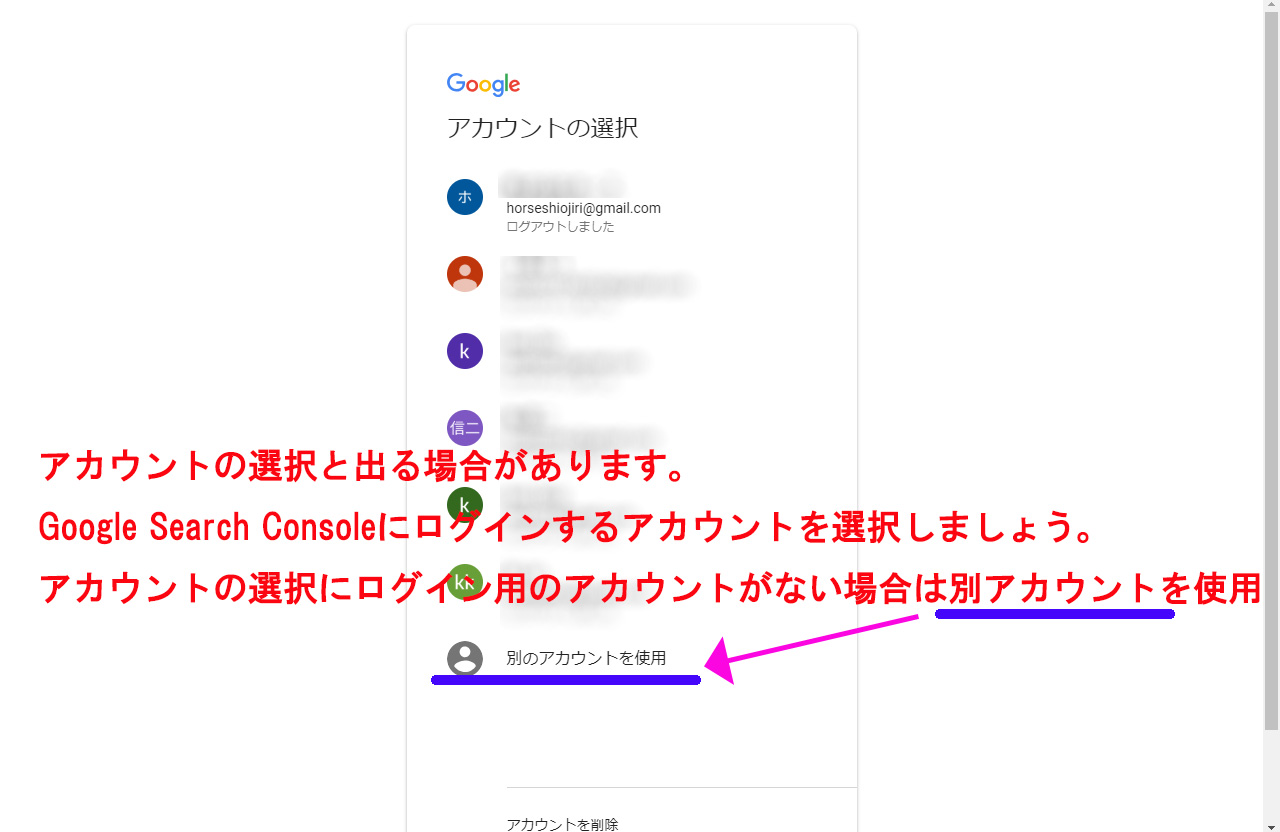
googleウェブマスターツールにログインする
グーグルのサーチコンソールに登録するにはグーグルのアカウントが必要です。ログインボタンを押すとグーグルのアカウントを求められるので、前もってグーグルのアカウントを準備しておきましょう。
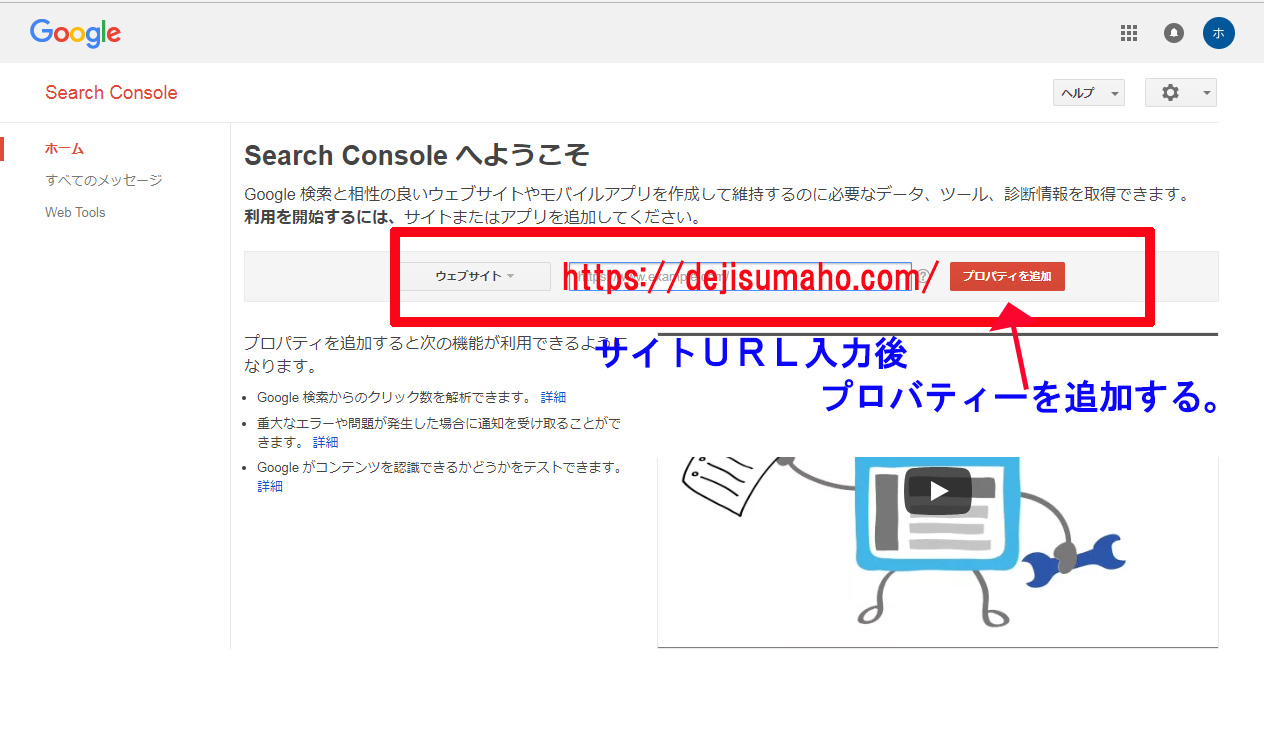
googleウェブマスターツールにウェブサイトのプロバティー確認
サイト(ブログ)のURLを追加します。デジブログの場合はhttps://dejisumaho.com/を登録してます。
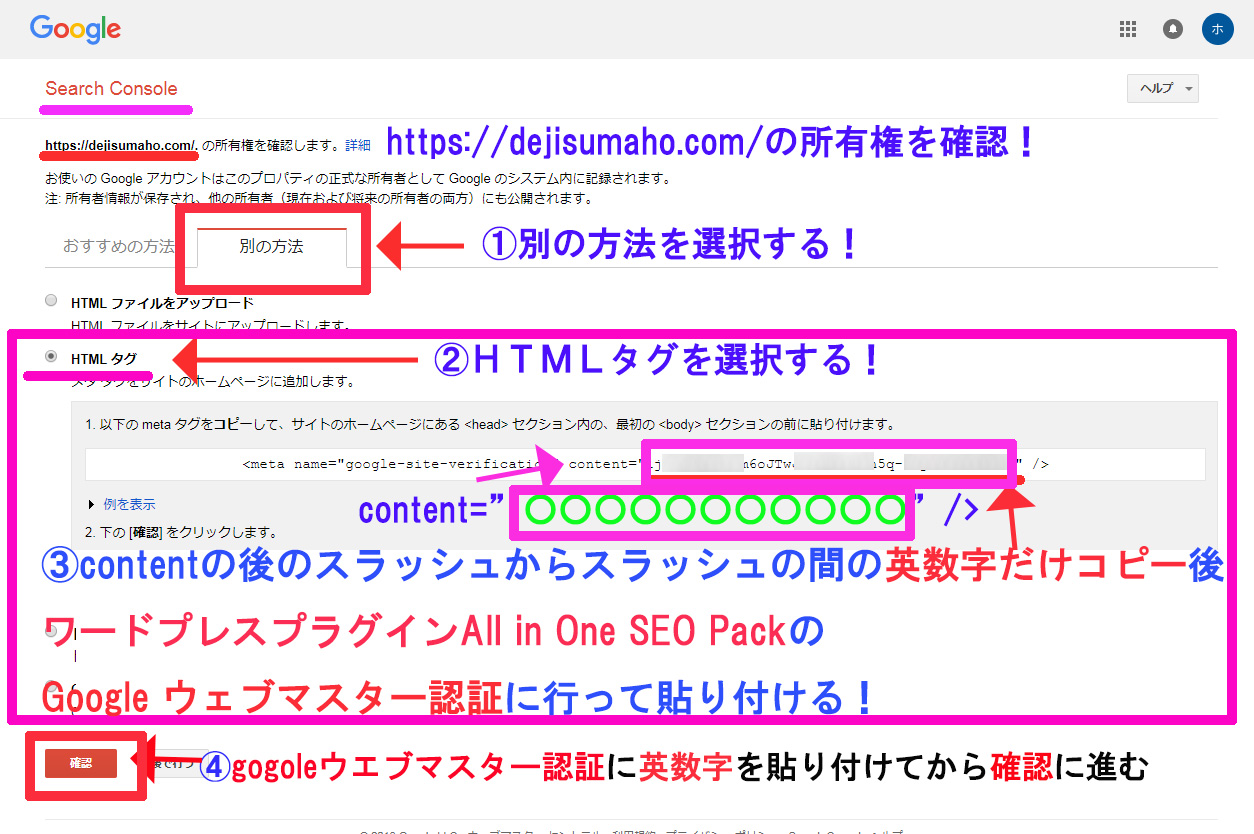
googleウェブマスターツールにサイトの所有権を設定
ここからはサイトの所有権を確認する形となります。当ブログの場合はデジブログhttps://dejisumaho.com/が本当にデジオの持ち物なのかを確認する形となります。登録までが簡単なので勝手に登録されちゃう場合もありますもんね。別の方法を選択>HTMLタグを選択>content=”のあとにある羅列された英数字だけをコピーALL IN ONE SEOのプラグインの一般設定画面のGoogle ウェブマスターツールの部分に先ほどコピーしたIDを貼り付けてから確認ボタンを押す!

必ずALL in ONE SEOにcontent”の後のIDを張りつけてからgoogle seach consoleに戻って確認ボタンを押す!
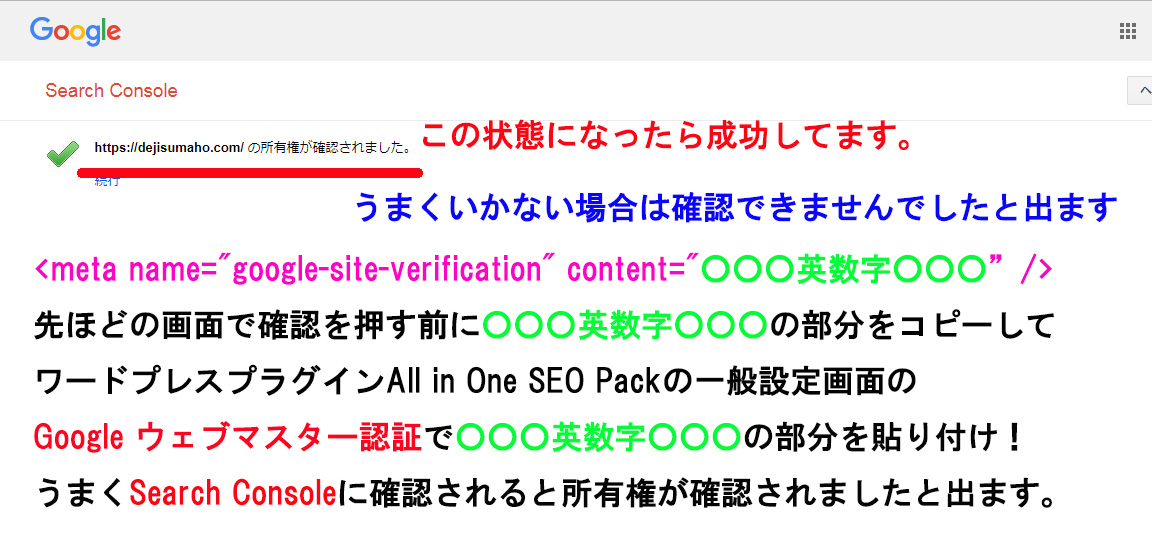
googleウェブマスターツールにサイトの所有権確認後設定完了画面
サイト(ブログ)の所有権がきちんと確認できた場合、ブログのURL(デジスマホの場合https://dejisumaho.com/)が確認できました。と出ます。こうなったら成功です。
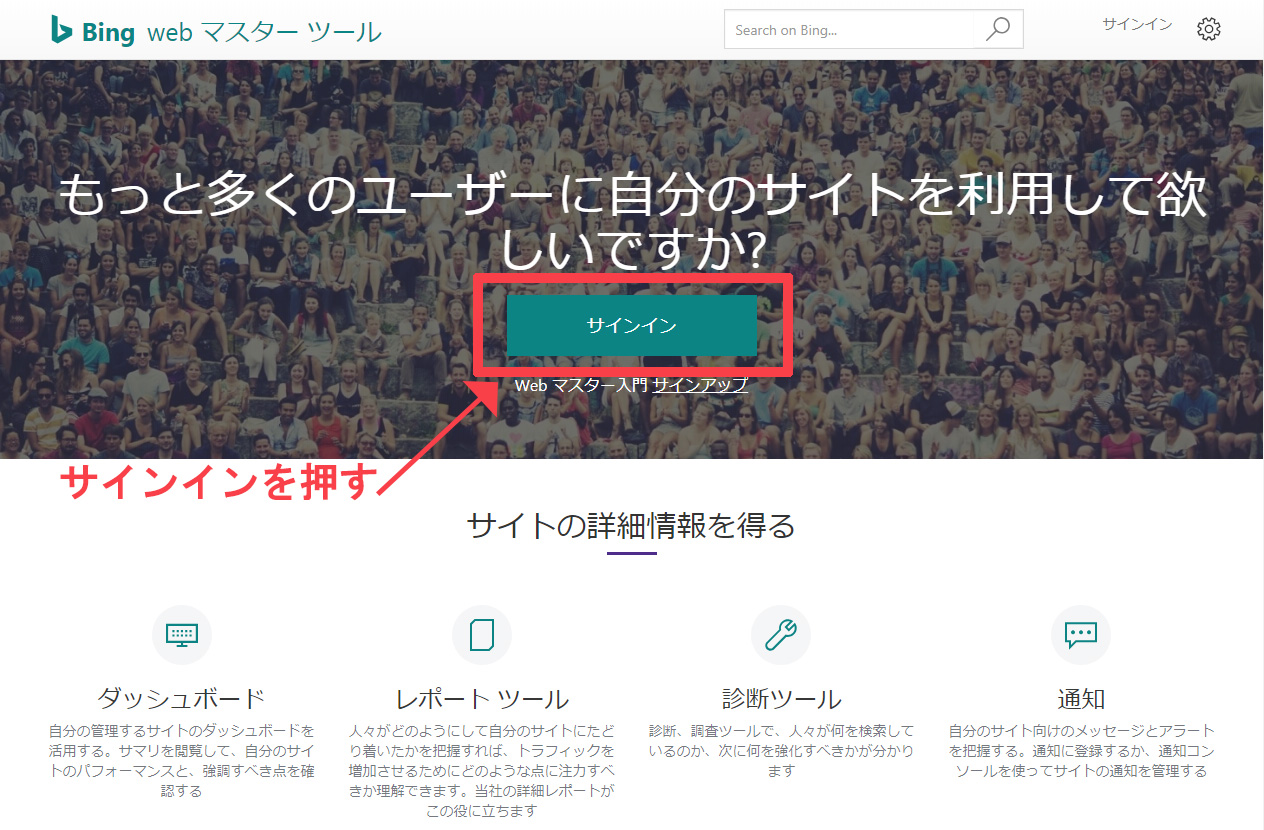
bing ウェブマスターツールのやり方
ALL in one seoではbing ウェブマスターセンターと項目がなってます。
bing ウェブマスターツール登録方法

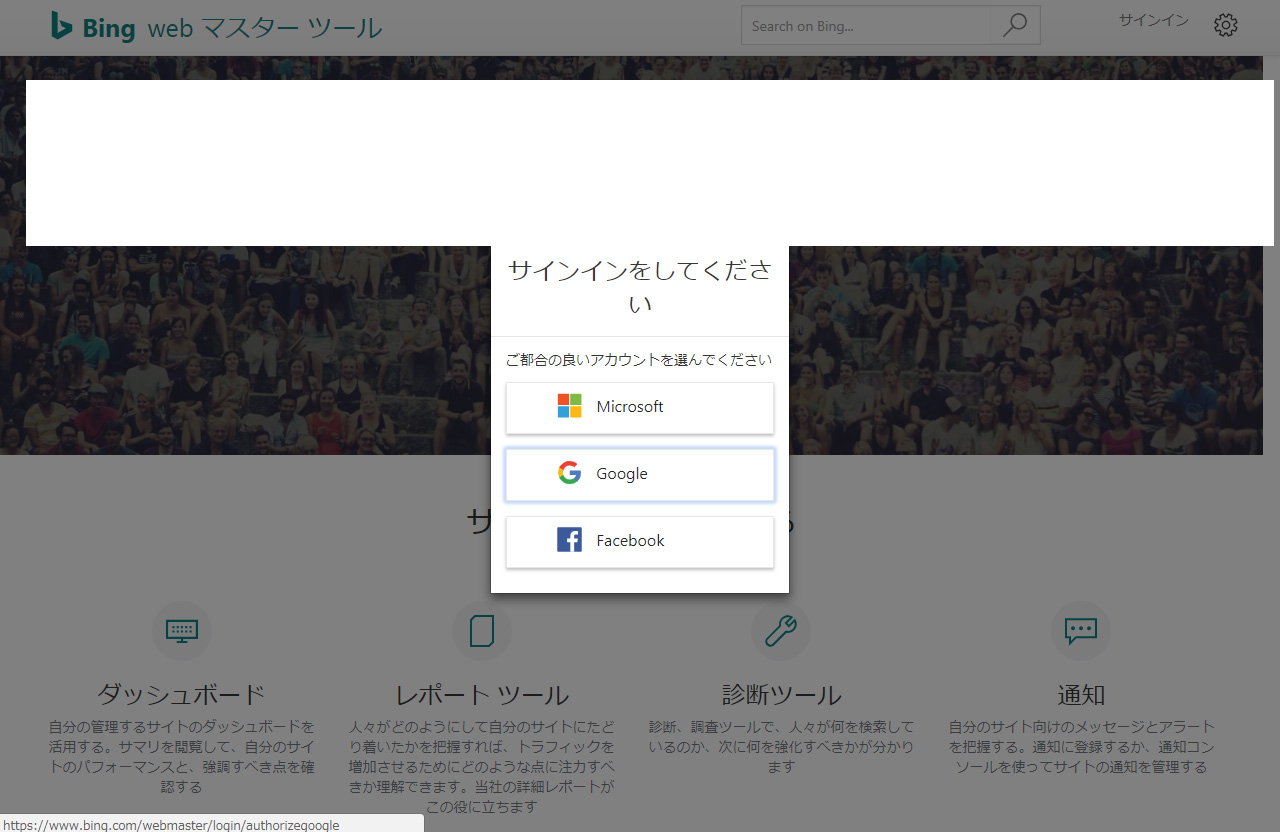
 ビングウェブマスターツールに登録する際に必要なのはマイクロソフトのアカウント又はグーグルのアカウント又はフェイスブックのアカウントになります。bing webマスターツールに登録する前にあらかじめ作っておきましょう。当ブログ、デジスマホはグーグルウェブマスターツールを登録する際に、グーグルのアカウントを作成していたので、そのグーグルのアカウントでbing webマスターツールに登録しました。
ビングウェブマスターツールに登録する際に必要なのはマイクロソフトのアカウント又はグーグルのアカウント又はフェイスブックのアカウントになります。bing webマスターツールに登録する前にあらかじめ作っておきましょう。当ブログ、デジスマホはグーグルウェブマスターツールを登録する際に、グーグルのアカウントを作成していたので、そのグーグルのアカウントでbing webマスターツールに登録しました。
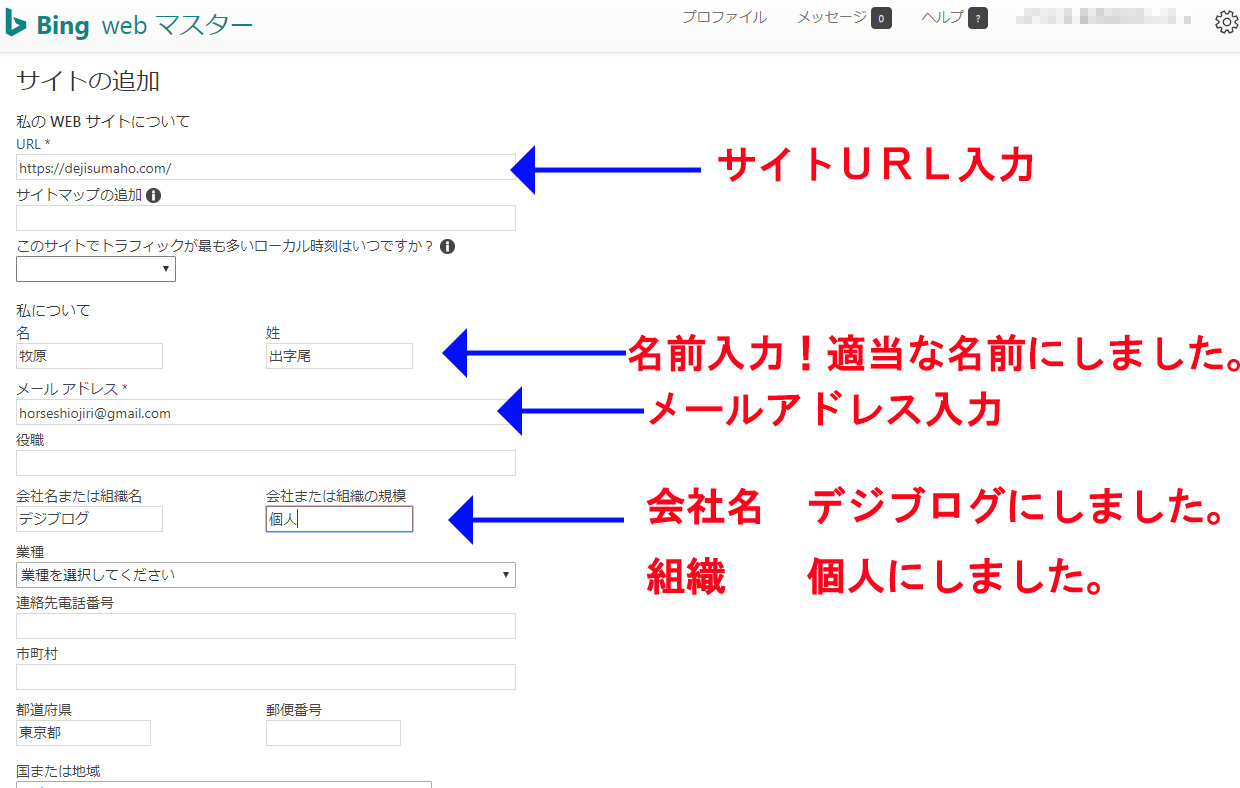
bing ウェブマスターツールにブログURL登録
ビングウェブマスターツールに登録した後は、サイト(ブログ)のドメインをサイトの追加の所に貼り付けて、追加!デジブログはhttps://dejisumaho.comを追加してます。
bing ウェブマスターツールサイトの詳細を追加
BING WEBマスターツールでは個人の情報も必要となります。
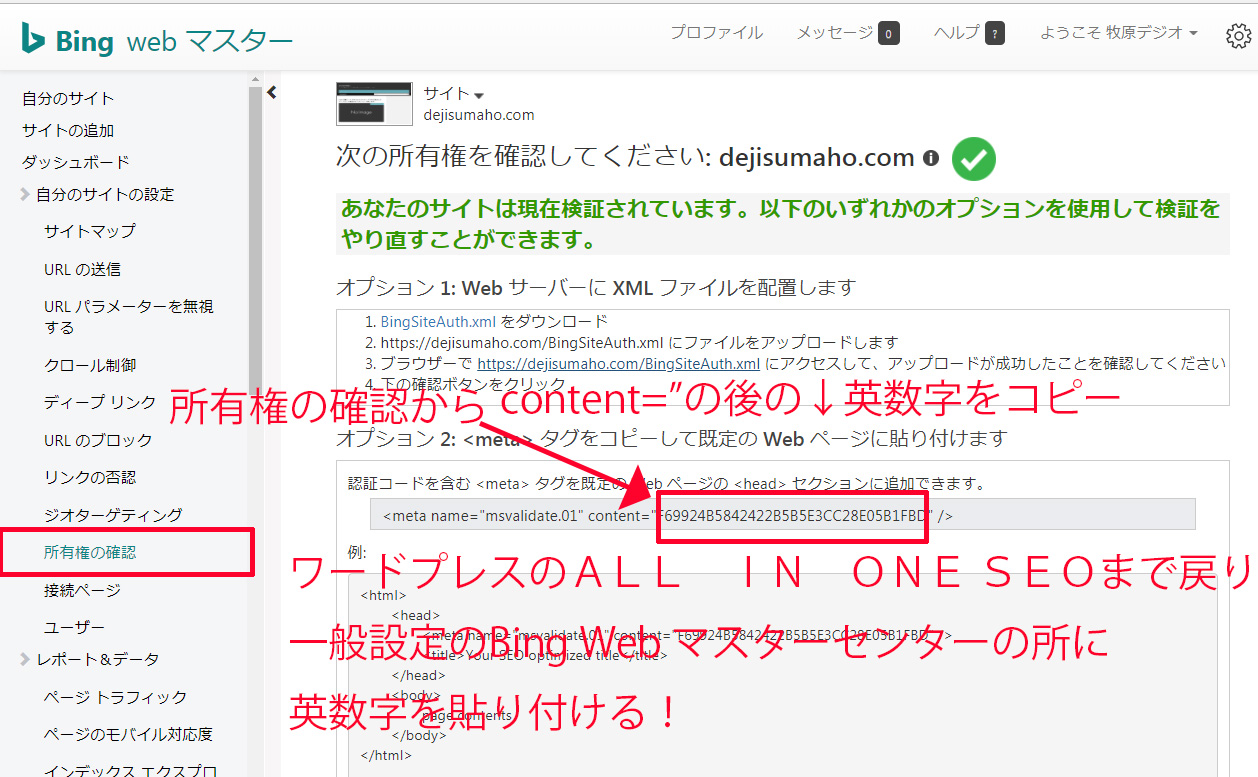
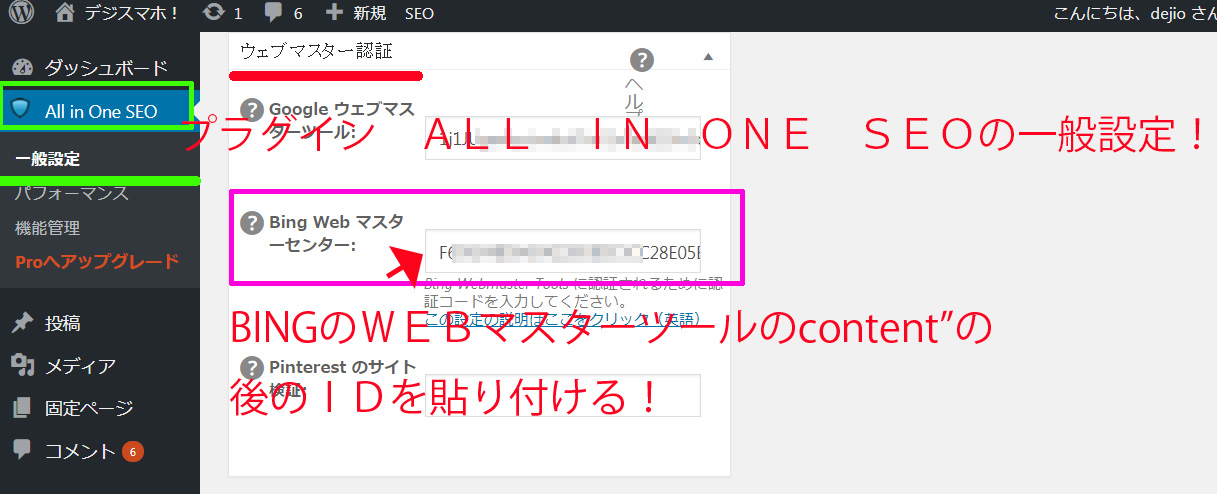
WEBマスターツール系は基本的にその登録したブログの所有権の確認を重要としてます。適当なブログを登録してる可能性もあるので、タグが発行されたりして、それをブログのソースに貼り付けたりします。ワードプレスのALL ine ONE SEOのプラグインを入れてる場合はプラグインに発行されたcontent=”この後に続くIDをALL IN ONE SEOの一般設定>WEBマスター認証>BING WEB マスターセンター>BING マスターツールで発行されたID【上記説明画像の赤枠で囲われたID】を貼り付ける!>BING マスターツールに戻り所有権の確認の所で確認ボタン

ALL IN ONE SEOのところのウェブマスター認証のBING WEBマスターセンターにBING WEBマスターツールのタグのIDを貼り付けることによって、BING WEBマスターツールの所有権の確認が出来ます。

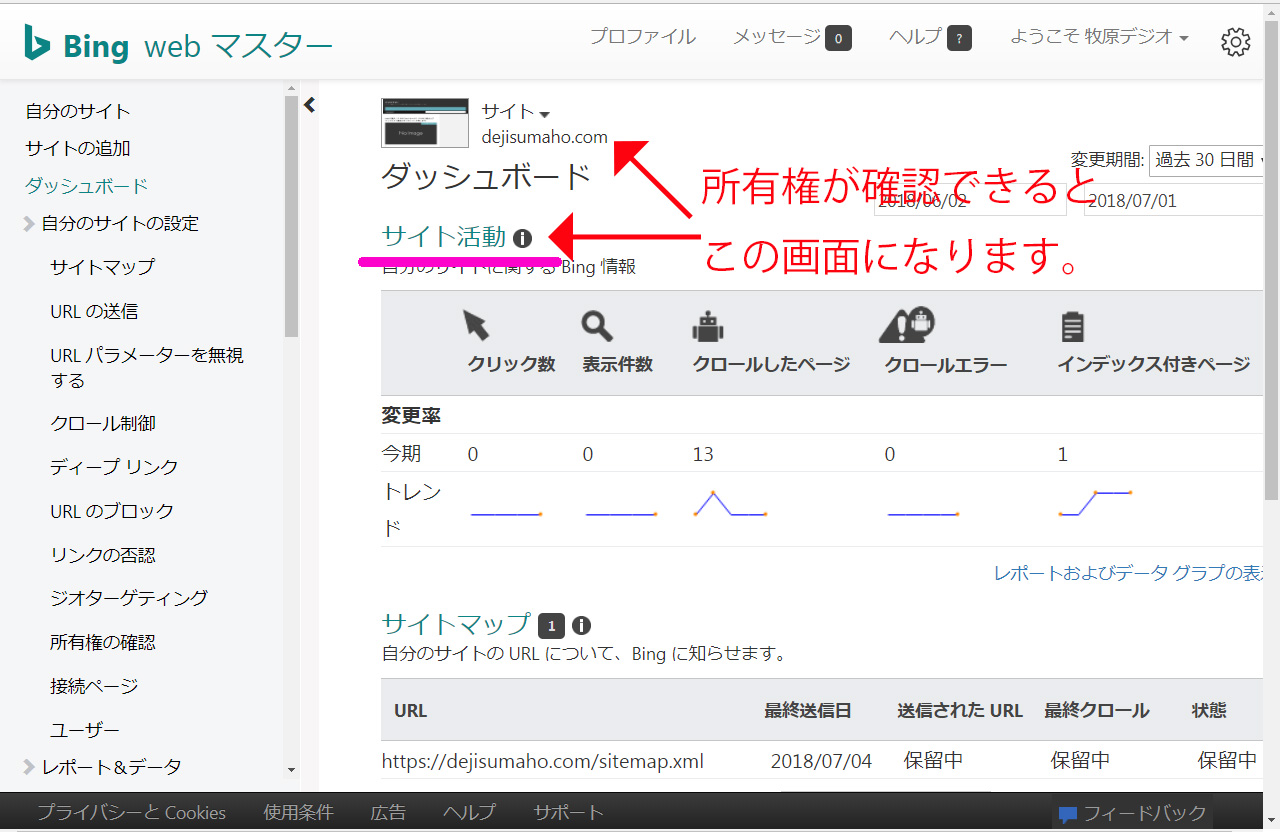
きちんとサイト【ブログ】の所有権が確認できると、この画面になります。この画面になれば成功です。
SEO対策でAll in One SEO Packが出来ること
All in One SEO PackはSEOに関係する様々なことが出来るみたいです。
XMLサイトマップの設定に関してここのブログで詳しく書いてました。