
ワードプレス(wordpress)ブログでアイキャッチ画像やサムネイル画像を
一括で表示できたら楽ちんだと思いませんか?
今回はそんなプラグインの紹介です。
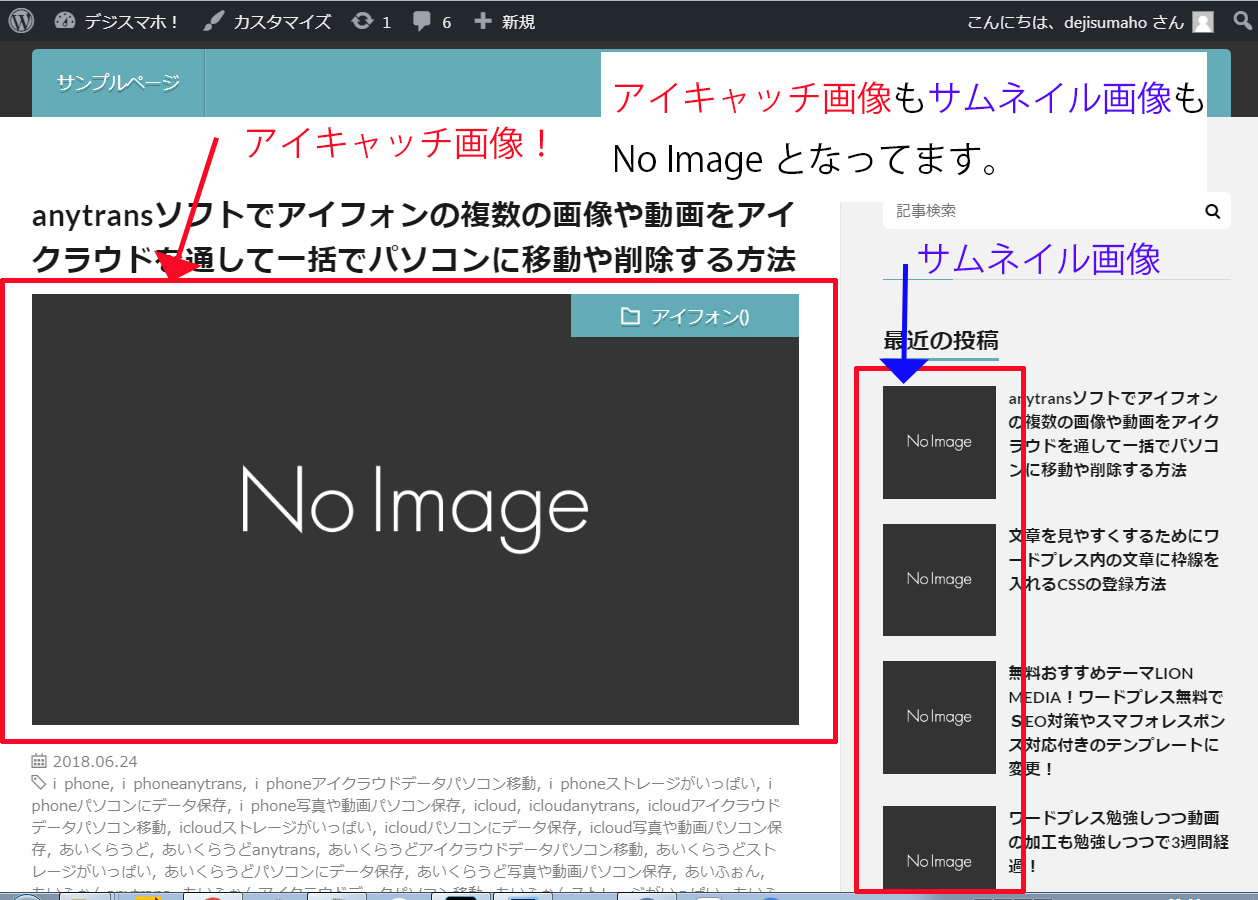
現状、アイキャッチ画像も何も設定してないのでLION BLOGの外観テンプレートのデジスマホのブログをパソコンで見ると上の画像のようにNo IMAGEと出てる状態です。
それを一括でアイキャッチ画像もサムネイル画像も表示させたいと思います。
auto post Thumbnail!はアイキャッチ画像サムネイル画像をワードプレスブログで一括表示するプラグイン!
まずワードプレスのプラグインの新規追加からauto post Thumbnailをキーワード検索をかけ探し、今すぐインストールからインストールします。

auto post Thumbnailのプラグインをインストールして有効にした後
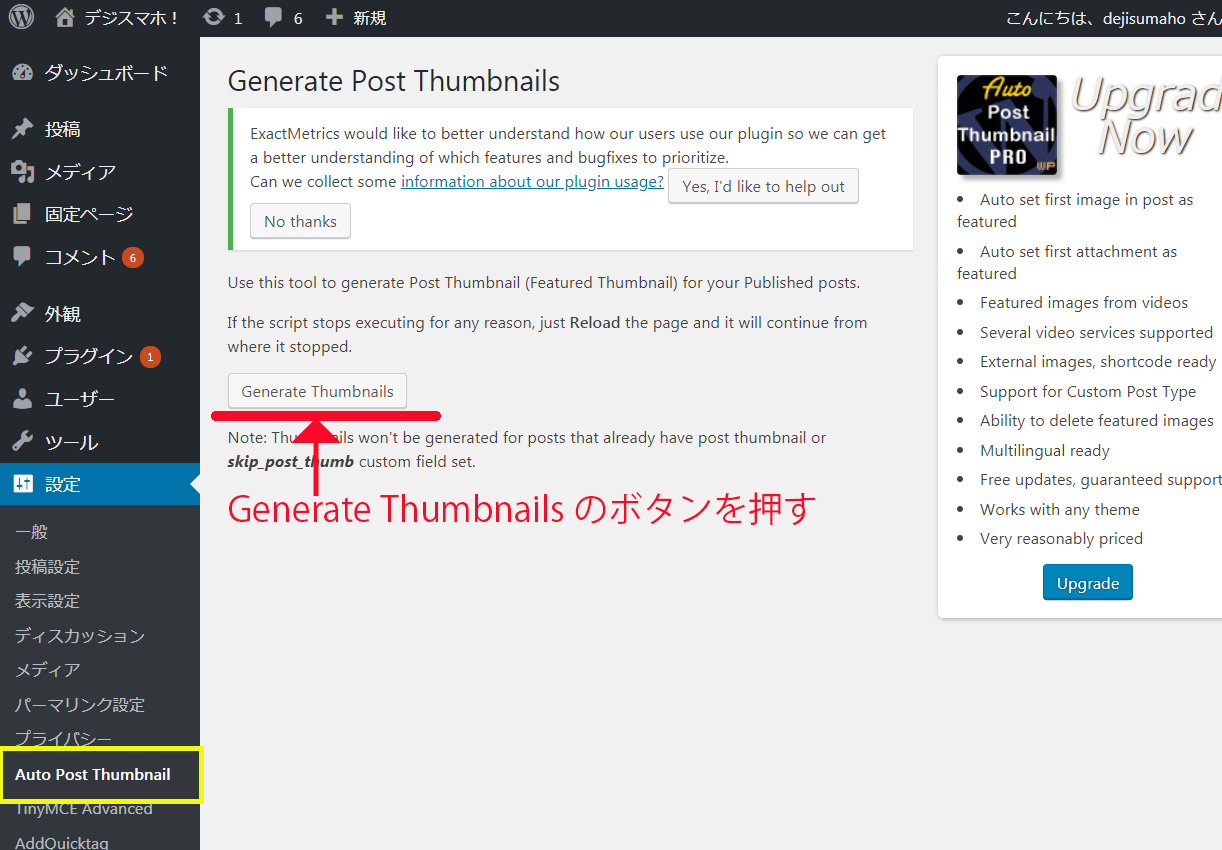
ワードプレスの管理画面の左側の設定に行きauto post Thumbnailのボタンを押します。
auto post Thumbnailのボタンを押すとGenerate Thumbnailsというボタンがあるのでそのボタンを押します。

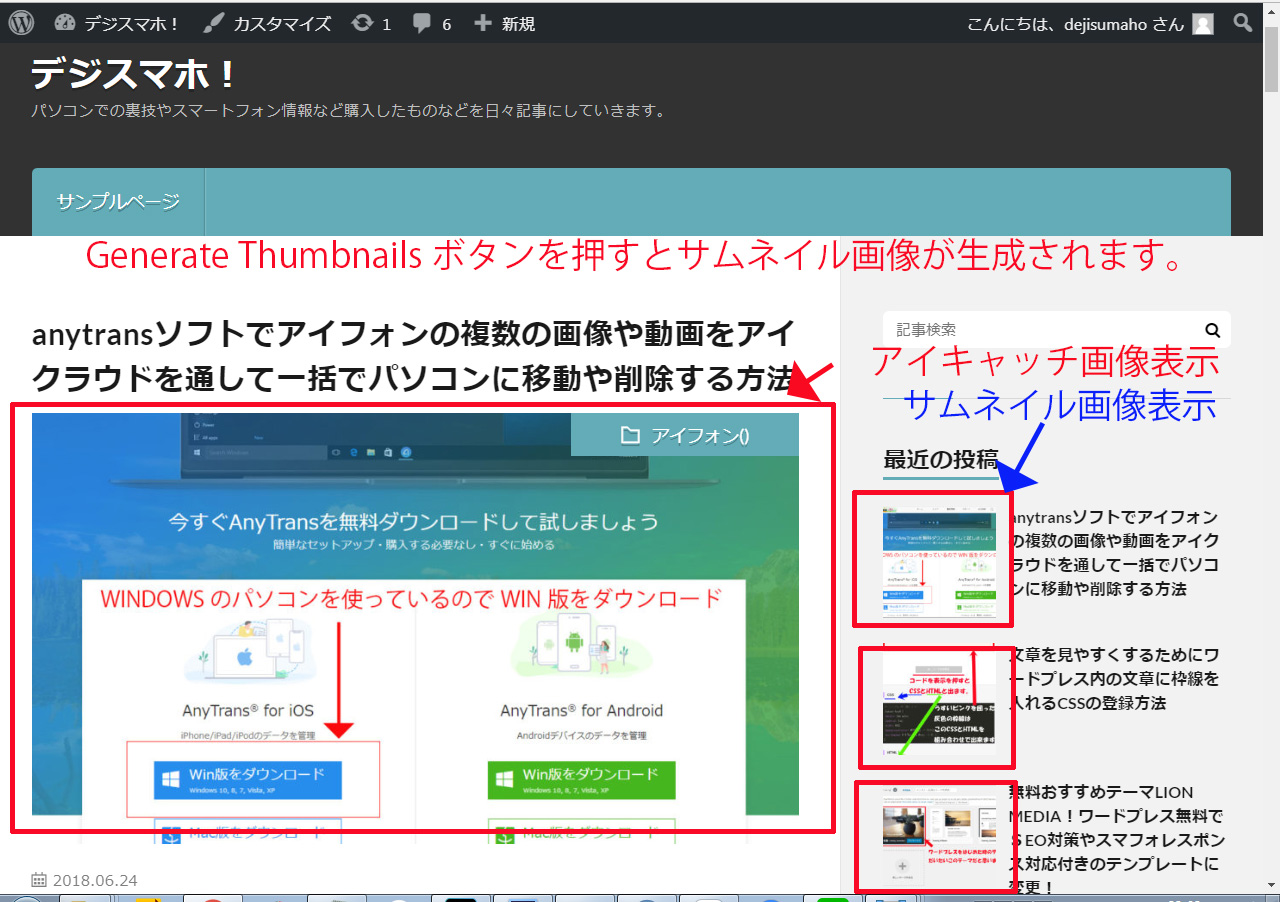
auto post Thumbnailのプラグインを使うと、ワードプレスの投稿したブログで一番上の画像をアイキャッチ画像やサムネイル画像やに生成して一括で表示してくれます。
このプラグインで最初 NO IMAGEだったデジブログも
アイキャッチ画像やサムネイル画像が生成されて多少見栄えがよくなったと思います。
スマフォで見たデザインもアイキャッチ画像が生成されて見栄えがよくなってました。