ワードプレスの記事の文章に重要な所に,枠線が入ってて見やすいなーって思ったりしたことありませんか?
デジオもHTMLとかCSSとかを勉強しなすぎて文章に枠線を入れるとかの工夫をしてきませんでした。
上記の文章みたいな赤い枠線を簡単に入れることが出来ます!!
ちなみにデジオはCSS(スタイルシート)という言葉だけは知ってますが全然理解は出来ていません。
そんなデジオでも枠線を入れることが出来たのでその入れ方を解説したいと思います!
まずはCSSがわからないのでグーグルで囲い枠 CSSと検索かけました。
色々参考になりそうなブログを見させてもらって
サルワカブログさんとPORPLE LIFEブログさんの2つが非常に見やすくて
枠線のCSSをコピーするだけで出来る形でした!
今回はPORPLE LIFEブログさんの解説してるCSSをコピーしてから
自分のブログの文章に枠線を引いた形を作るまでを公開していきます。
まずPORPLE LIFEブログさんが公開してくれてる枠線を参考にさせていただいてます。

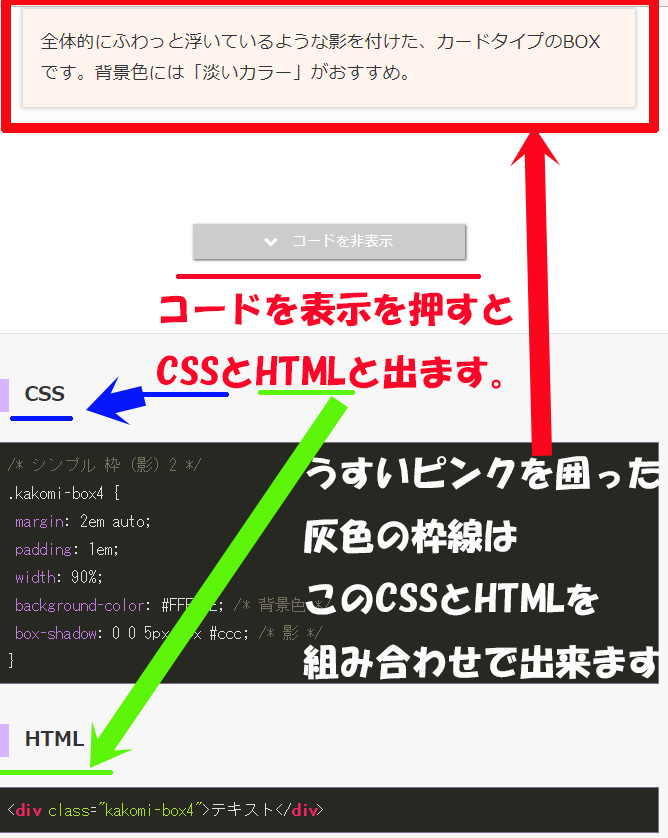
薄いピンクのボックスを囲った灰色の枠線で今回はやっていきます。
まず最初にCSSの内容をコピーして、そのCSSの内容が当ブログデジスマホでも使えるようにしていきます。CSS内容は下記なので赤い枠線の中のCSSをコピーしてください。
.kakomi-box4 {
margin: 2em auto;
padding: 1em;
width: 90%;
background-color: #FFF5EE; /* 背景色 */
box-shadow: 0 0 5px 1px #ccc; /* 影 */
}
上記のCSSをコピーをしたら次にそのCSSをブログで利用できるようにしていきます。
当ブログの外観テーマはLION BLOGなのでLION BLOGで使えるように解説していきます。
ワードプレスに文章に枠線を入れるCSSを登録して反映させる方法
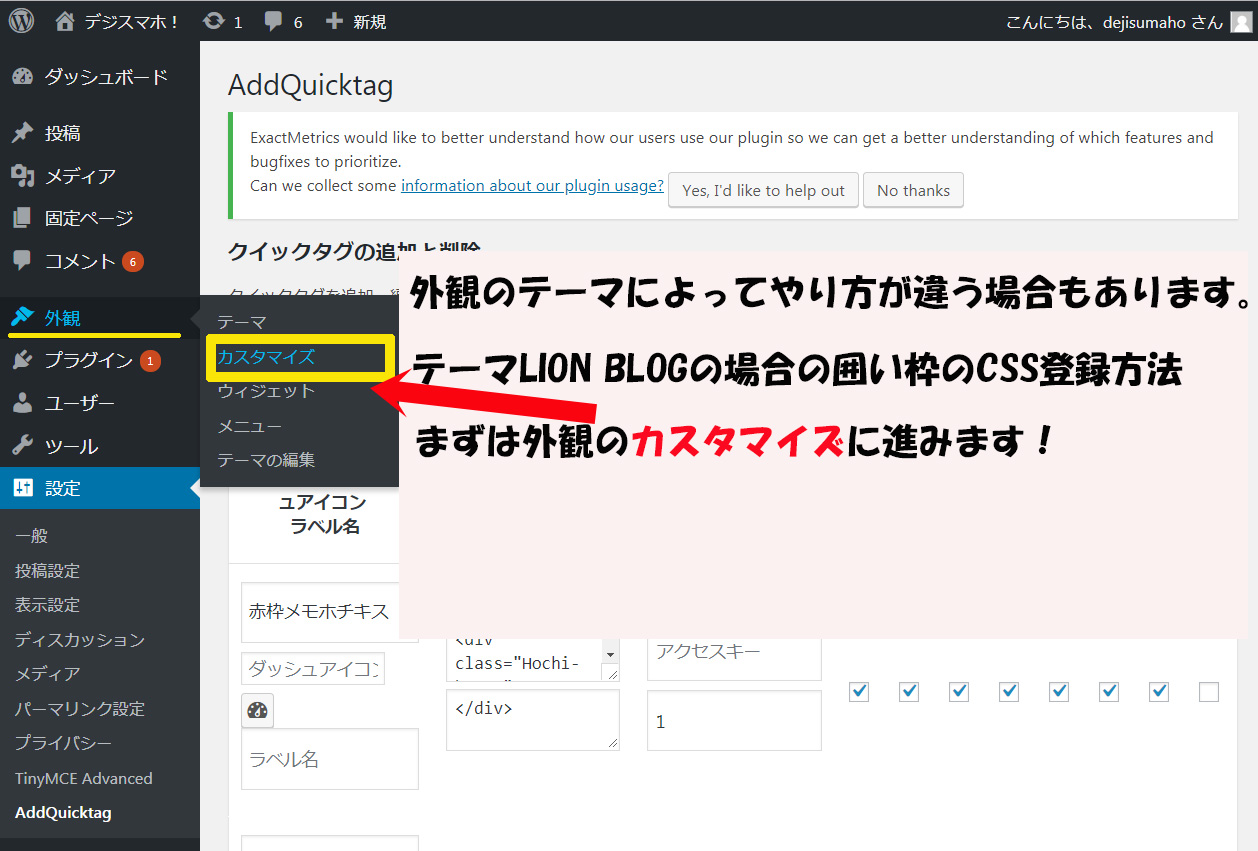
ワードプレスの管理画面から外観→カスタマイズと進む!
wordpressのテーマによってはこの方法でCSS追加がない場合があります。
外観のテーマによって違う場合があるけどテーマLIONBLOGの場合はカスタマイズに行くと
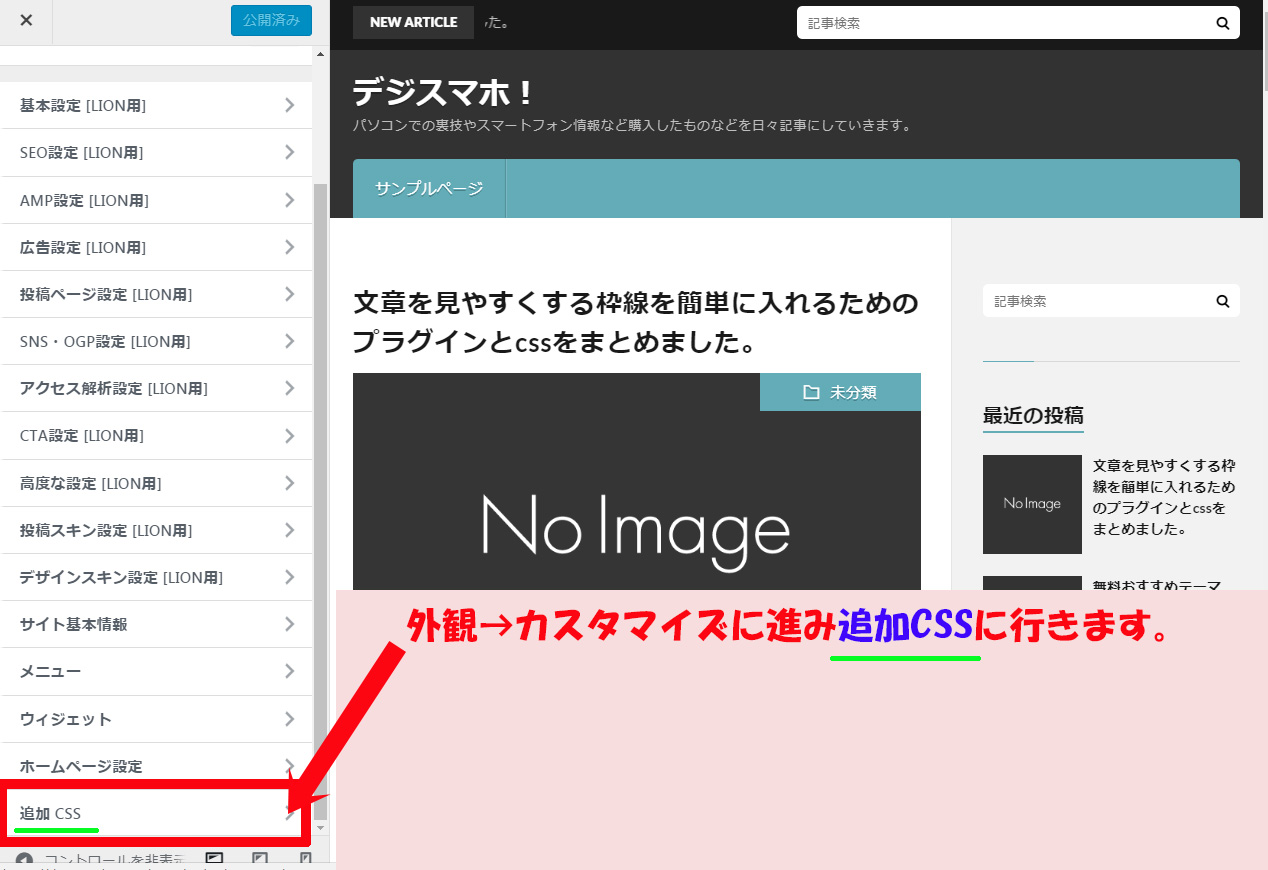
追加CSSとあるのでそちらにすすむ!

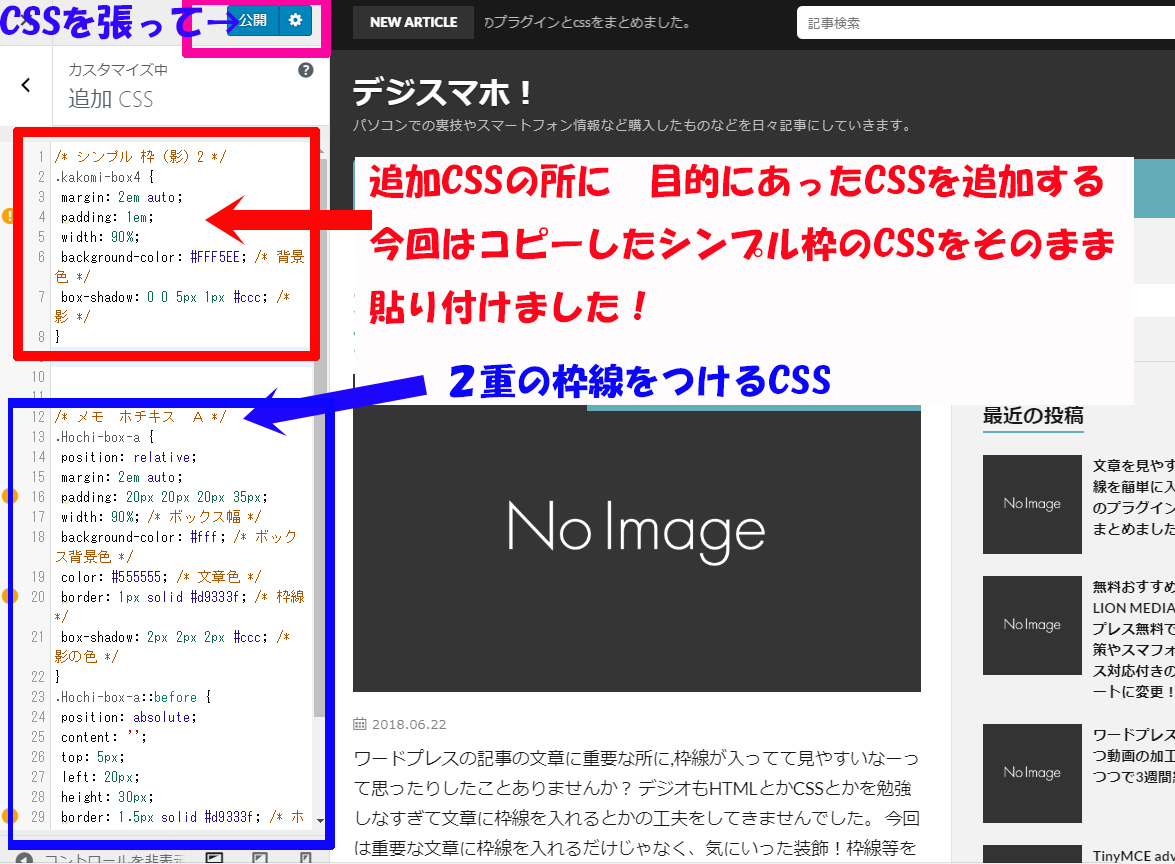
追加CSSに赤枠線内のCSSをそのまま貼り付けて公開を押す!
.kakomi-box4 {
margin: 2em auto;
padding: 1em;
width: 90%;
background-color: #FFF5EE; /* 背景色 */
box-shadow: 0 0 5px 1px #ccc; /* 影 */
}

外観→カスタマイズ→追加CSS行く形でスムーズに反映させたいCSSを追加させる事が可能です。
追加CSSに薄ピンクのボックスを囲った枠線のCSSを追加したので、今度は反映させたいと思います。
重要な文章に枠線を入れるCSSを文章に反映させて見やすくする方法
追加のCSSに CSSを入れただけだと文章は何もかわらないので
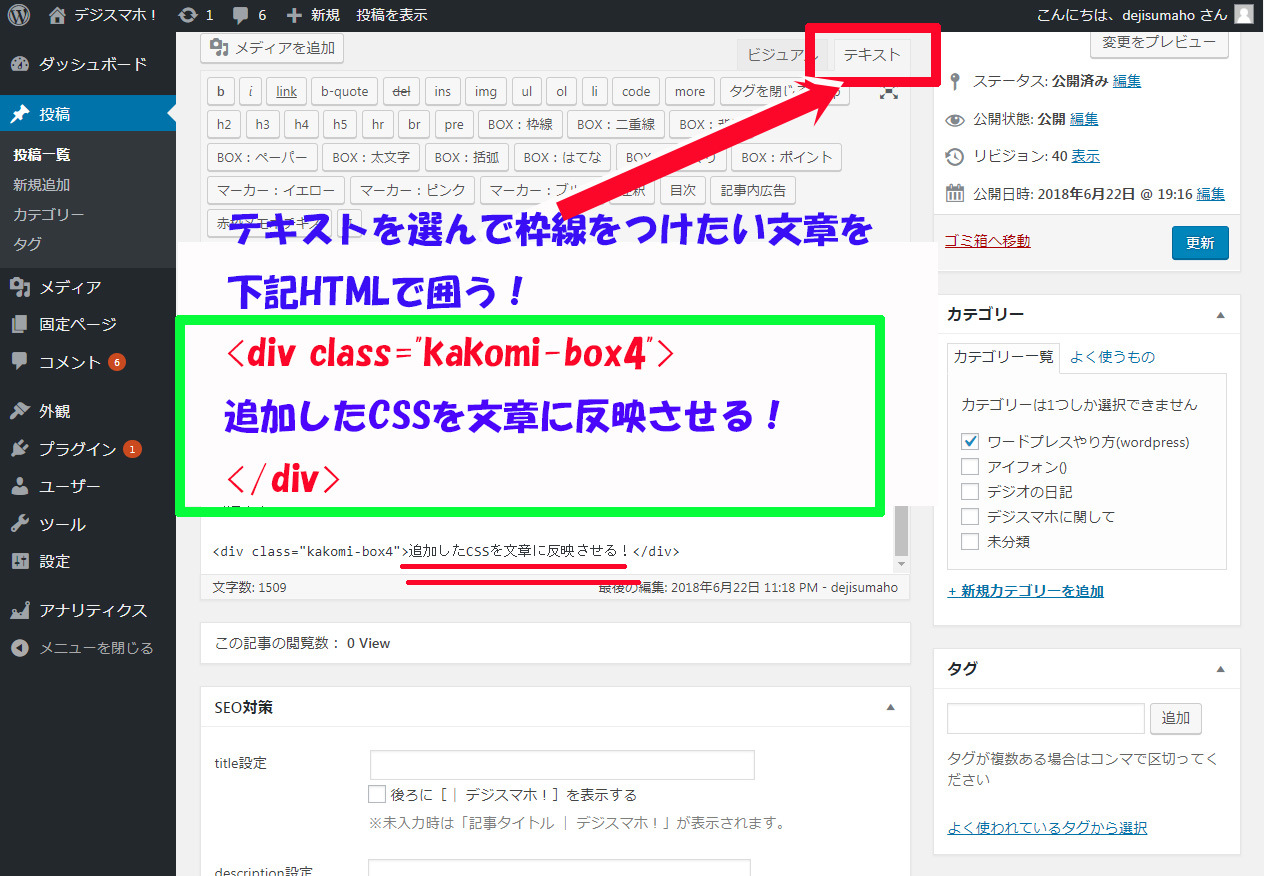
ここの文章変えたいなっていう部分を 先ほどのCSSと一緒に表示されてたHTMLを使って枠線を引いていきたいと思います。
<div class="kakomi-box4">追加したCSSを文章に反映させる!</div>
まずビジュアルじゃなくてテキストを選択して上記のHTMLを利用して下記の追加したCSSを文章に反映させる!という文章に枠線をつけます。
テキストからHTMLを反映させると上記のように枠線をつけることが出来ました。

ワードプレスの投稿で文章を書く際に文章を見やすく囲い枠をつけたい!文章に線を引きたい等、さまざまな装飾が出来るCSSは外観→カスタマイズ→追加CSSにCSSを記載すると、あとは投稿でそのCSSを指定したHTMLを記載すると簡単に装飾可能です。