ワードプレスで記事を何時間もかけて書いてもそれを見てもらわないと意味ないですよね。
そこでグーグルに記事を書いてから直ぐに検索がかかる方法がないか調べてみたらありました。
グーグルのウェブマスターツールのGoogle Search Consoleで
ブログをあらかじめ登録させておかないと出来ないんですが
ブログの記事を書いてすぐにグーグルにインデックスさせることが可能です。
今回のデジスマホの内容は
ブログの記事を書いてから直ぐにグーグルにインデックスさせて
グーグルでその記事のタイトルを検索をかけた際に
検索結果に表示させる方法をを解説してきたいと思います。
グーグルに記事を直ぐにインデックスさせる意味とは?
ブログを自信のメモ帳代わりの人には関係ない話ですが
自分の書いた情報をグーグルの検索結果に認識させて
検索をしてもらった際にそのブログの記事や情報が出てきてほしい場合
グーグルにインデックスさせる必要があります。
トレンドブログなんかは今現在!流行の情報等を発信する必要があるので
記事を書いてから直ぐに グーグルにインデックスさせた方がいいですね。
googleに自分の書いた記事をindexさせるとは
グーグルに書いた記事を直ぐに認識させて検索かけた人に知ってもらうという事です。
Search Console(サーチコンソール)のFetch as Googleで出来る事
グーグルの検索結果に直ぐに表示させるため必要な事があります。
まずはサーチコンソールに自信のブログを登録しておく必要があります。
グーグルの検索結果に表示させるために必要な事
1 サーチコンソールに自信のブログを登録しておく。
2 サーチコンソールの機能でクロールのFetch as Googleを使います。
3 Fetch as Googleでグーグルにインデックス登録を申請
Fetch as Googleで記事をグーグルにインデックスさせる方法
サーチコンソールのFetch as Googleで素早く記事をインデックスさせる方法を解説していきます。
PC検索でのFetch as Googleのインデックス登録方法
パソコンでグーグルの検索結果表示を直ぐに登録するための方法です。

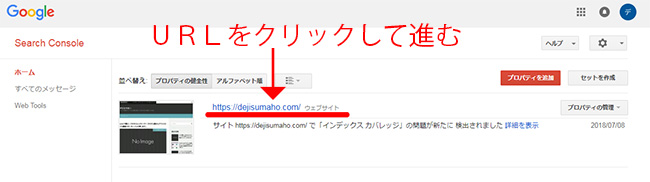
Search Console(サーチコンソール)に進みます。
あらかじめサーチコンソールに登録してある、ブログのURL(https://dejisumaho.com/)をクリックして進む

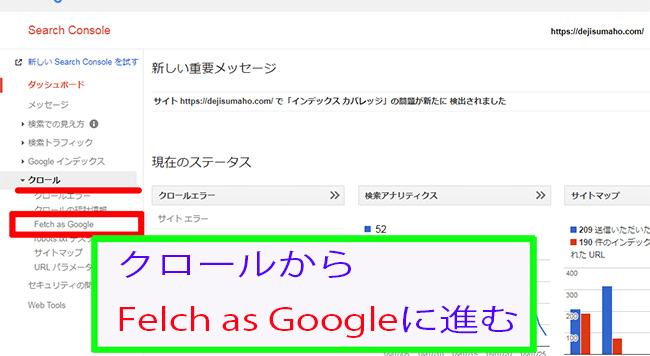
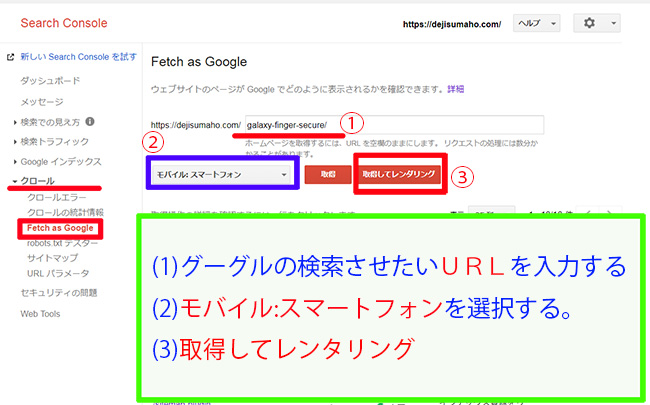
サーチコンソールの左のバーのクロールからFetch as googleに進みます。

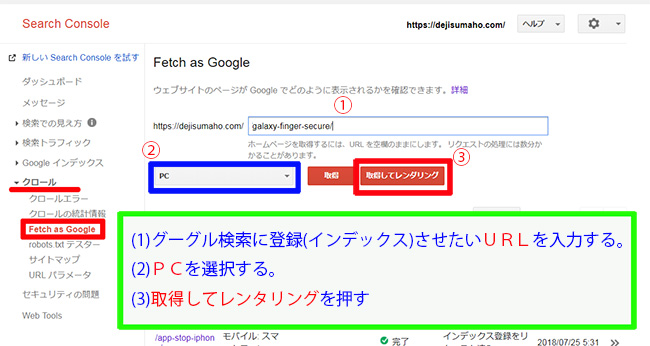
(1)作成したブログの記事のURLをhttps://dejisumaho.com/の後に入力します。
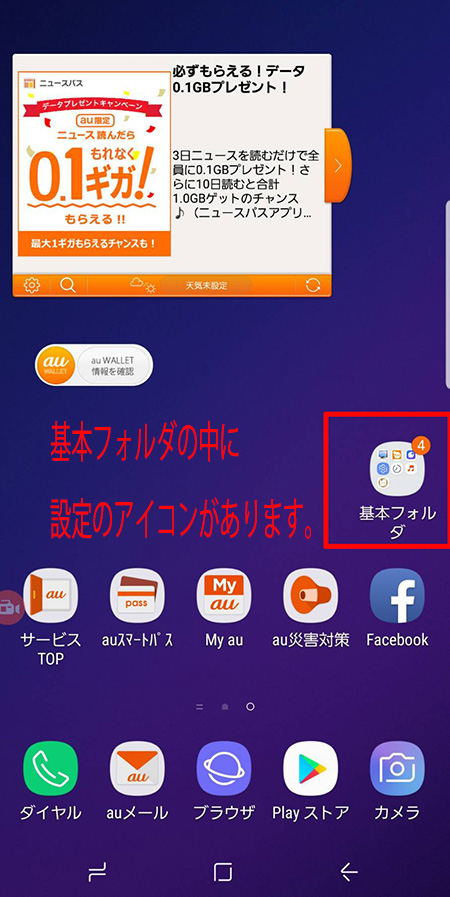
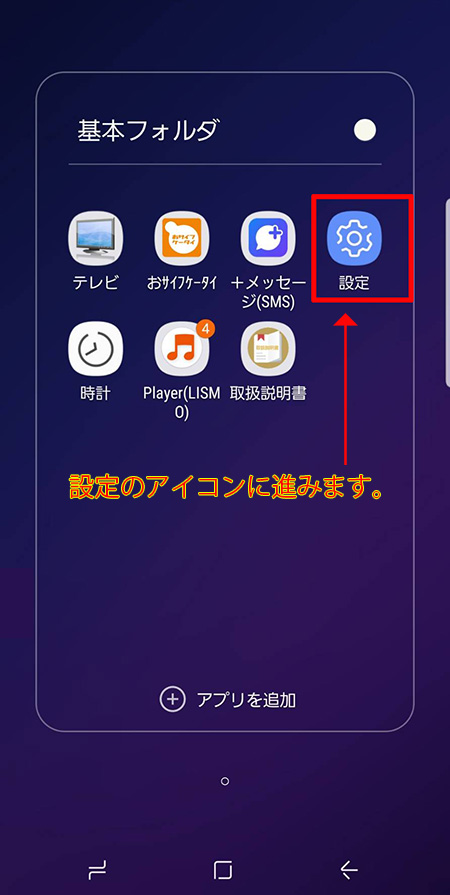
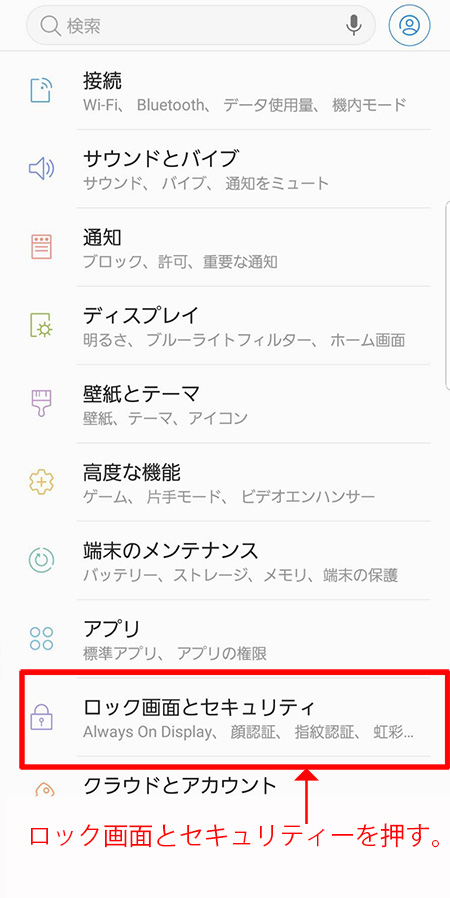
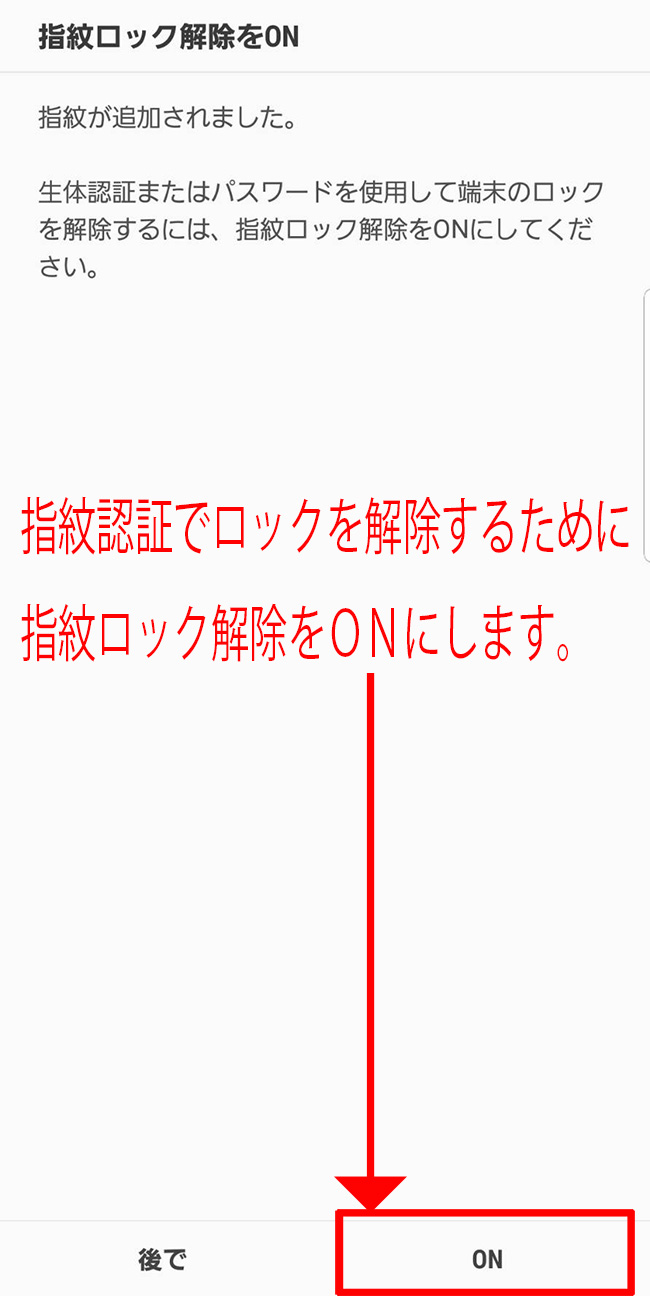
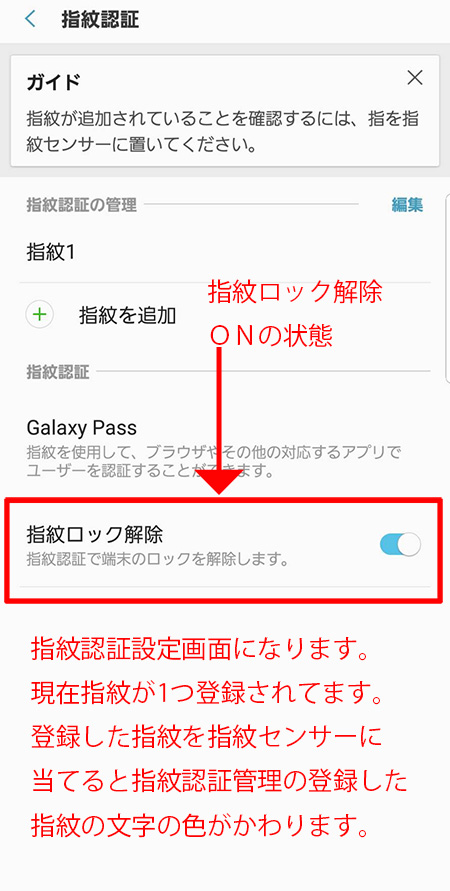
今回はhttps://dejisumaho.com/galaxy-finger-secure/の記事を
グーグルの検索結果に直ぐに表示させるようにするために
https://dejisumaho.com/の後にgalaxy-finger-secure/を入力しました。
(2)PCを選択します。
(3)取得してレンタリングを押す

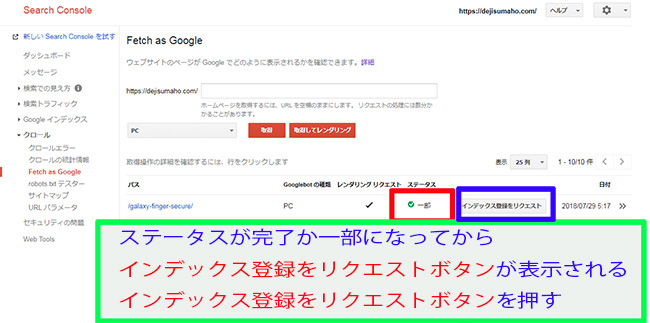
取得してレンタリングを押してうまくいく場合ステータスの部分が完了または一部となります。
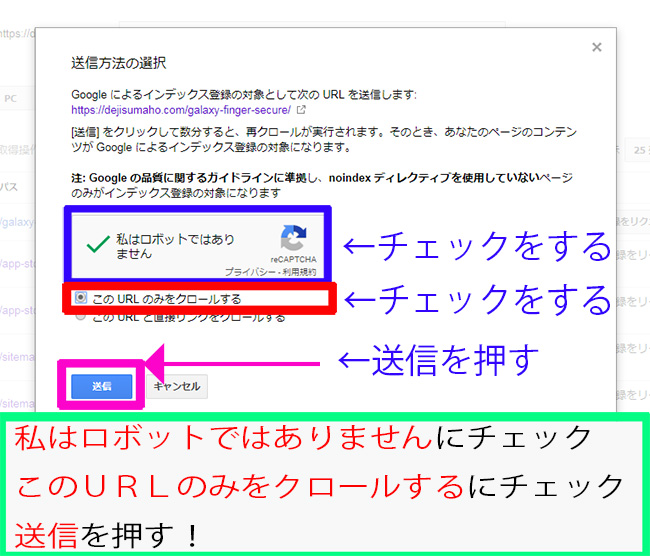
インデックス登録をリクエストボタンを押します。

(1)私はロボットではありませんのチェックボックスにチェックします。
(2)このURLのみをクロールするにチェックをします。
(3)送信を押します。
スマフォ検索でのFetch as Googleのインデックス登録方法
スマートフォンでグーグルでの検索結果表示を直ぐに登録させるための方法です。

(1)PCの時と同じくグーグルの検索結果に表示させたいURLを入力する
(2)モバイルスマオートフォンを選択する
(3)取得してレンタリングを押す

(1)取得してレンタリングがうまくいくとステータスの部分が完了または一部となります。
(2)インデックス登録をリクエストします。

(1)私はロボットではありませんにチェックします。
(2)このURLのみをクロールするにチェックします。
(3)送信を押します。
記事がグーグルにインデックスされてるかの確認方法
ブログ記事(今回はhttps://dejisumaho.com/galaxy-finger-secure/)をサーチコンソールのFetch as Googleを利用してグーグルにインデックスされたかを確認する方法の解説です。

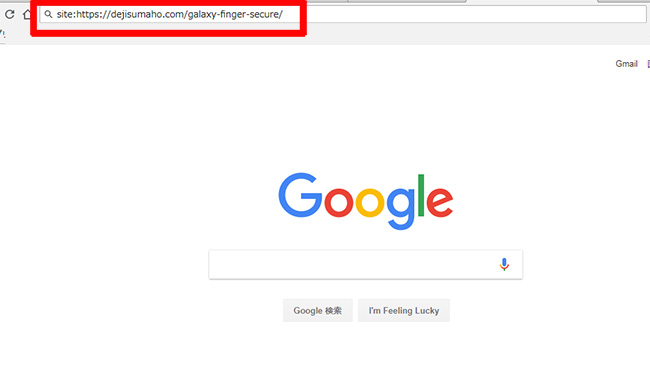
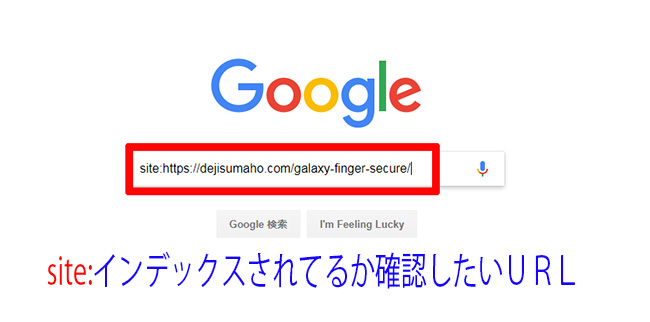
URLを入力する場所でsite:インデックスされてるか確認したいURLを入力をする

グーグルの検索するところに入力しても大丈夫です。
site:のあとに調べたいURLを入力するとインデックスされてるか確認できます。
今回のデジスマホの記事(https://dejisumaho.com/galaxy-finger-secure/)がインデックスされてるかの確認の場合は
site:https://dejisumaho.com/galaxy-finger-secure/のURLを入力します。

デジブログのギャラクシーs9プラスの指紋認証の記事がグーグルにインデックスされてるのが確認できました。
ブログ記事が直ぐグーグルにインデックスされるか実験動画
今回のブログ記事(ブログ記事を直ぐインデックスさせてグーグル検索に素早く表示させる方法)が
すぐにグーグルにインデックス登録されるかの実験動画です。
まとめ
ブログの記事を書いてグーグルの検索結果に表示がされなければ
せっかく書いた記事も宝のもちぐされです。
いち早く、googleの検索結果に表示させたい場合は
Search Console(サーチコンソール)のFetch as Google(フェッチ アズ グーグル)で
強制的にグーグルにインデックスさせることが出来ます。
検索してほしいキーワードをブログのタイトルや見出しにちりばめながら
お客さんがどのように検索するかを考えてインデックスさせていけば
ブログがグーグルの検索からの表示が 多くなりますね。



























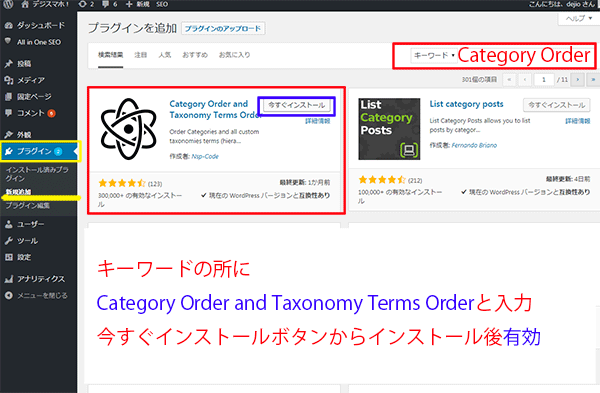
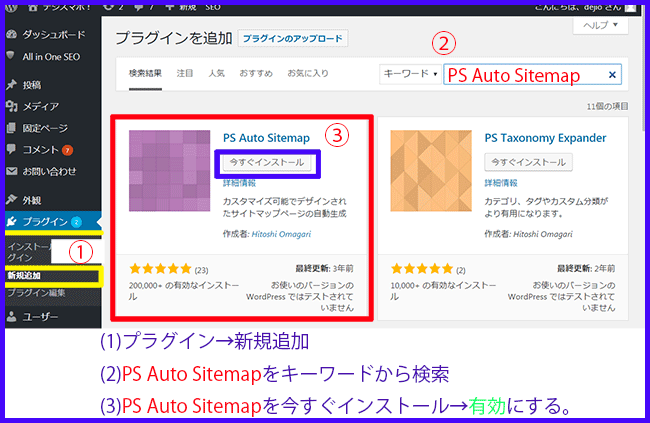
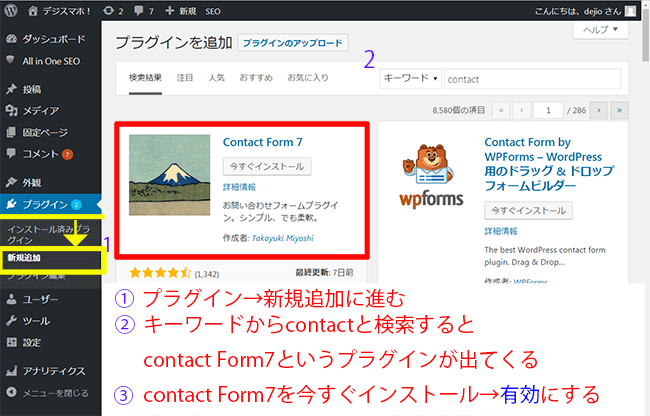
 (1)ワードプレス管理画面のプラグイン→新規追加へ進む
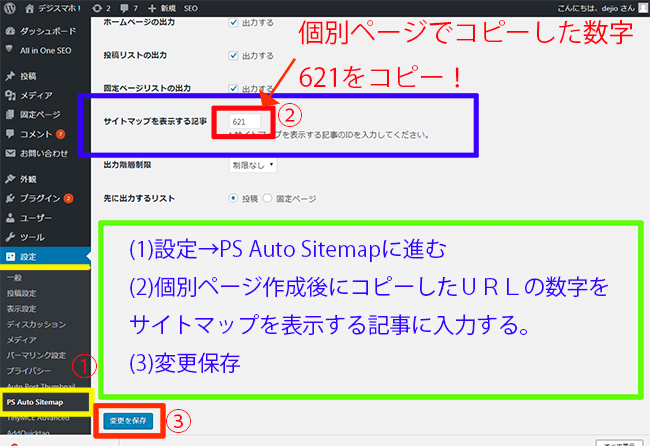
(1)ワードプレス管理画面のプラグイン→新規追加へ進む (1)設定ボタン→PS Auto Sitemapに進む
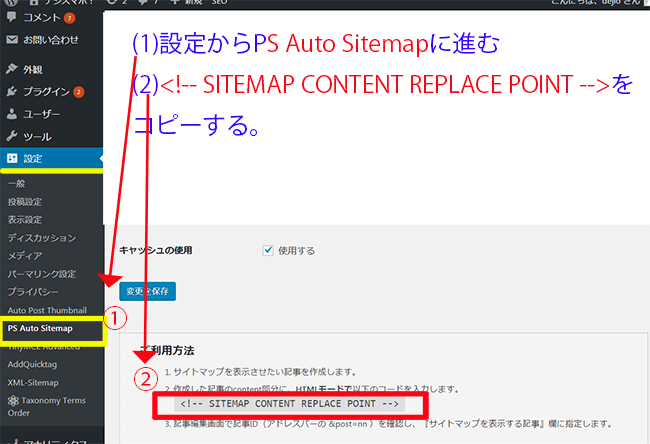
(1)設定ボタン→PS Auto Sitemapに進む



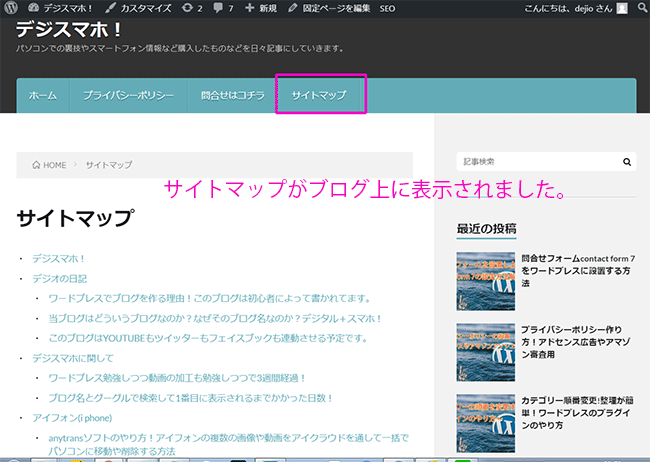
 PS Auto Sitemapで設定したサイトマップがデジスマホブログにリンクとして表示されてます。
PS Auto Sitemapで設定したサイトマップがデジスマホブログにリンクとして表示されてます。

















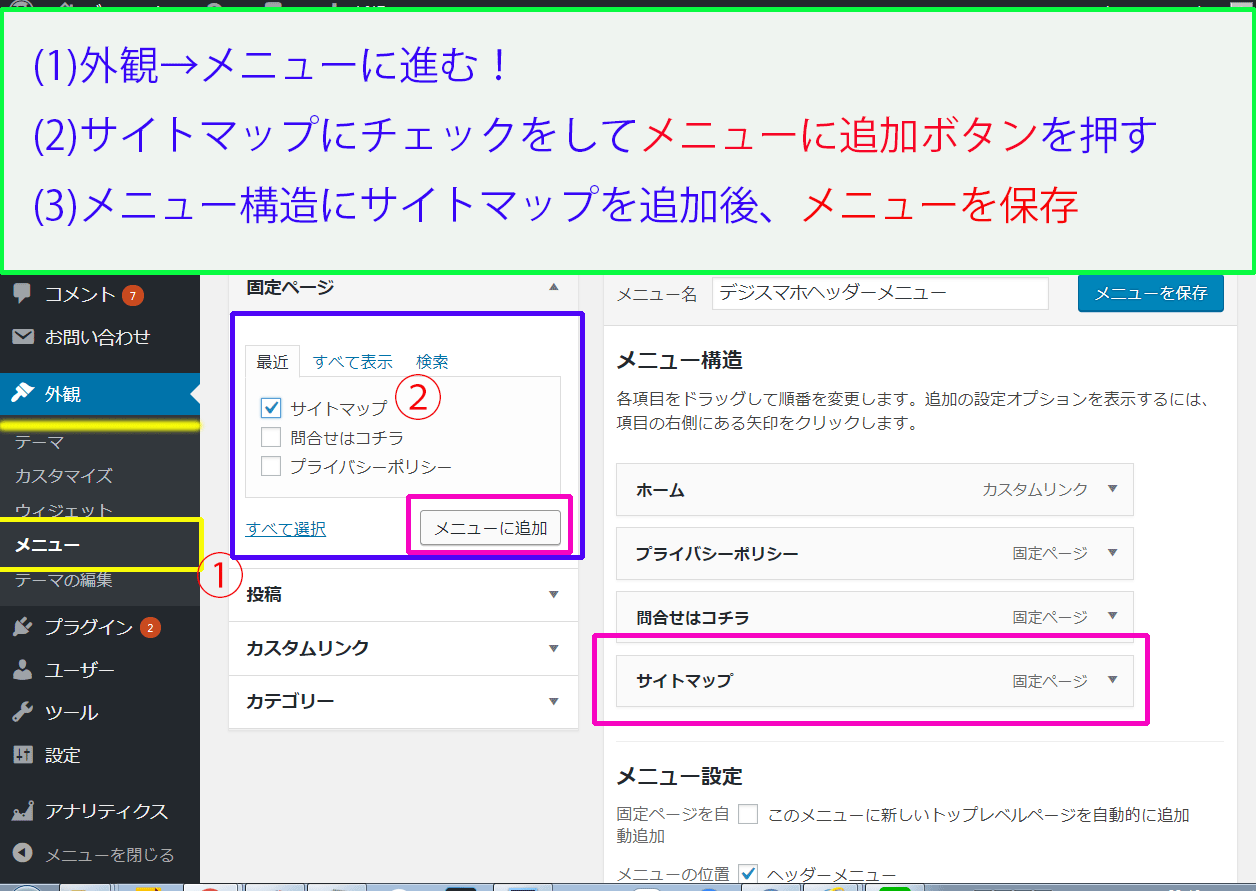
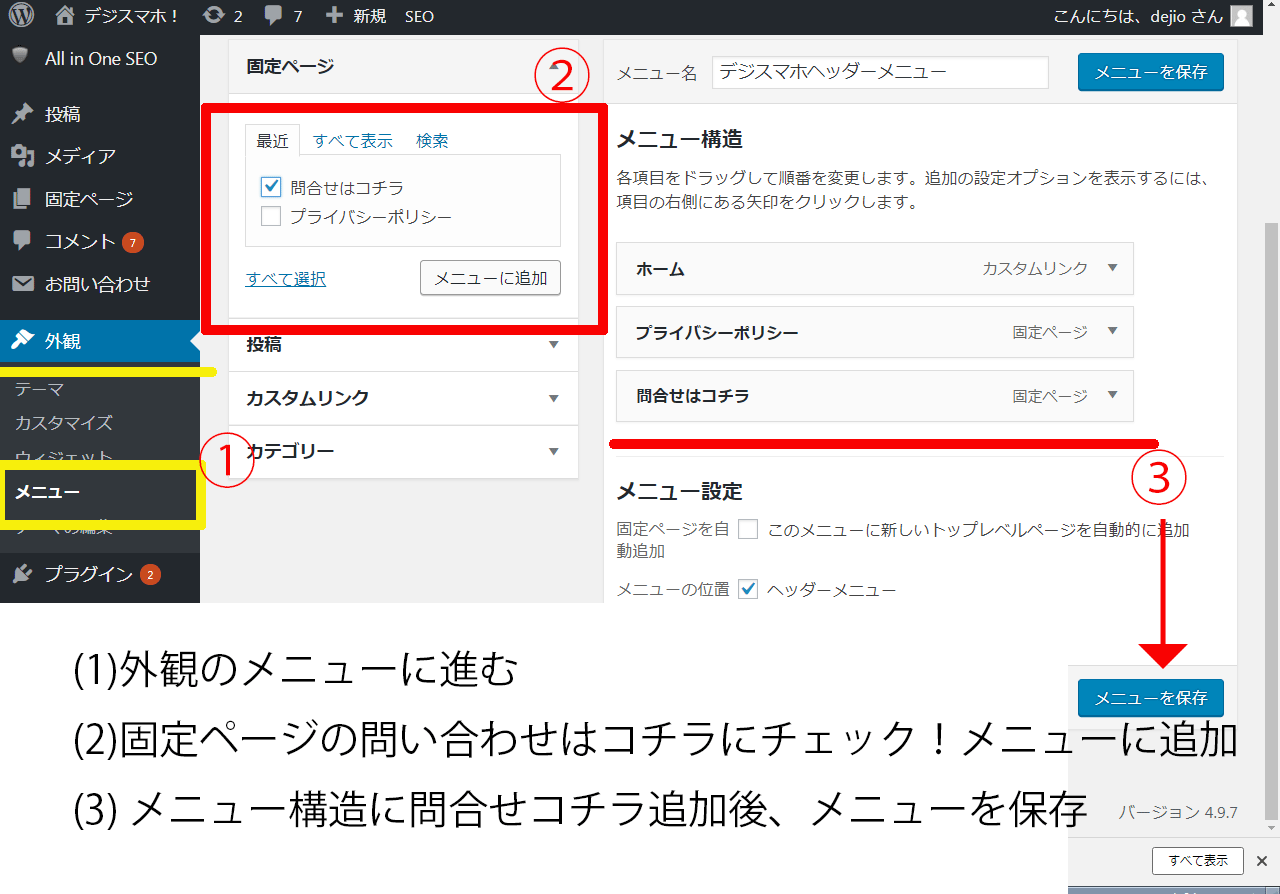
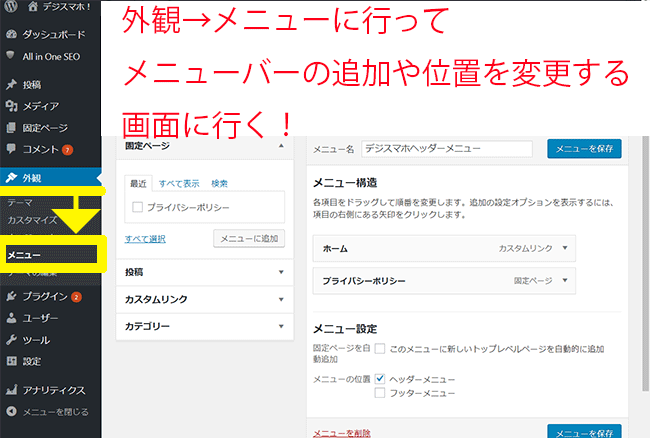
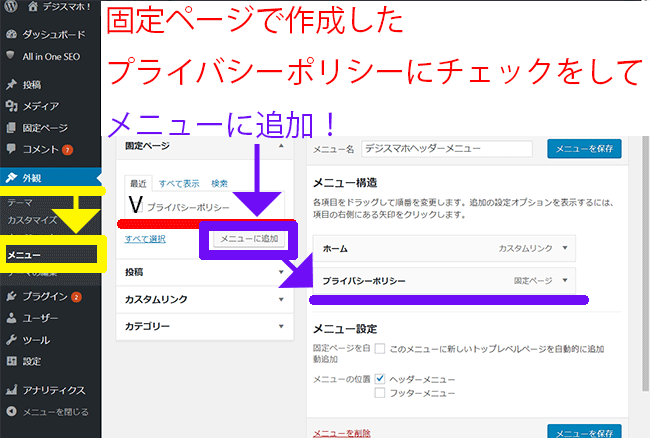
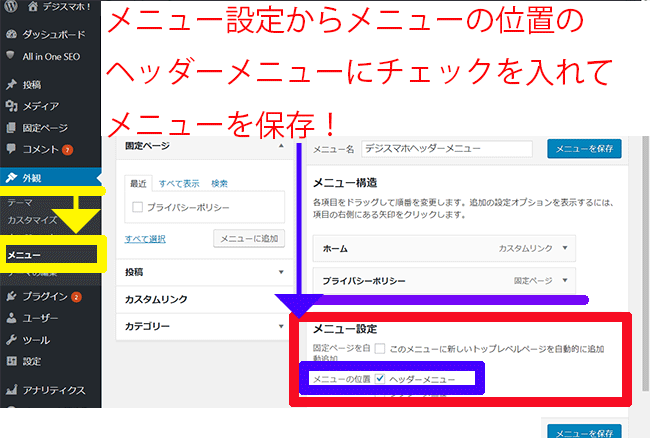
 メニューの設定からメニューの位置のところにヘッダーメニューにチェックを入れてメニューの保存で完了です。
メニューの設定からメニューの位置のところにヘッダーメニューにチェックを入れてメニューの保存で完了です。