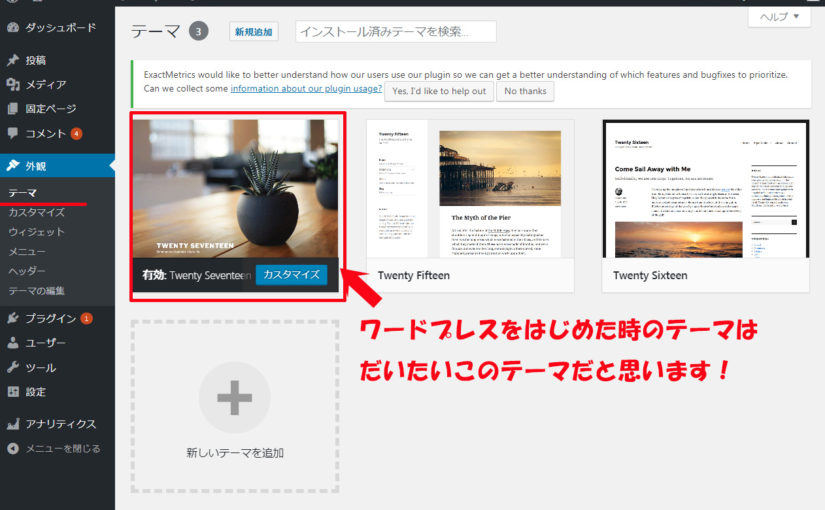
ワードプレスのブログを最初スタートした時のデザインって変!って思いませんでしたか?
今回のデジブログではそんなワードプレスの見た目にこだわって記事を書いていきます。 “無料おすすめテーマLION MEDIA!ワードプレス無料でSEO対策やスマフォレスポンス対応付きのテンプレートに変更!” の続きを読む
カテゴリー: ワードプレスやり方(wordpress)
TinyMCE advancedプラグイン!ワードプレスの新規投稿で文字の大きさを変更するプラグイン!を入れて文章を書いてみた!
どうも いつも当ブログを見て頂きありがとうございます。
今回は文字の大きさやフォントや文章を様々な機能で編集可能なワードプレスプラグインを今回は紹介したいと思います。
ワードプレスで文章を書く際に文字を大きくしたり書式を変更する機能
プラグインTinyMCE advanced!
ワードプレスで文章を書いてて文字を大きくしたい!文字のフォントをもっとゴツゴツした書式にしたい等、多種多様な見せ方が出来るプラグインです。
最初のワードプレスの機能では出来ない事が TinyMCE advancedというプラグインを入れることによって文字を大きくしたり書式を変えたり下線を引いたりと様々な編集が出来るようになります。 “TinyMCE advancedプラグイン!ワードプレスの新規投稿で文字の大きさを変更するプラグイン!を入れて文章を書いてみた!” の続きを読む
ワードプレス管理画面でグーグルのアクセス解析グーグルアナリティクスでアクセス等を簡単に見る方法!
ワードプレスの管理画面でブログのアクセスを見るプラグインと登録方法の紹介です。
いつもで当ブログを見て頂きありがとうございます。今回はブログをせっかくはじめたんだからアクセスを知りたい!しかも簡単にワードプレスの管理画面内で見たい人にお勧めのプラグインです。
ワードプレスブログのアクセスを見るプラグインを入れる前の準備!
1 グーグルアナリティクスの登録!ログイン方法

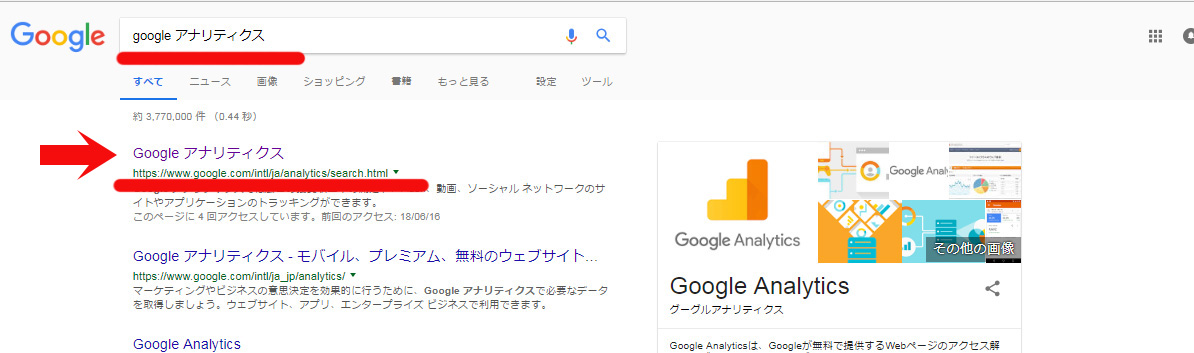
グーグルアナリティクスに登録するには→グーグルアナリティクス
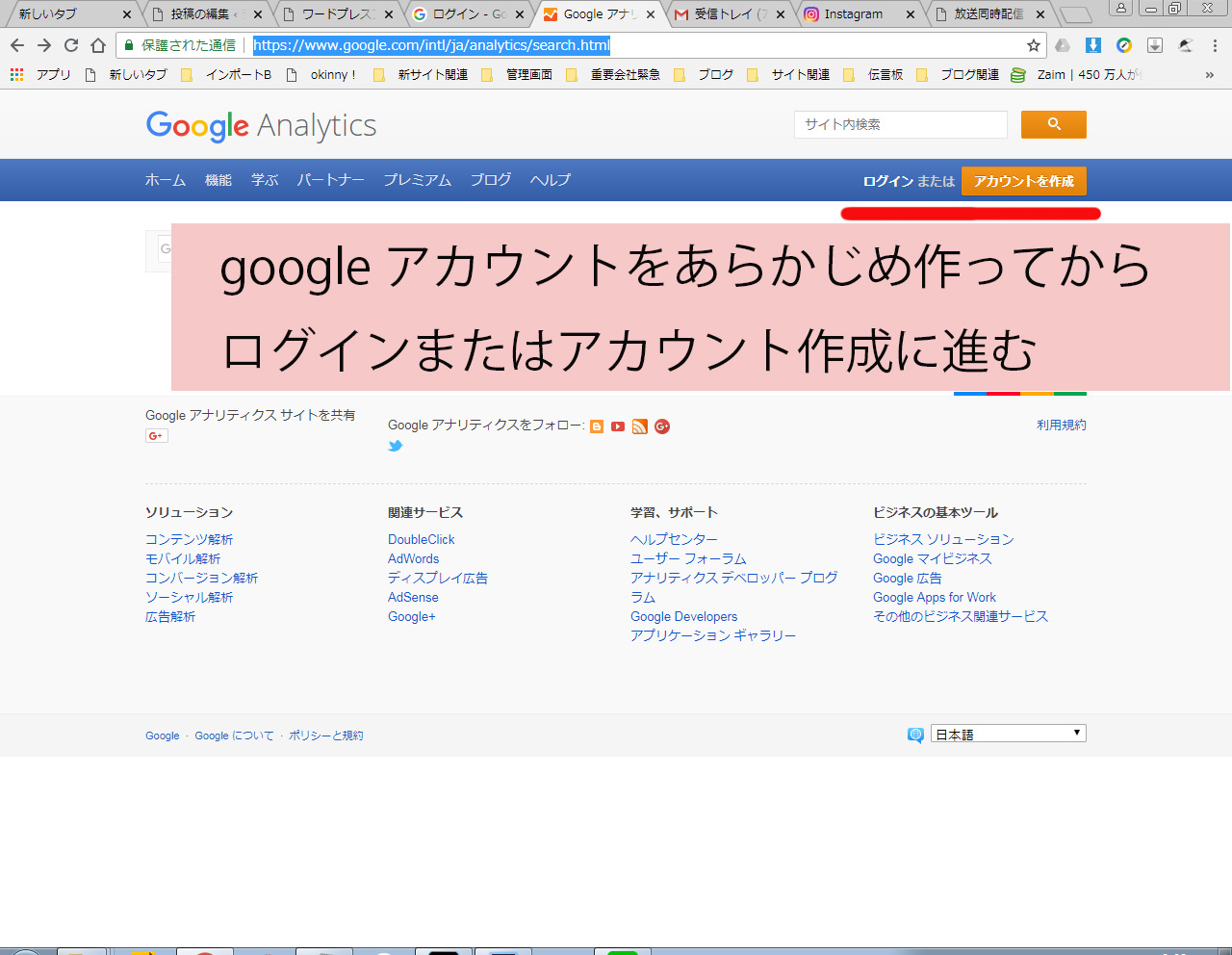
グーグルアナリティクスを登録するためには グーグルのアカウントが必要です。
グーグルのアカウントを準備してグーグルのアカウントにログインした状態から進みましょう!
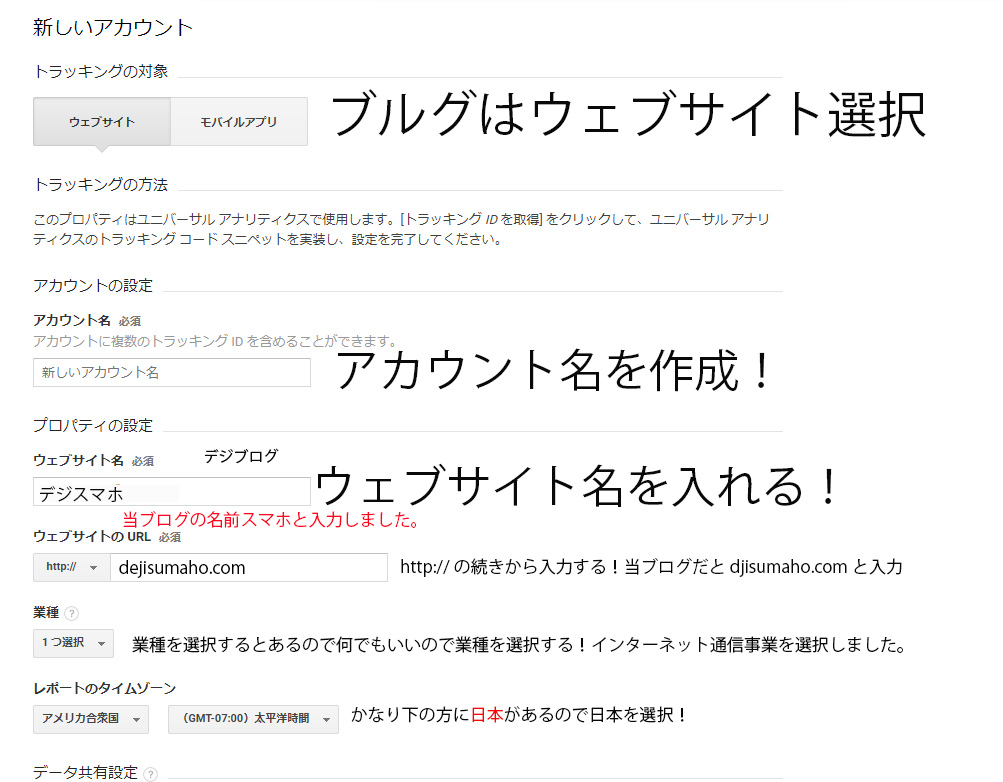
グーグルアナリティクス(グーグルアクセス解析)のアカウントの作り方!

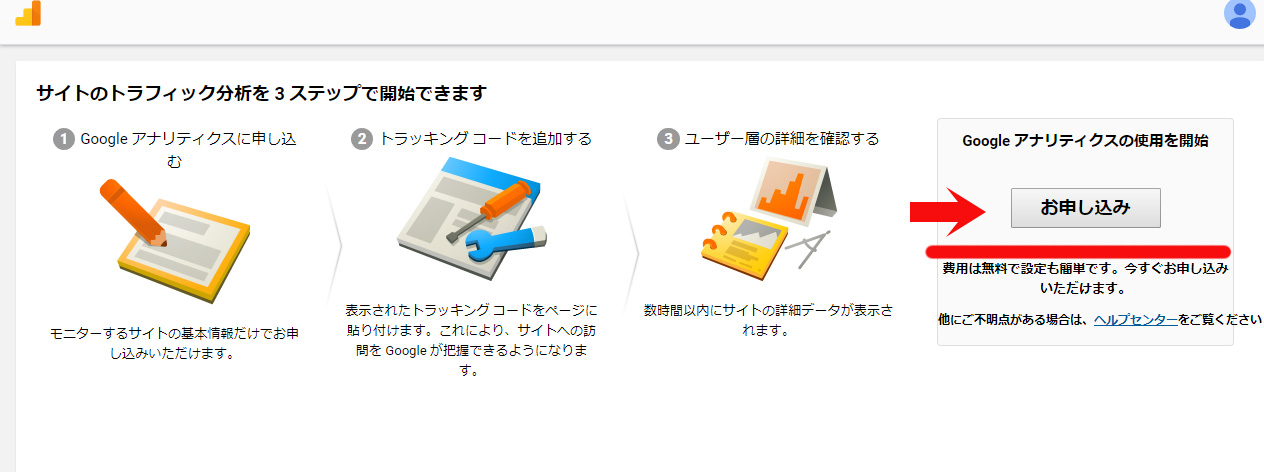
グーグルアナリティクスに登録されてない場合下記画面に行くので申込みから申し込みましょう!グーグルのアクセス解析は無料で使えて便利です。



トラッキングIDを取得を押してグーグルアナリティクスのアカウントを作成しましょう。

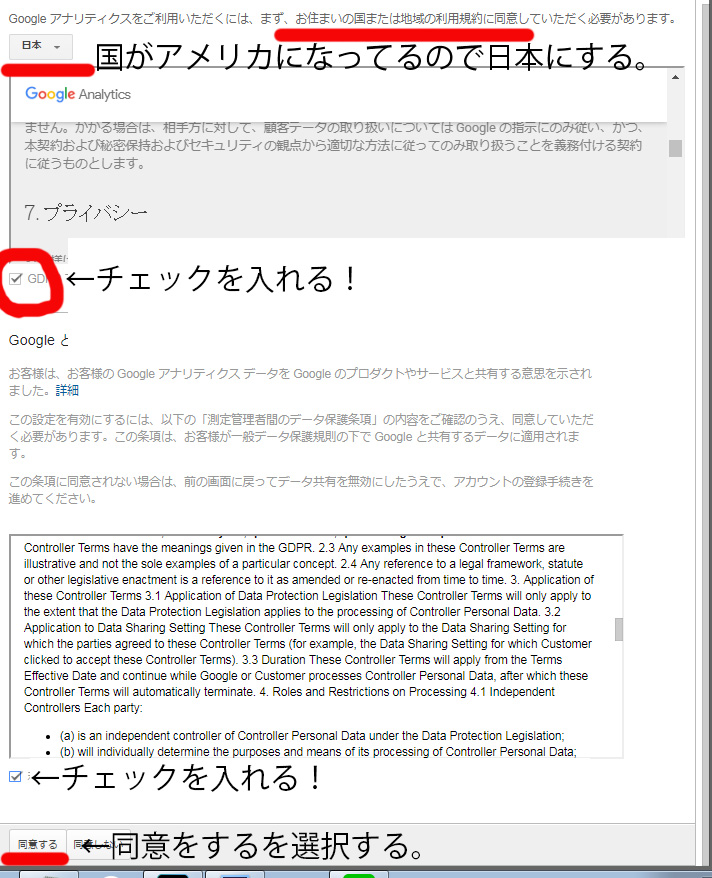
最後にグーグルアナリティクスを利用するためにはの規約にチェックを2個いれて同意をすると。googleのアクセス解析 グーグルアナリティクスの登録が完了です。
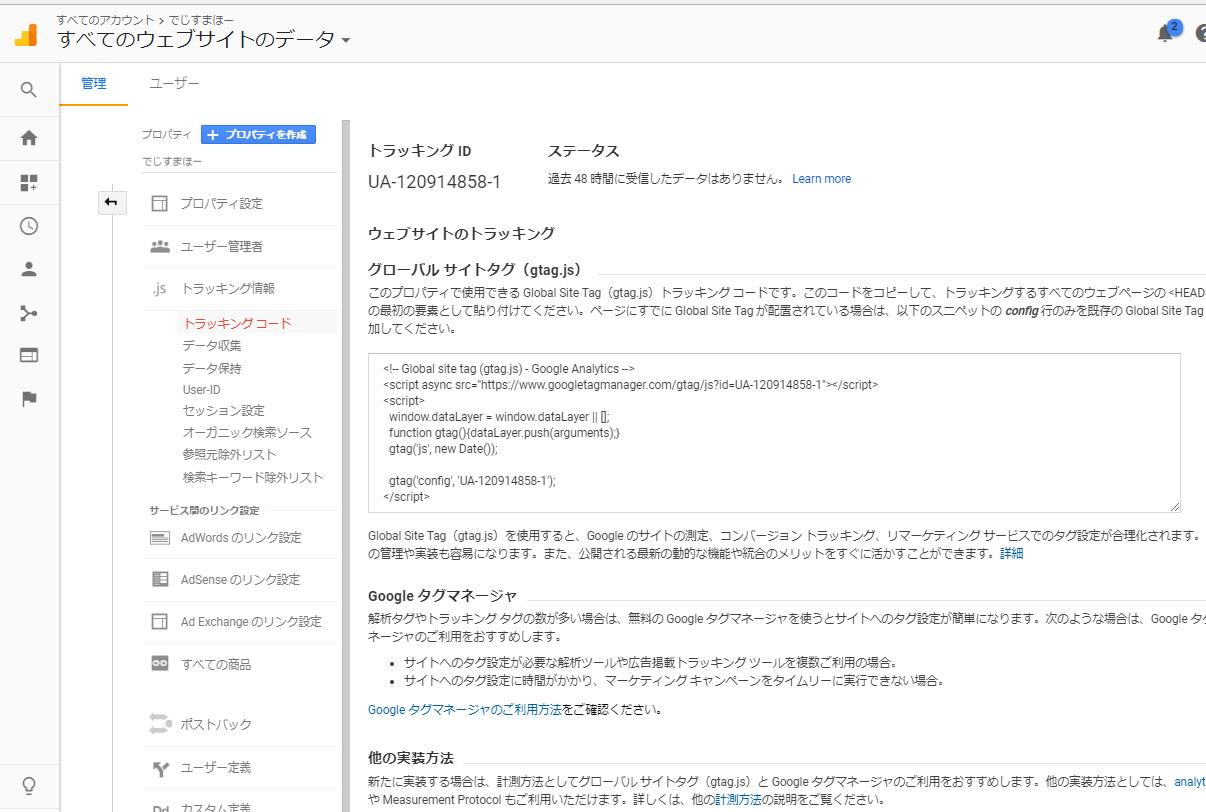
登録完了したら下記の画面になるので下記までいったら次はワードプレスのプラグインを入れる形です。

ワードプレスでグーグルアナリティクスのアクセス解析をみる方法!
次にワードプレスで登録したグーグルアナリティクスを設定してワードプレスの管理画面でアクセスを見る方法です。
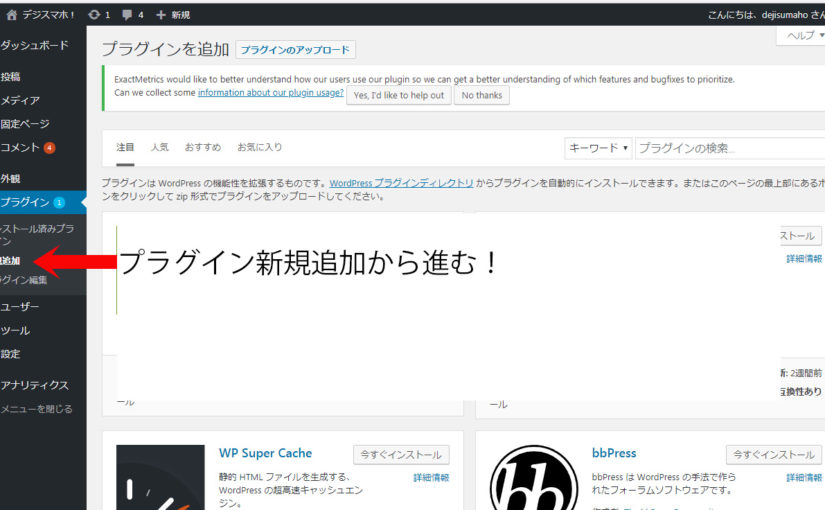
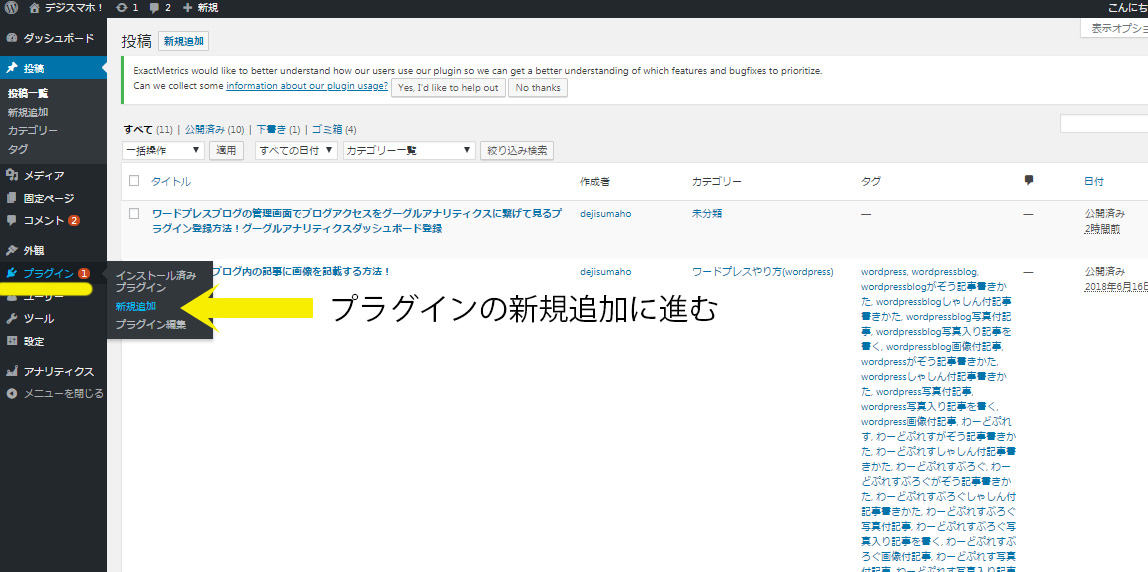
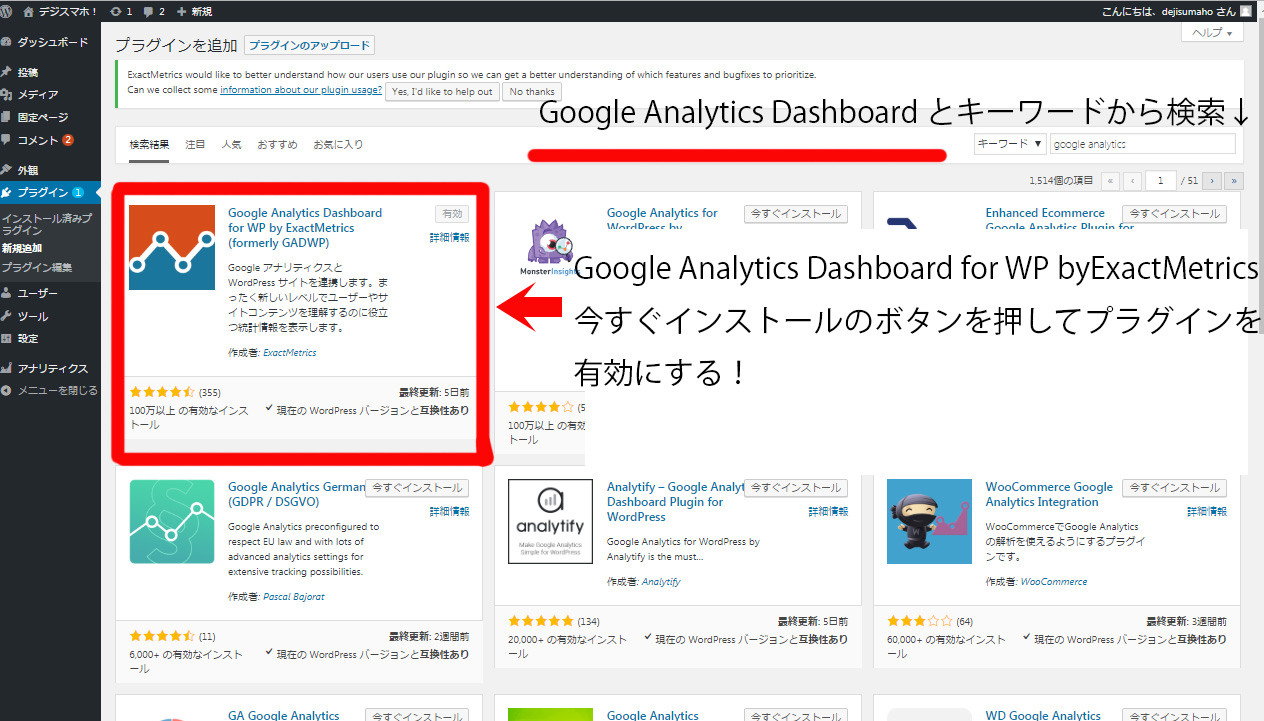
ワードプレスの管理画面でプラグインの新規追加へ進む

プラグインの名前はGoogle Analytics Dashboard for WP by ExactMetricsです
キーワード入力画面からgoogleと検索しても上の方にでるのでGoogle Analytics Dashboard for WP byExactMetrics のプラグインを今すぐインストールボタンからインストールして有効にしてください。

Google Analytics Dashboard for WP byExactMetrics
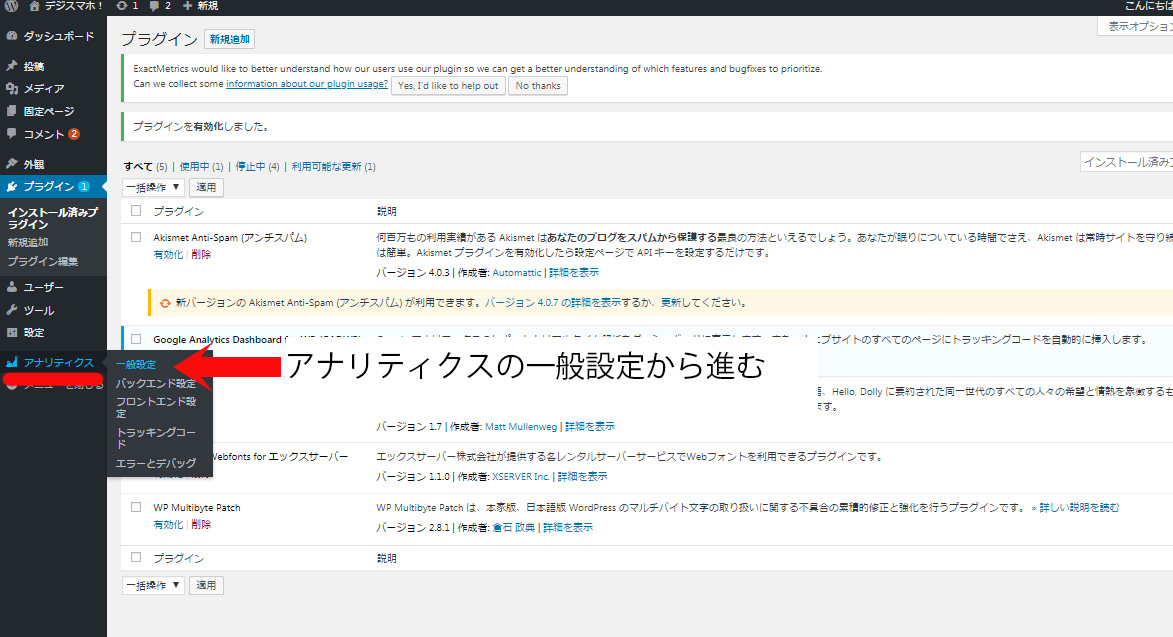
プラグインを有効にすると左下にアナリティクスとあるのでそこから一般設定に進みます。
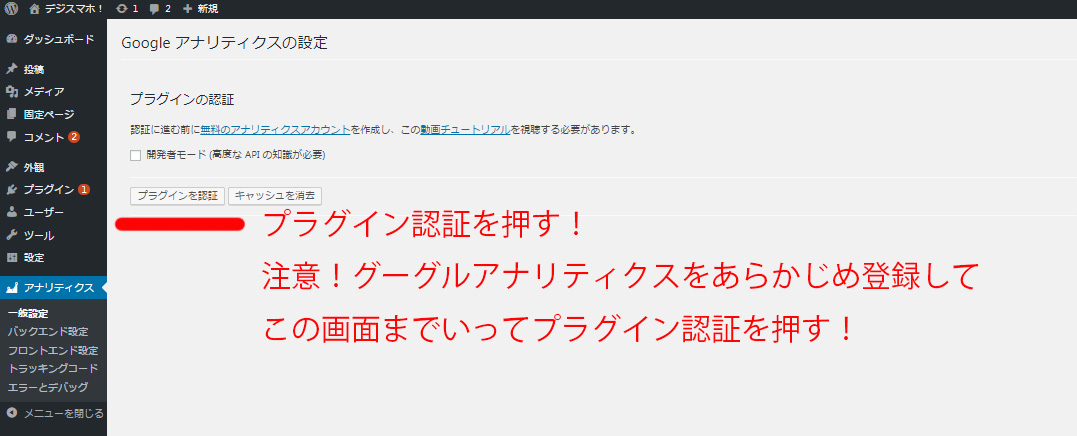
プラグインの認証というボタンがあるのでグーグルアナリティクスの登録が終っていたらプラグインの認証を押す!

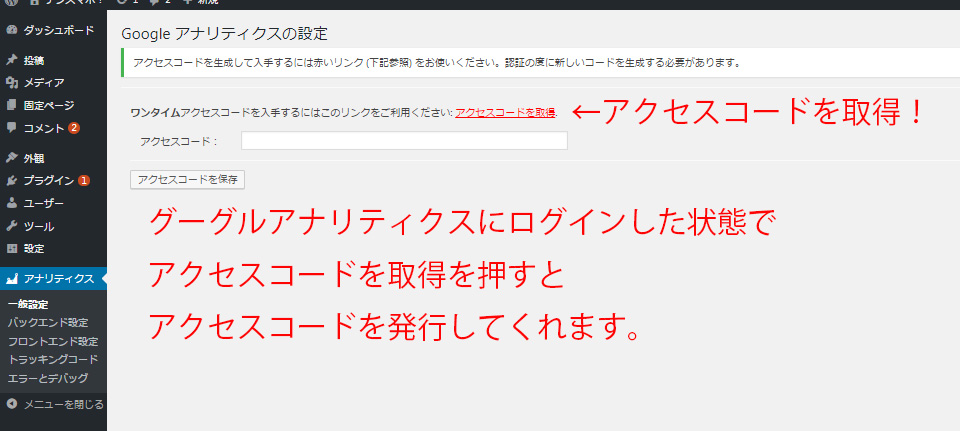
グーグルアナリティクス登録後、ログインした状態でアクセスコードの取得を押すとコードを発行してくれます。

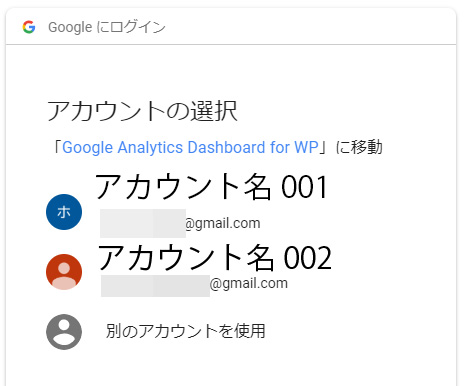
グーグルのアカウントで何を使うかがでてきます。どのアカウントを使うか選択します。デジオの場合はアカウント名001を選択しました。

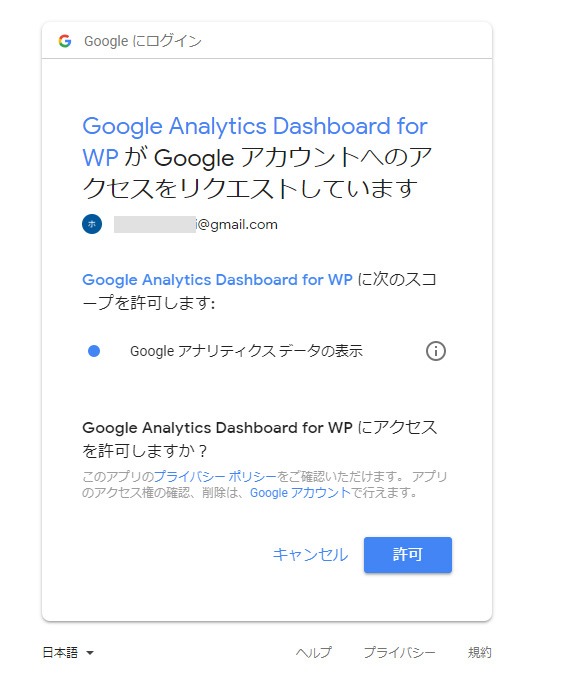
プラグインがグーグルのアカウントへのアクセスをリクエストするので許可に進みましょう!

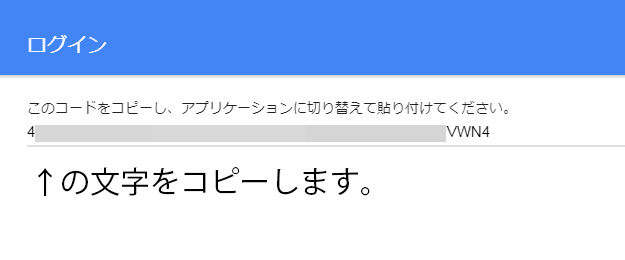
グーグルアナリティクスのアクセスコードが発行されるのでコピーしましょう。

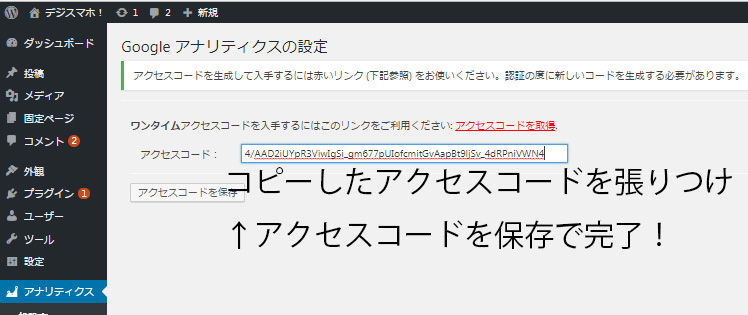
上記で発行したアクセスコードを貼り付けて、アクセスコードを保存で完了です。

上記画面でアクセスコードを保存を押して成功するとプラグインの認可が成功しましたと出ます。失敗するとこの画面になりません。

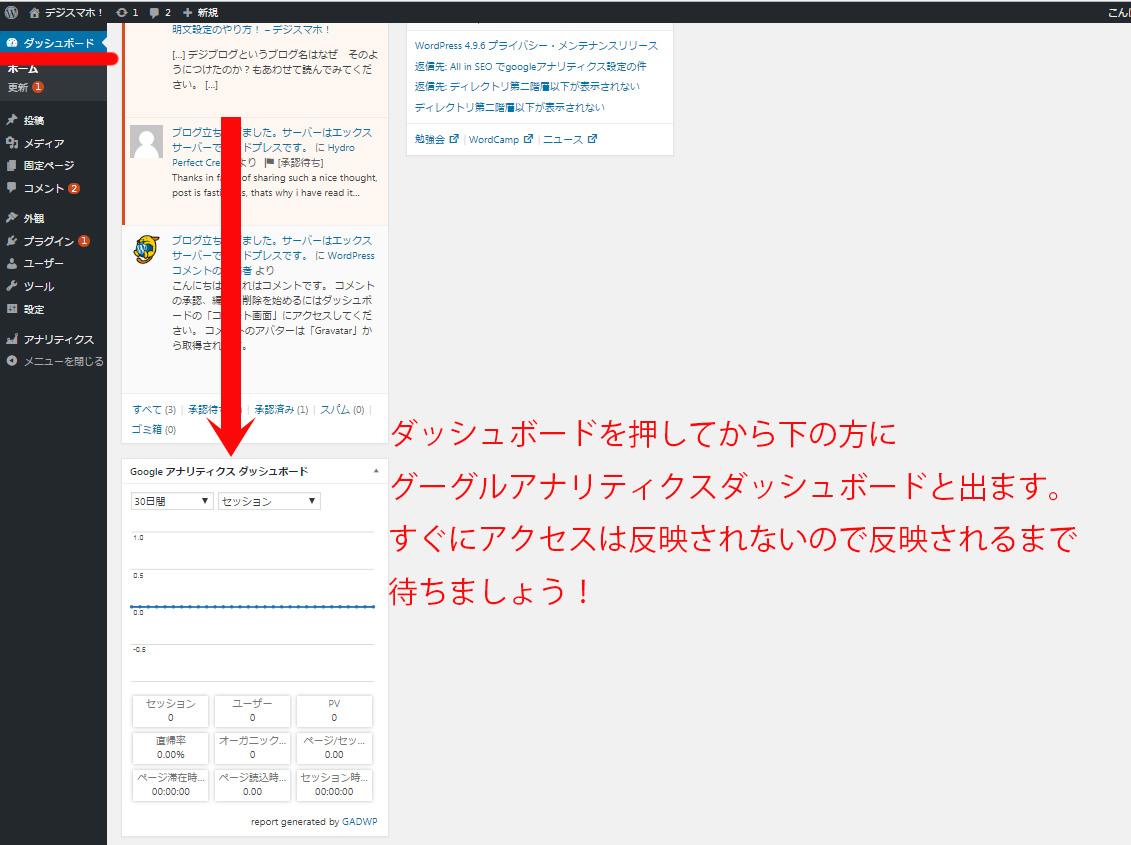
最後にグーグルアナリティクスダッシュボードの確認方法です。
ダッシュボードから進んでダッシュボードの下の方にあります。

ワードプレスブログ内の記事に画像を記載する方法!
どうもデジオです。ワードプレスでブログを作り始めてだいたい1週間が経過しました。
ワードプレスブログの記事内で画像をUPする方法やアップ画像の編集方法をまとめました。
wordpressでは画像をあげる画面に関してメディアという項目を用意していて、写真とか画像とかかかれていないのでわかりにくいかもしれないです。
ワードプレスに写真をUPする方法です。
まずは利用する画像を準備してワードプレスの記事内で写真をアップするための準備となります。
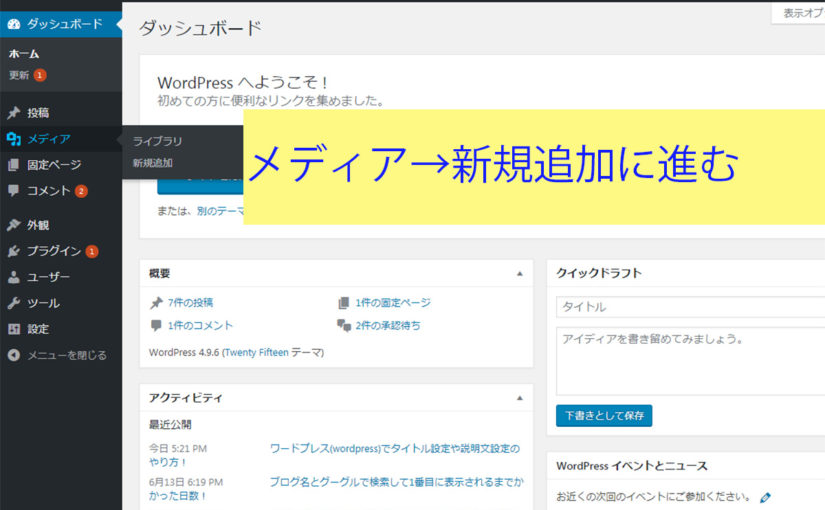
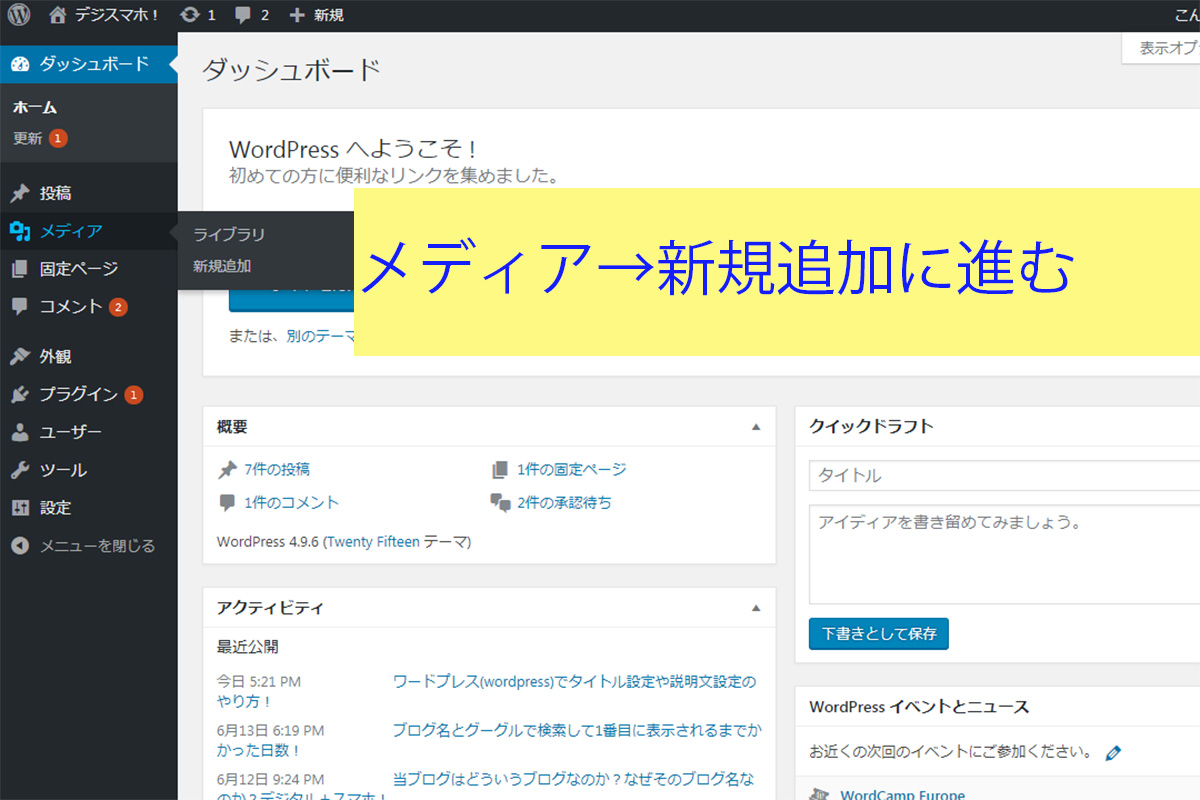
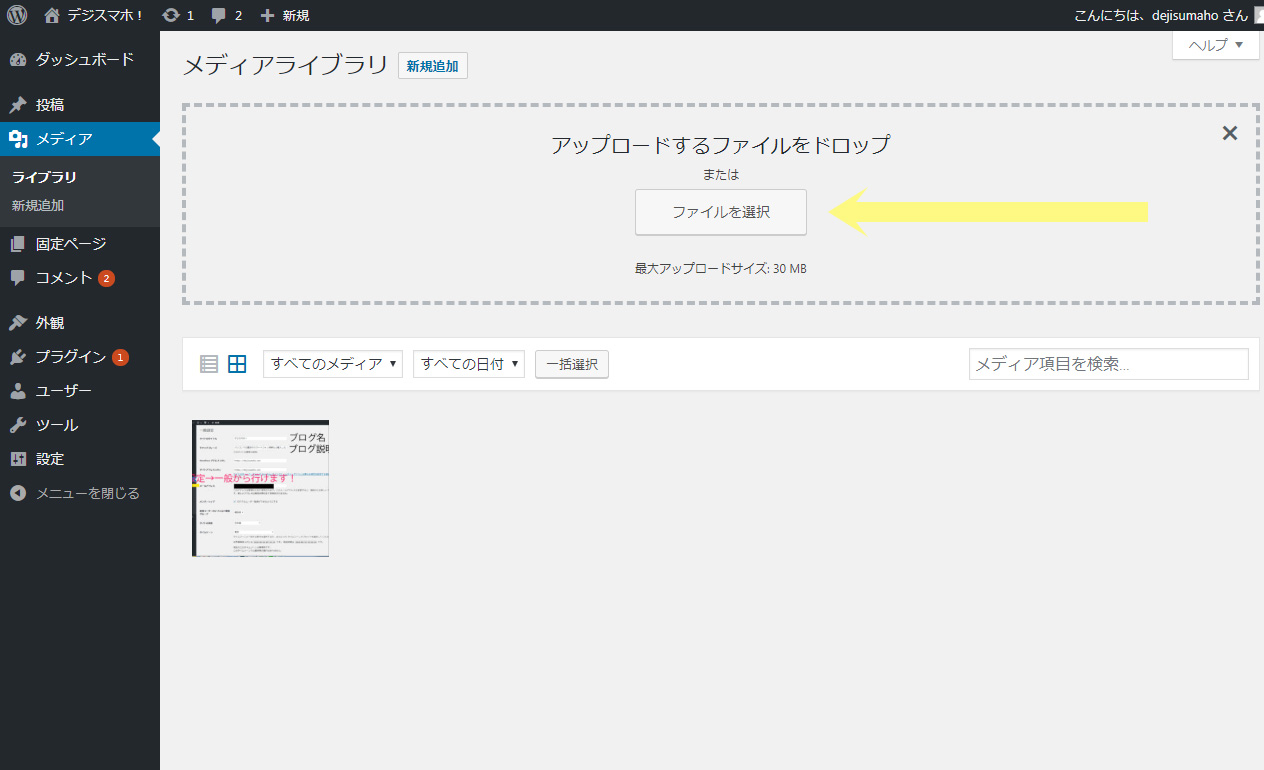
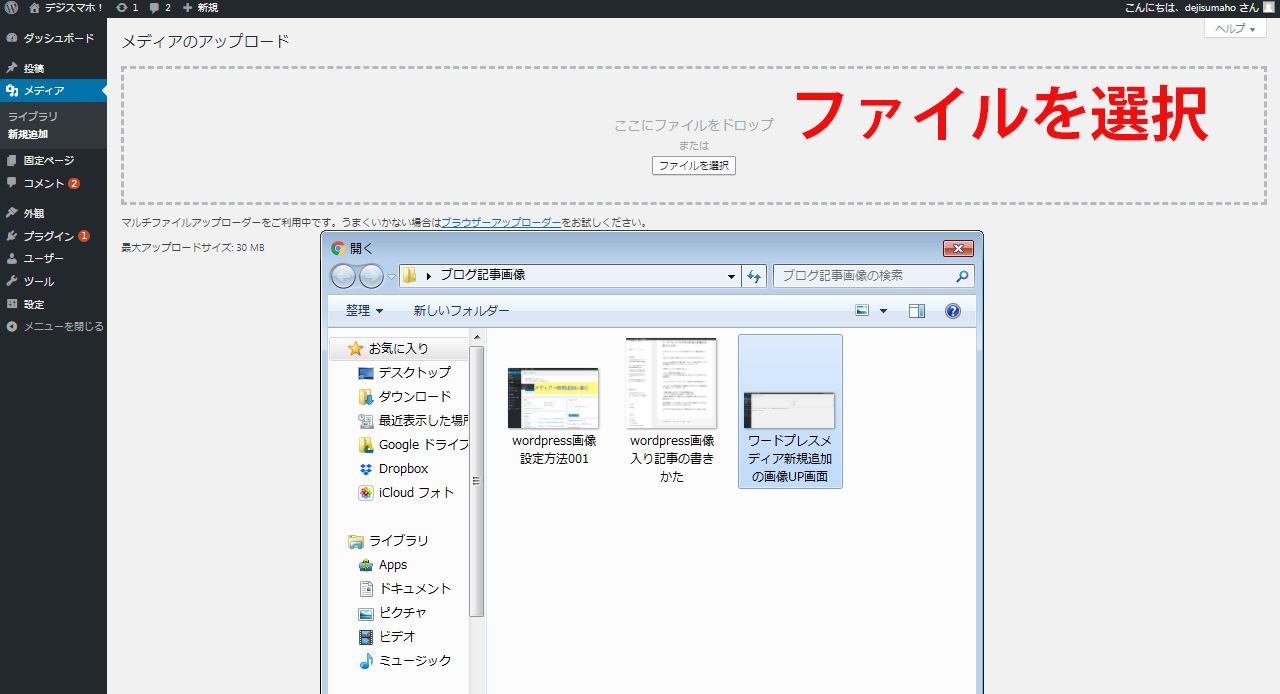
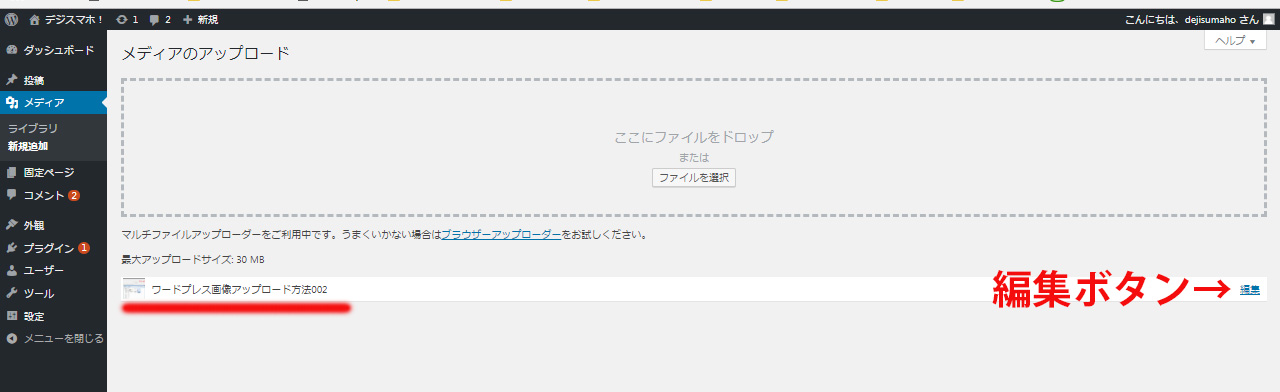
1 メディアの新規追加から画像をUPする!



2 新規追加からアップされた画像は編集ボタンまたはライブラリから代替テキスト等を登録可能
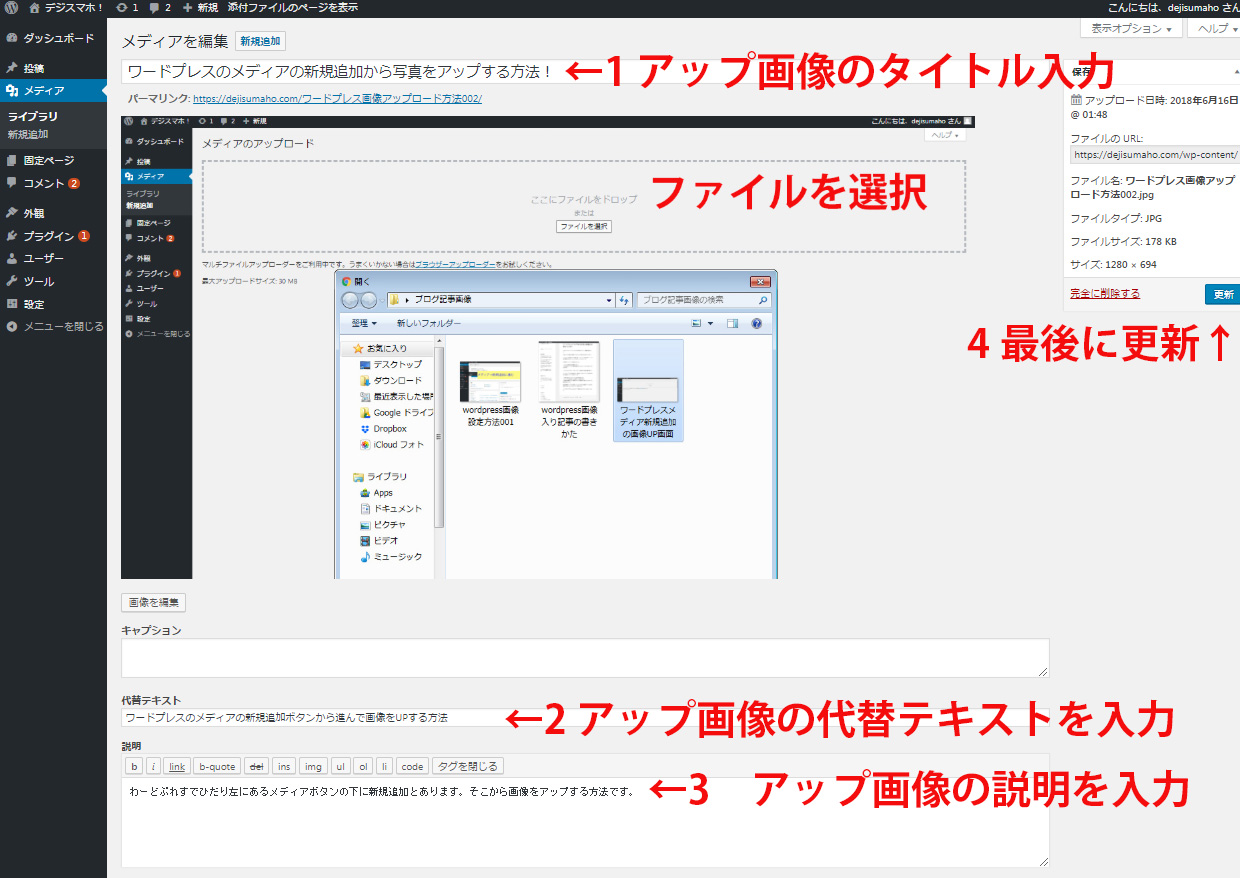
メディアの新規追加から画像をアップすると出てくる編集ボタン
編集ボタンを押すと画像の名前や代替テキストや画像の説明文を記録できる。
3 メディアのライブラリでいつでもワードプレスに登録された写真が確認可能です。
メディアのライブラリや新規追加を使って画像をUPできますがブログの記事を書く画面でも画像はアップロード可能となってます。
ワードプレスブログの記事の中に写真を入れる方法です。
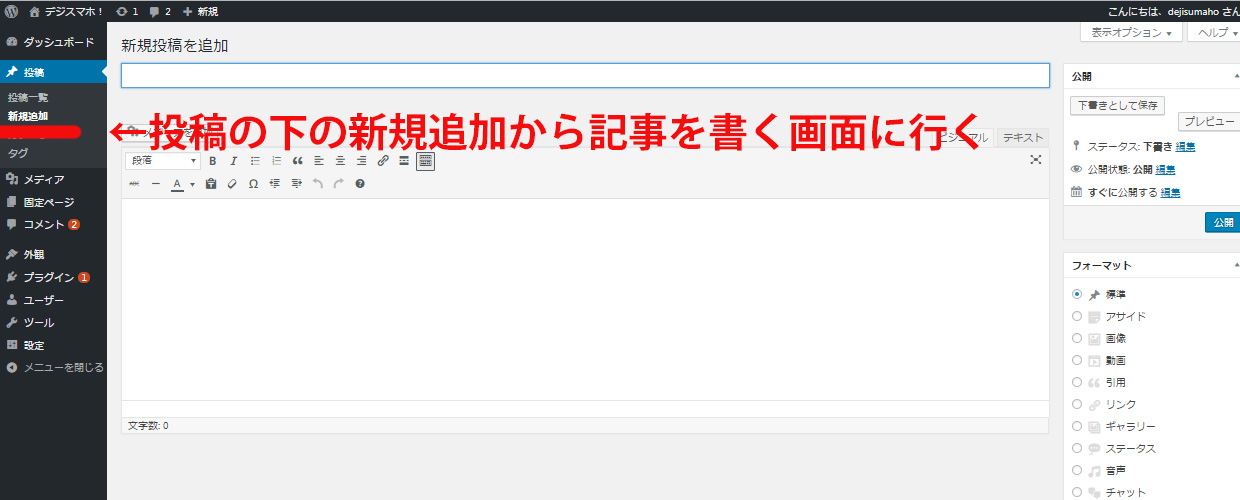
1 投稿新規追加からまずはブログの記事投稿画面に進む

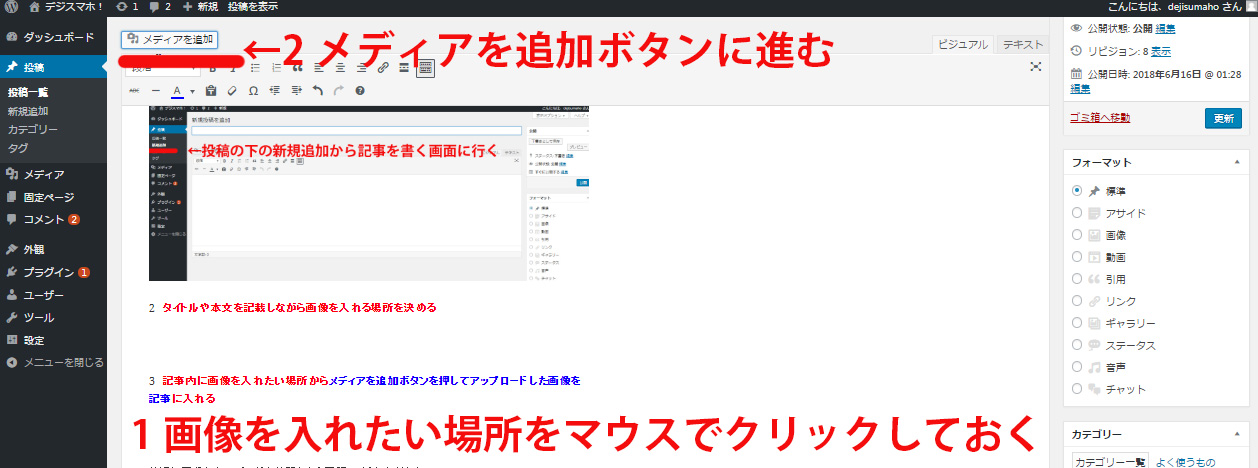
2 タイトルや本文を記載しながら画像を入れる場所を決める
3 記事内に画像を入れたい場所からメディアを追加ボタンを押してアップロードした画像を記事に入れる
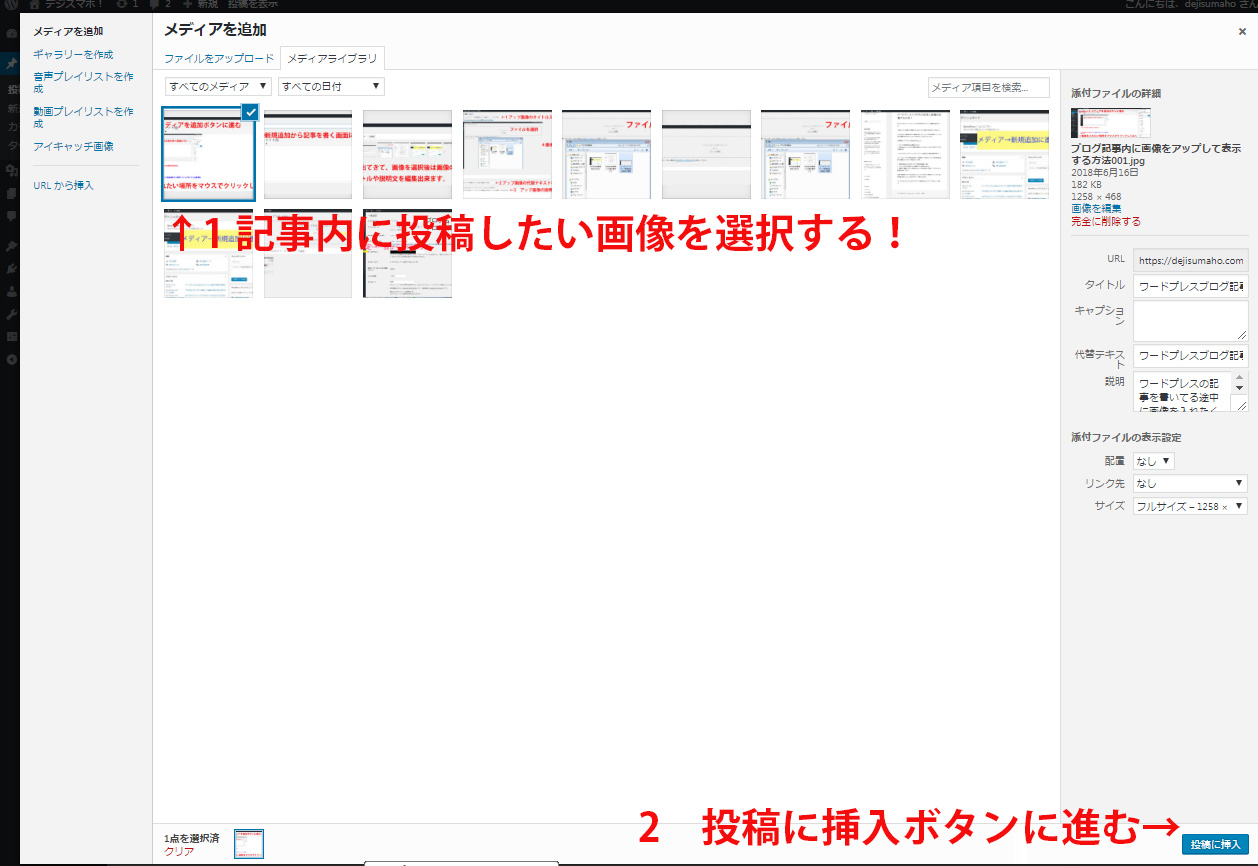
画像を入れたい場所を選択後、メディア追加ボタンに進むとアップロードした画像一覧がでてきます。

アップロードした画像一覧の名前を見ながら挿入したい画像を選択して投稿に挿入ボタンで画像をアップ!

ブログは画像をあらかじめ準備しておいてそれにあわせて記事を書くパターンと
記事を最初にアップしていって 後で 画像をアップするパターンがあると思います。
記事投稿の上の方にあるメディアを追加ボタンを押すとライブラリやファイルをアップボタンがあるので
画像を用意してからブログを書いても、ブログを記載しながら画像を用意する形でもどちらでも出来ますね。
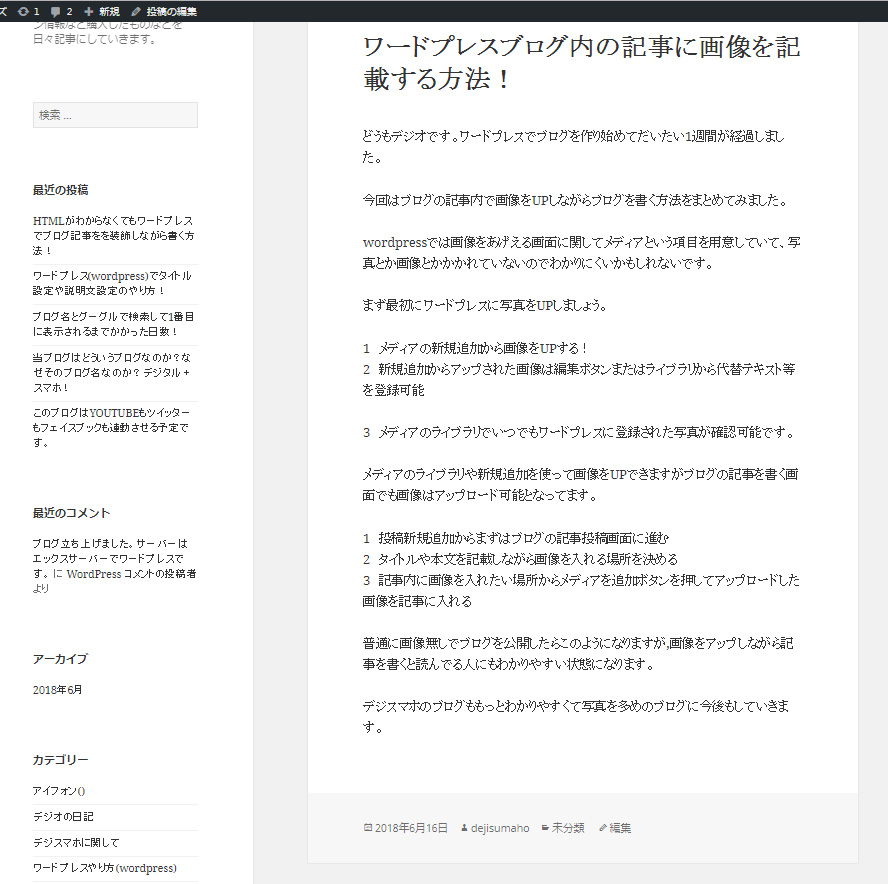
普通に画像無しでブログを公開したら下記のようになります。

画像をアップしながら記事を書くと読んでる人にもわかりやすい状態になります。
デジスマホのブログももっとわかりやすくて写真を多めのブログに今後もしていきます。
HTMLがわからなくてもワードプレスでブログ記事をを装飾しながら書く方法!
ワードプレスでHTMLがわからなくても装飾した記事を書く方法!
ブログの記事を書く際に装飾をするといってもHTMLが難しいとかありますよね?
だけど大丈夫です。ワードプレスのビジュアルっていう所をおしてからだと
HTMLがわからなくても 簡単に装飾しながら記事を記載することが 可能です。 “HTMLがわからなくてもワードプレスでブログ記事をを装飾しながら書く方法!” の続きを読む
ワードプレス(wordpress)でタイトル設定や説明文設定のやり方!
wordpressでタイトル設定や説明文設定のやり方!
今回はワードプレスでブログをはじめてから一番最初にやった方がよいワードプレスでのタイトル設定や説明文の入力方法をデジブログで説明致します。
ワードプレスでタイトル設定と説明文設定のやり方YOUTUBE動画!
デジスマホChのチャンネル登録も是非是非 お願いします。
ブログをはじめるにあたって まずはブログの名前をつけます。そして次に どういうブログかの説明を記載します。出来るだけこのブログがどういうブログで行くのかの意思表示をしました。
デジブログというブログ名はなぜ そのようにつけたのか?もあわせて読んでみてください。

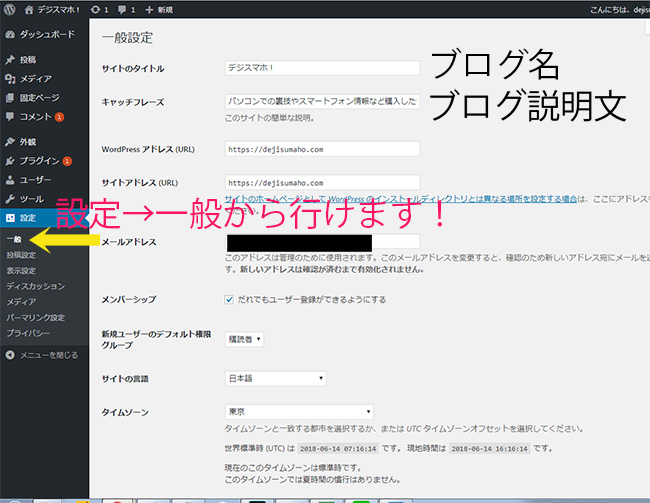
wordpress ブログ名(ブログタイトル)とブログ説明文設定方法!
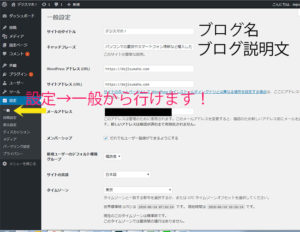
1 左側メニューにある 設定に行く!
2 設定にマウスを載せると一般とでるので一般に行く!
3 タイトルとキャッチフレーズ(説明文)を更新して
4 一番下に変更を保存とあるので 変更を保存を押してください。
ワードプレスブログをはじめるにあたって まず最初にやった方がいいのがタイトルと説明文をつけることです。
ブログ名は 人の名前と一緒なので、できるだけグーグルで調べた際に一番上に出やすいブログ名にしました。 ただこのブログ名を記事に乱用していたら 検索にひっかからなくなってしまいましたw
説明文は このブログはどういうブログなのか?性格を現してるものじゃないでしょうか!
ブログのタイトルと説明文の やり方だけで 1記事かけちゃうから ネタにはつきませんね。