最近、アップルストアの検索を見ていると
photomath(フォトマス)というアプリがよく出てきていたので
アイフォン8プラスのスマホでインストールしてみて
どういうアプリなのかを使ってみました。
このアプリ 数学の問題をカメラで撮影すると
その問題の答えと同時に、問題を解く方法まで解説してくれる
数学の問題を解いてくれるアプリみたいですね。
今回のデジスマホでは
実際問題が解けるかどうかをやってみたいと思います。
使い方も画像付で解説していきます。
photomath(フォトマス)はどういうアプリ?
名前とおり、フォト(写真)math(数学)のアプリです。
数学の問題を写真で撮影してスキャンをしてから問題を解いてくれるアプリです。
問題を解くだけじゃなくて、きちんとその問題の答えを導き出した方法も解説してくれる数学が苦手な人に優しいアプリですね。
アプリインストール方法
photomathのアプリはアイフォンとアンドロイドの両方で利用できるアプリです。
アイホンはapple store アンドロイドはグーグルプレイからインストール可能です。
アイフォンインストール方法

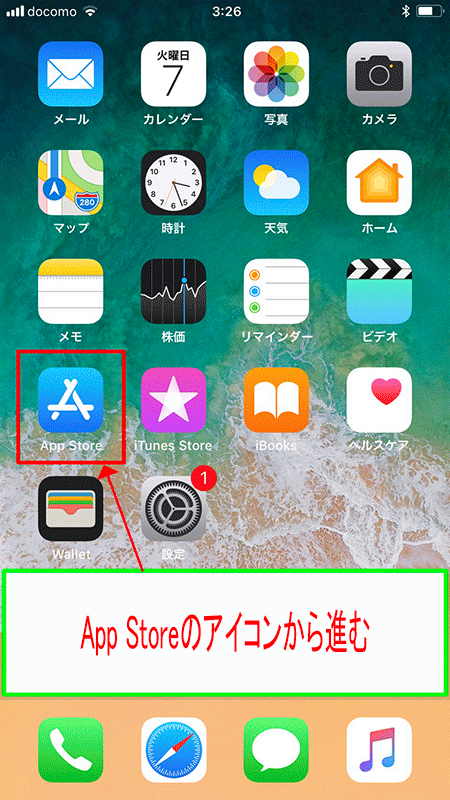
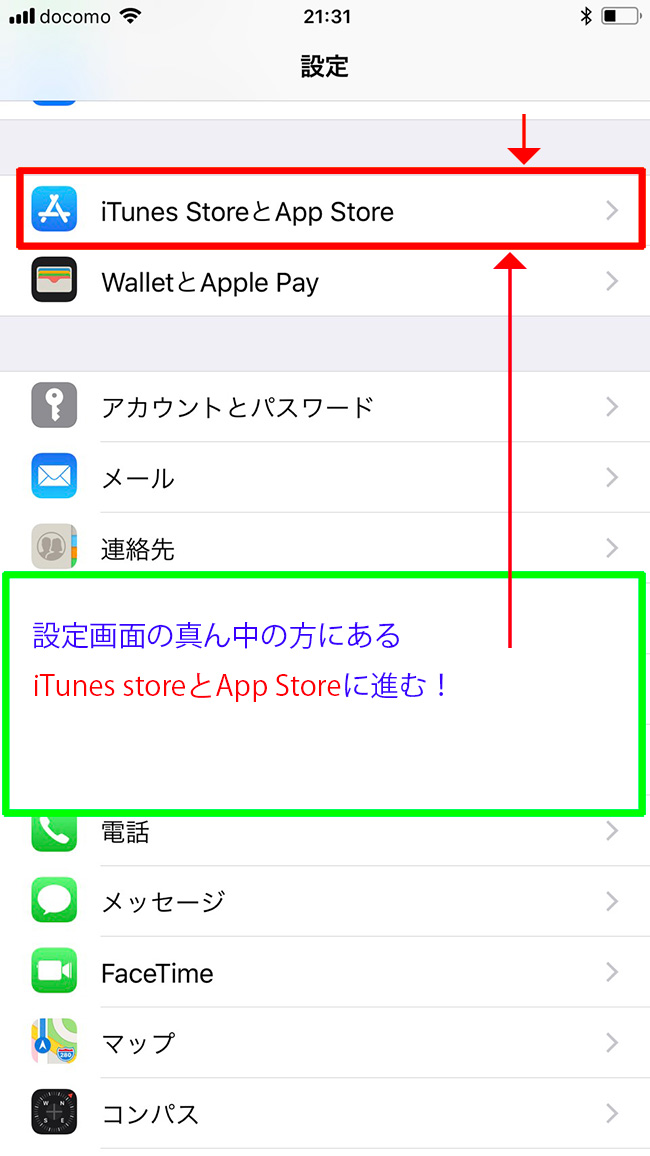
App Storeのアイコンから進みます。

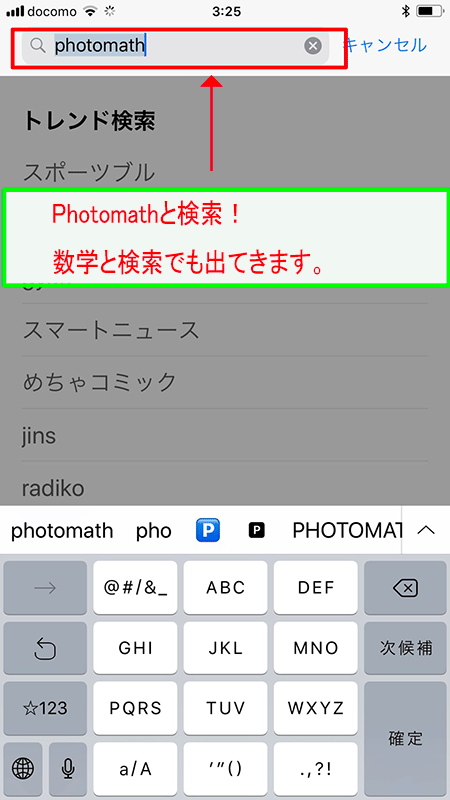
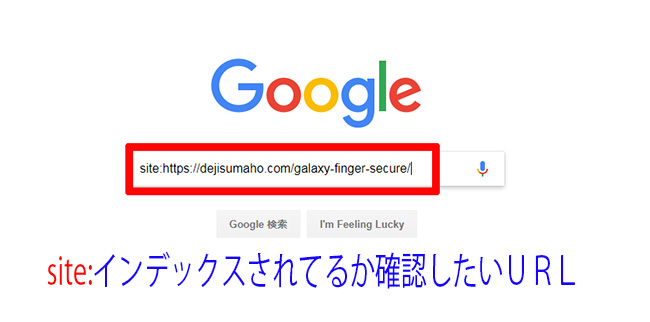
App Storeの検索画面からphoto mathと検索をかけます。
数学と検索をかけても2018年8月7日時点では一番上に出てきてます。

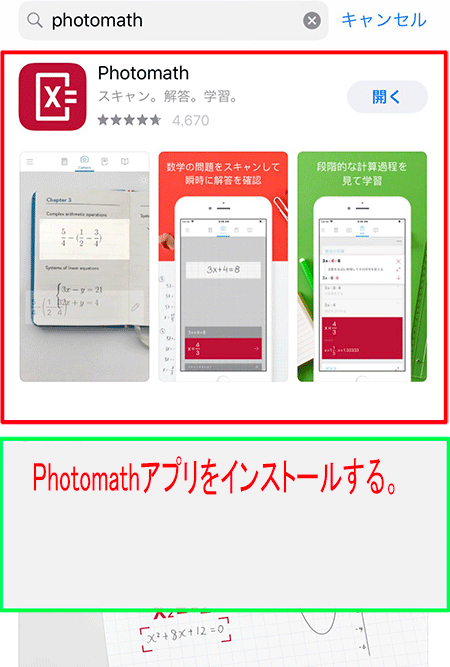
Phtomathアプリをインストールします。

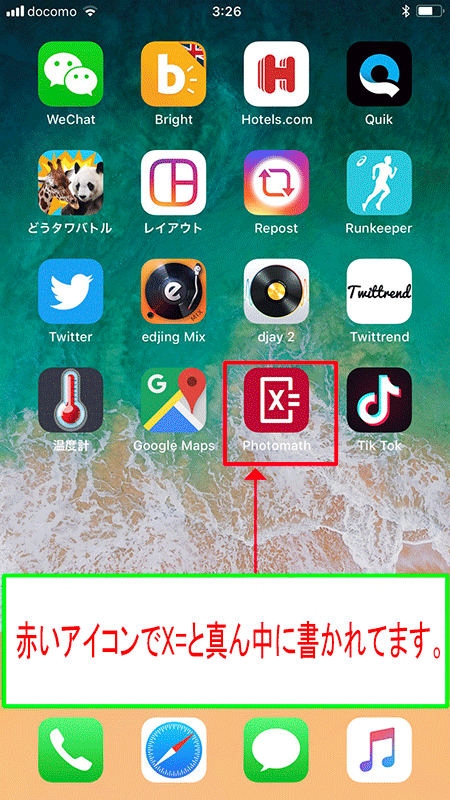
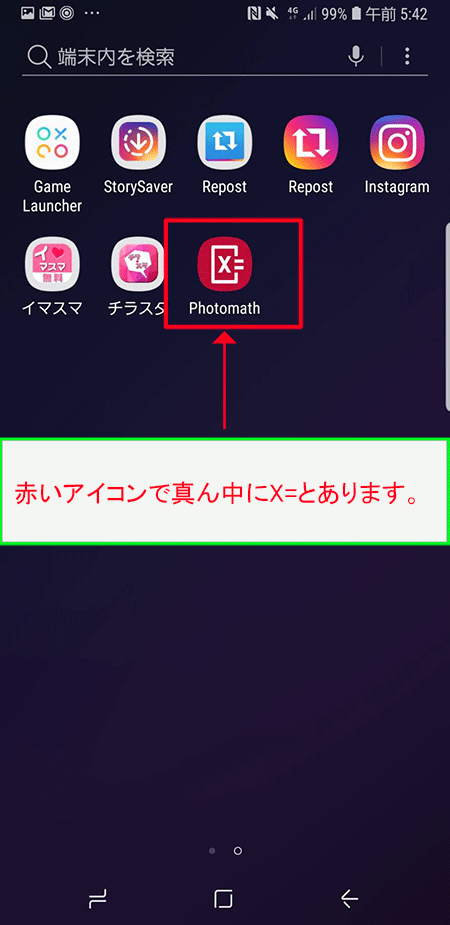
赤いアイコンで真ん中にX=と表示されてるアイコンです。
アプリ名はphotomathです。
アンドロイドインストール方法

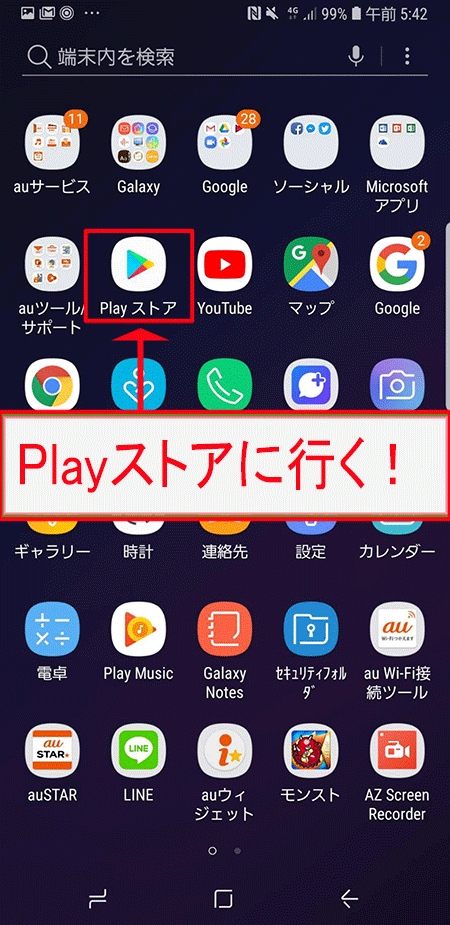
photomathをインストールするにはグーグルPLAYストアにまず行きます。

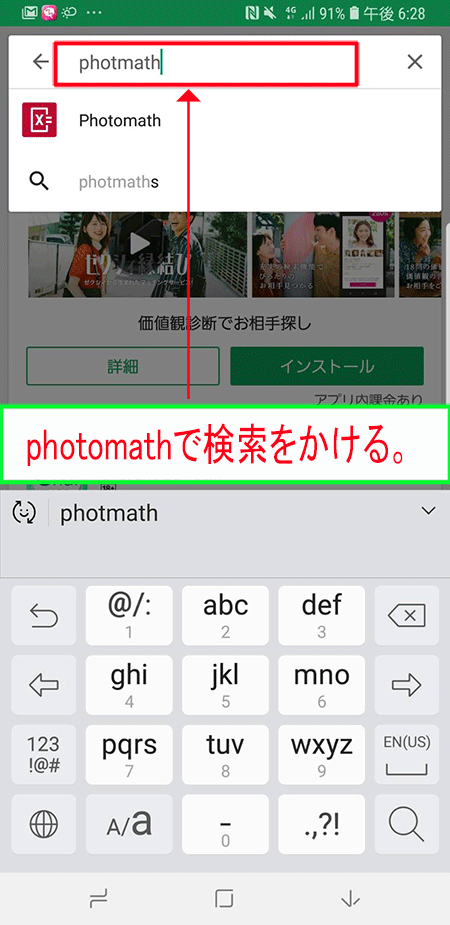
グーグルPLAYストアで『photomath』と検索
カタカナで『フォトマス』と検索でも出てきます。

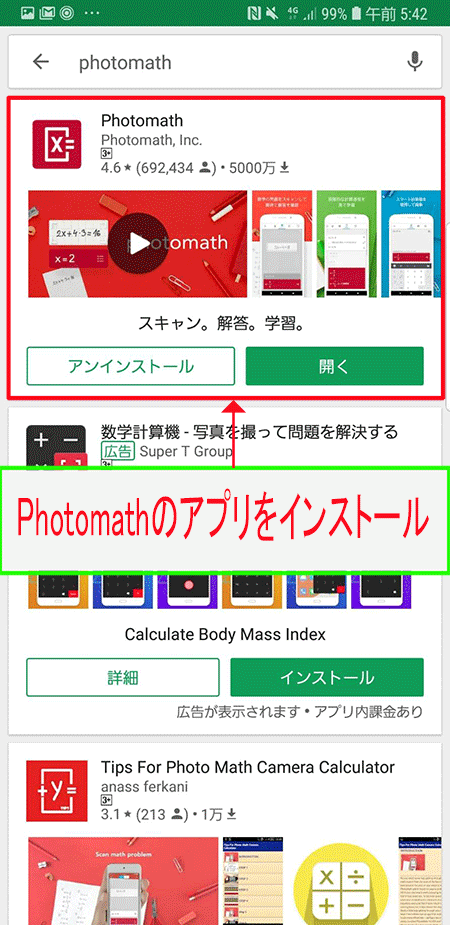
photomath(フォトマス)のアプリが出てきたらインストール

フォトマスのアイコンは赤いアイコンです。
X=と真ん中に表示されてます。
photomathアプリの使い方!数学の問題を解く方法
フォトマスのアプリの使い方を詳しく画像付で解説します。数学の問題を解くからその問題の解き方までを解説します。
Q&Aや問合せ等

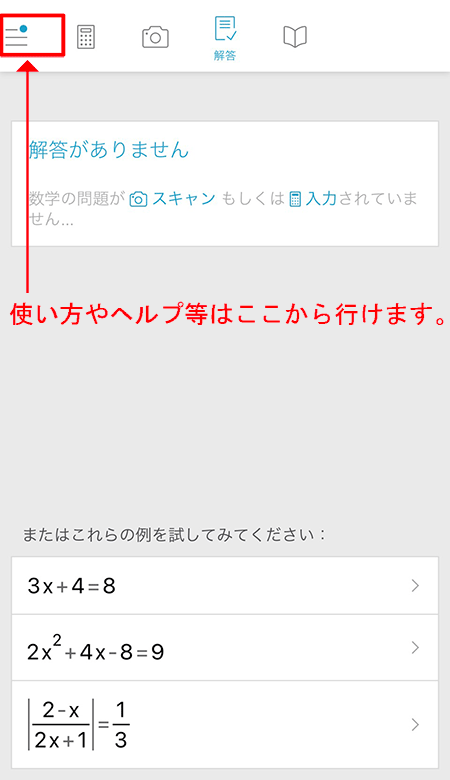
アプリに入ると一番 上の方のメニューの部分の一番左側のボタンを押すと
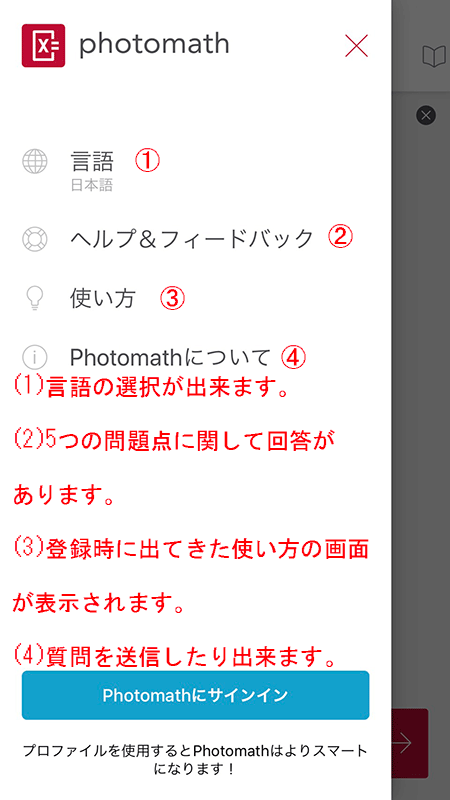
pthomathの言語設定や、使い方、Q&A等が書かれたページに行きます。

①言語を選択出来ます。
33ヶ国語の中から言語を選択出来ます。世界で使えるアプリです。
②ヘルプ&フィードバック
pthomathのヘルプ&フィードバックでは下記の事がわかります。
私のカメラにオートフォーカスがない
カメラがビジター状態です。
スキャンした問題を編集する方法
スキャナのサイズを変更する方法
スキャン音をミュートするには?
③使い方
画像でpthomathの解説画面があらわれます。
④phothomathについて
質問を送信する画面やお問合せが出来ます。
数学の問題を解く方法

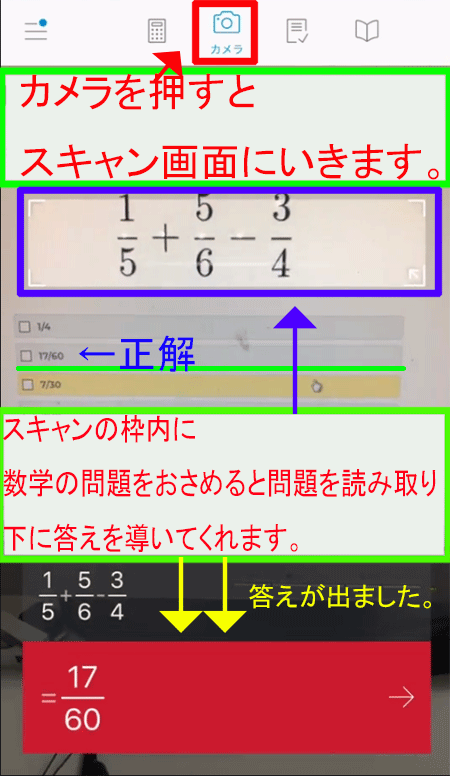
カメラの部分を押すと解きたい数学の問題をスキャナ出来るので
スキャナのカメラ撮影部分を問題にうまくあわせて、問題を読み取ります。
問題を読み取れないと解答も間違ってしまうので
きちんと問題が読み取れるか確認しながらやりましょう。

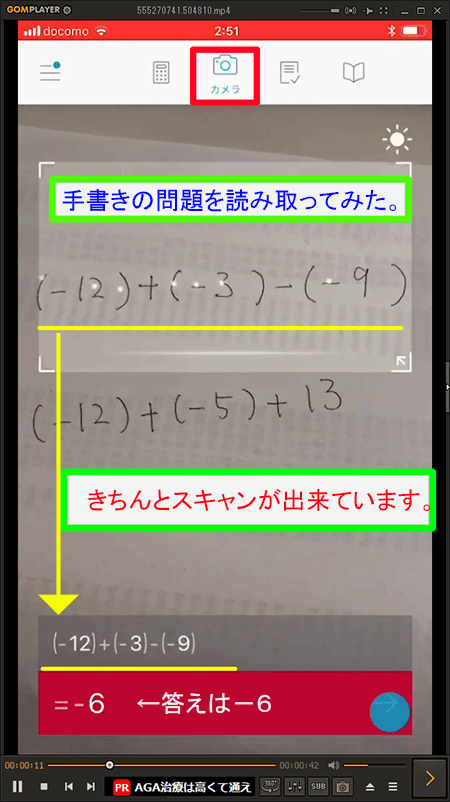
手書きの問題をスキャナしてみて、答えを導いてみました。
きちんと手書きでも読み取れれば答えは出てきます。
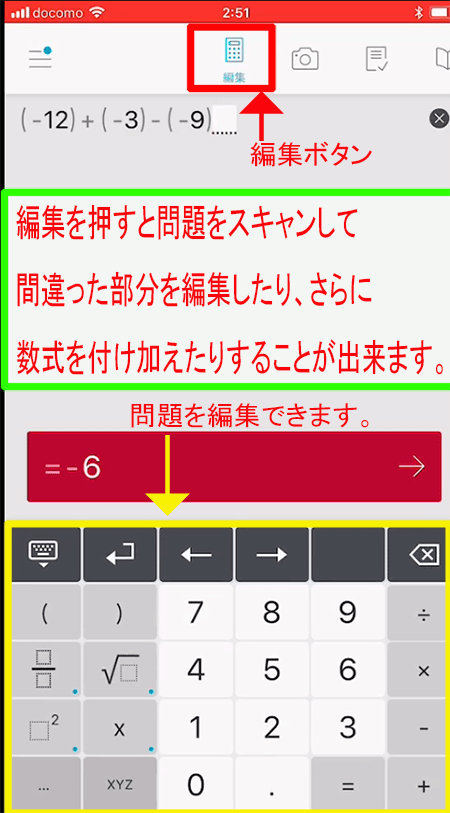
カメラでスキャナして読み取った問題の編集方法

カメラで問題を読み取っても読み取り間違い等が生じると解答が間違ってしまうことが多々あります。
そこでスキャナして読み取った問題を編集することが編集ボタンから可能です。
問題に数式を加えたり、読み取った問題に対して様々な編集が可能です。
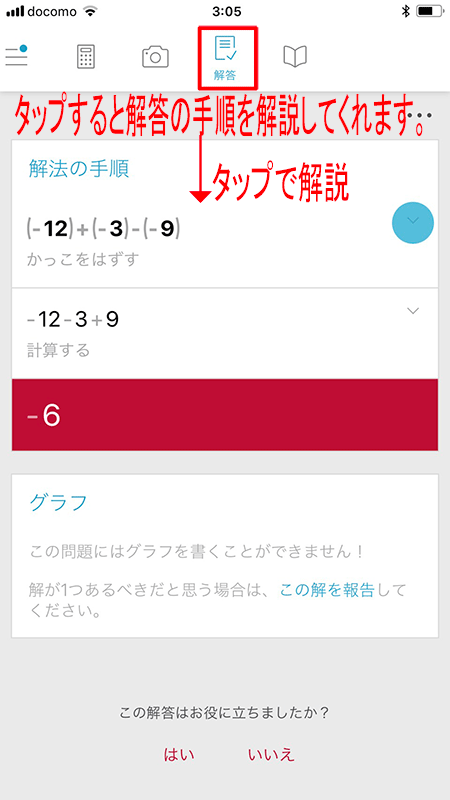
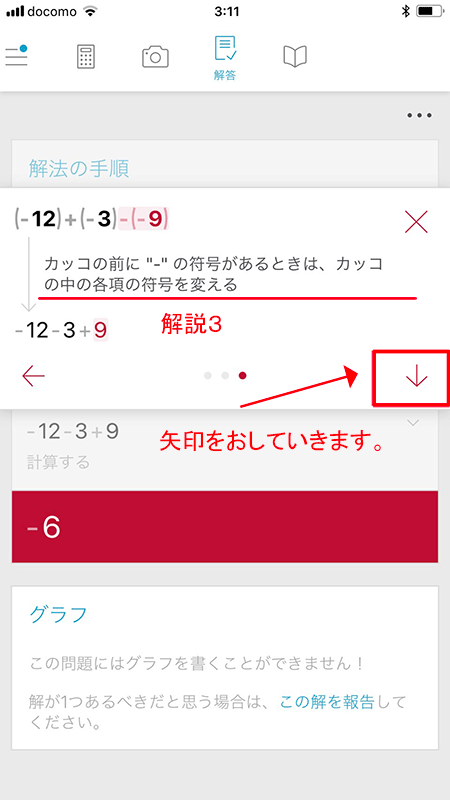
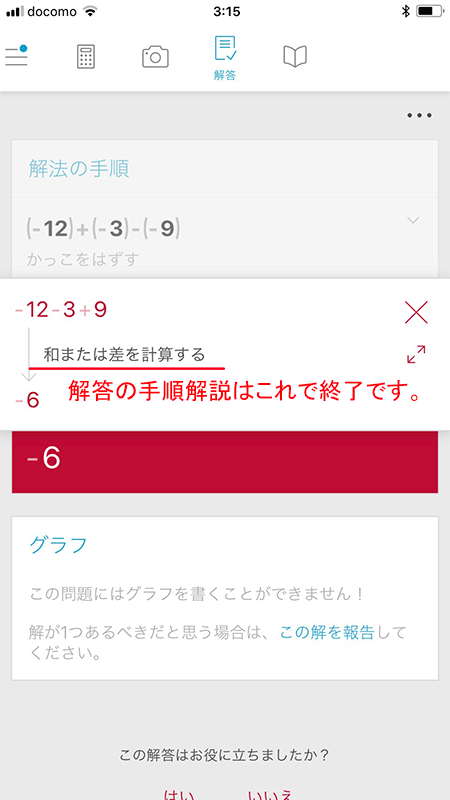
数学の問題解答までの手順を解説ボタン

解答のボタンはカメラでスキャンして解いた問題を
1つ1つ解答まで行くための 手順を解説してくれます。
どうやって答えまで導き出されたかわかるので非常に便利です。

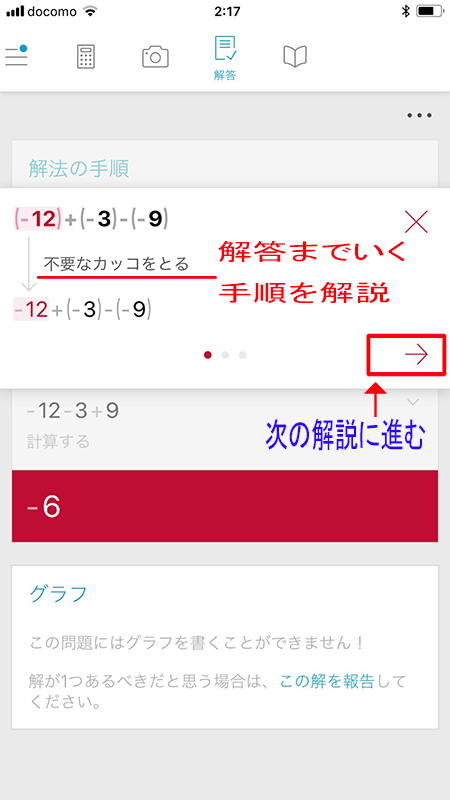
解答までの手順解説1です。

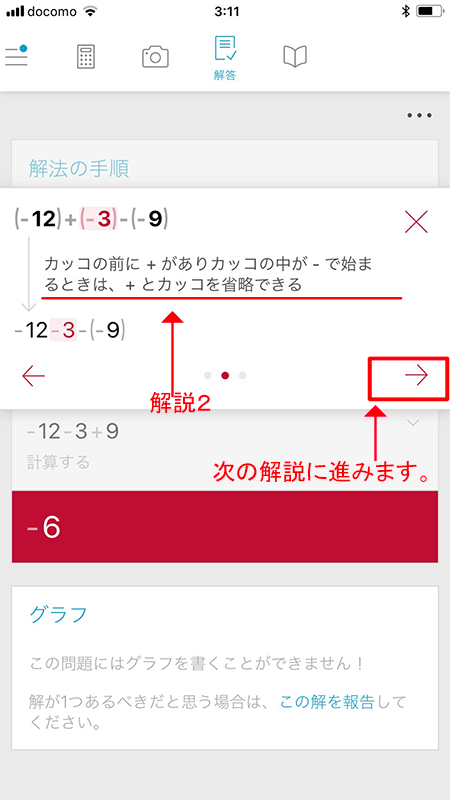
解答までの手順解説2です。

解答までの手順解説3です。

解答までの手順解説4です。
数学の問題を解くだけじゃなくて解答までいく手順の解説までしてくれます。
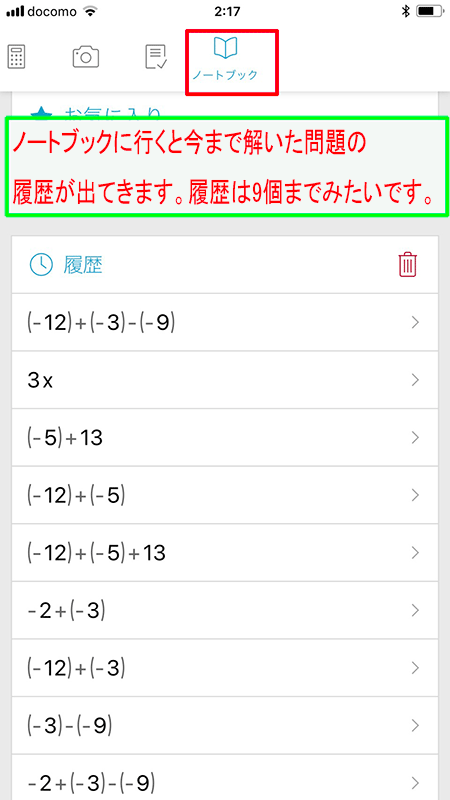
ノートブックボタン

ノートブックに行くと今までカメラでスキャナして解いた履歴が出てきます。
間違ってスキャナした履歴も出てきて、9個までしか履歴が残っていない状態でした。
どの問題でも解けるのか?
photomath(フォトマス)アプリ使ってみた動画
アプリのカメラで数学問題をスキャナしてみて、失敗の連続の動画です。
このアプリはカメラで数学の問題をきちんとスキャナできるかが鍵だなって感じですね。
まとめ
数学の計算問題を解くアプリphotomath(フォトマス)を使ってみて
実際、カメラのスキャナさえうまくいけば問題を瞬時に解いていました。
さらに、解いた問題の解説もしてくれるなんて解けた問題に関しては使い勝手がすばらしいアプリです。
ただ、動画にも載せた数学の問題に関しては何分スキャナしても解けませんでした。
読み取りもうまくいかなかったです。



























































































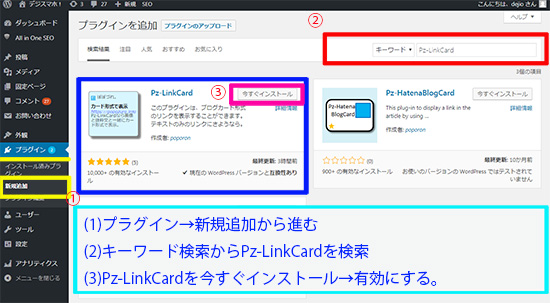
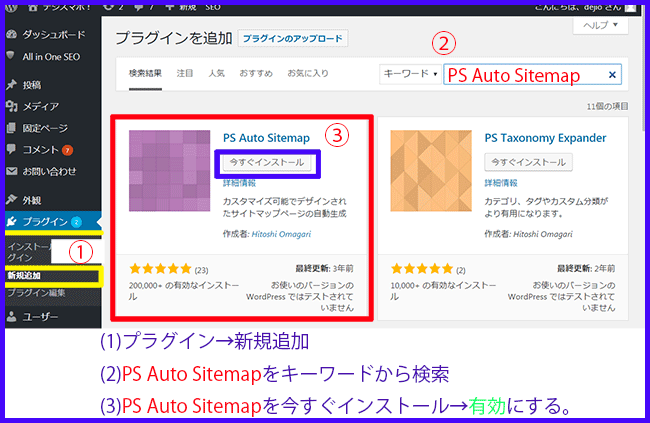
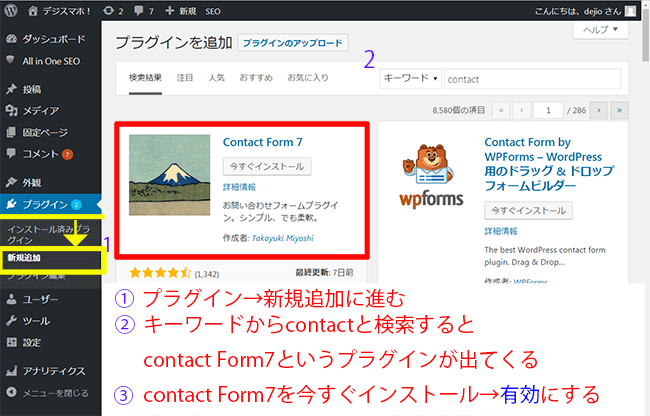
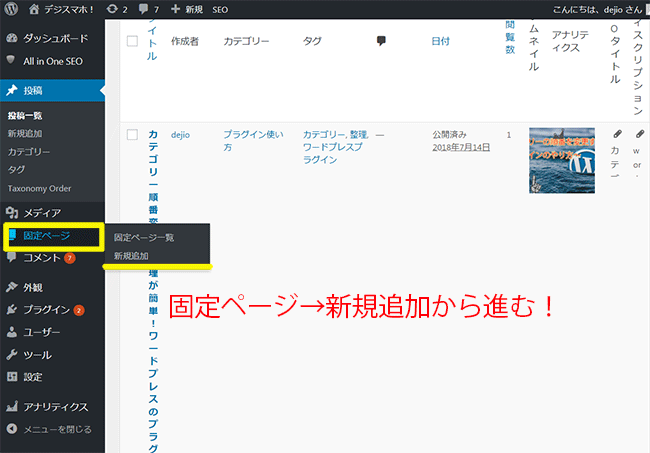
 (1)ワードプレス管理画面のプラグイン→新規追加へ進む
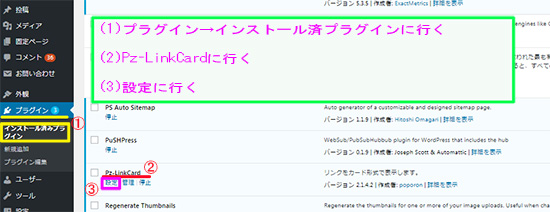
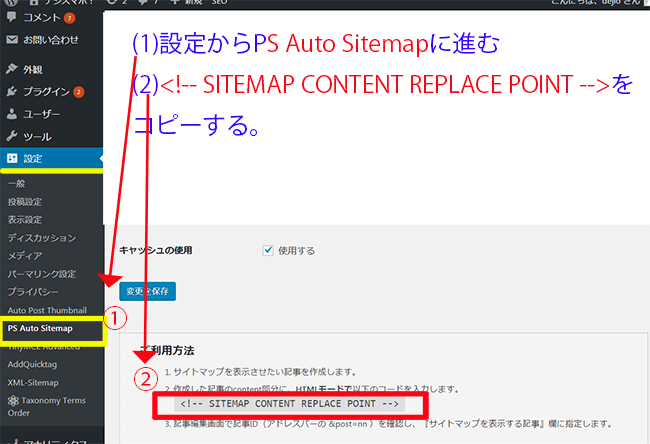
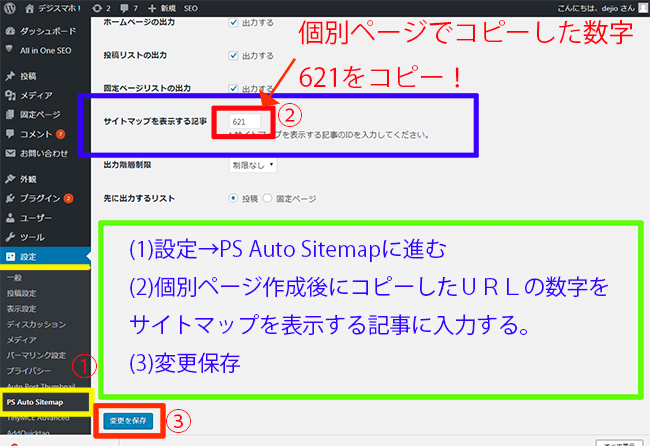
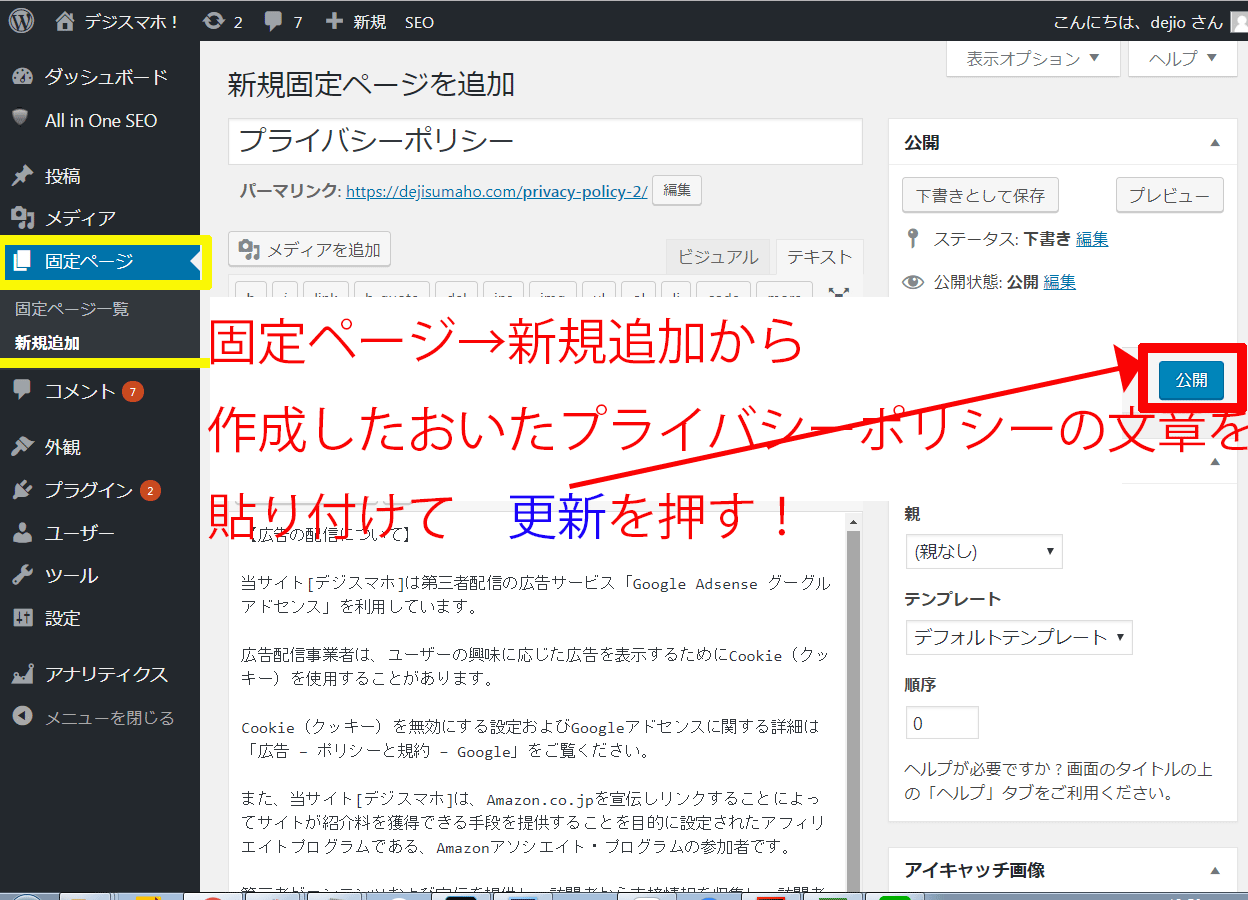
(1)ワードプレス管理画面のプラグイン→新規追加へ進む (1)設定ボタン→PS Auto Sitemapに進む
(1)設定ボタン→PS Auto Sitemapに進む



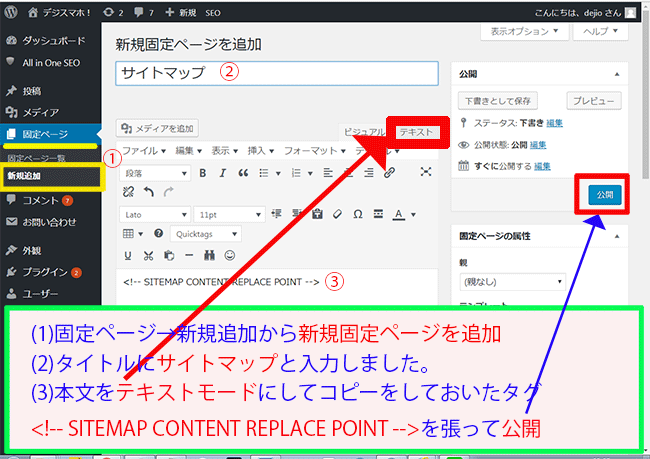
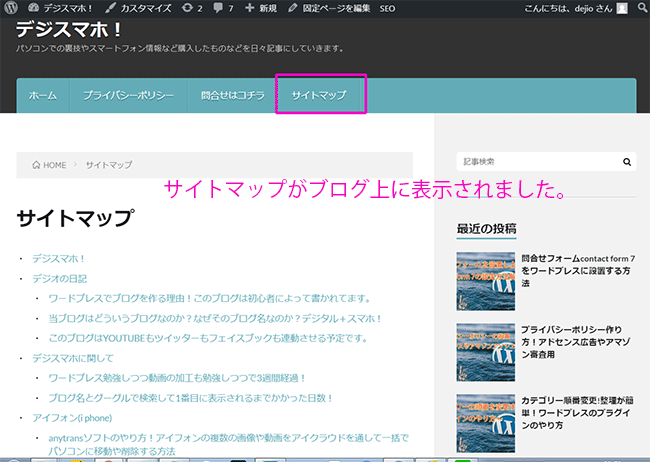
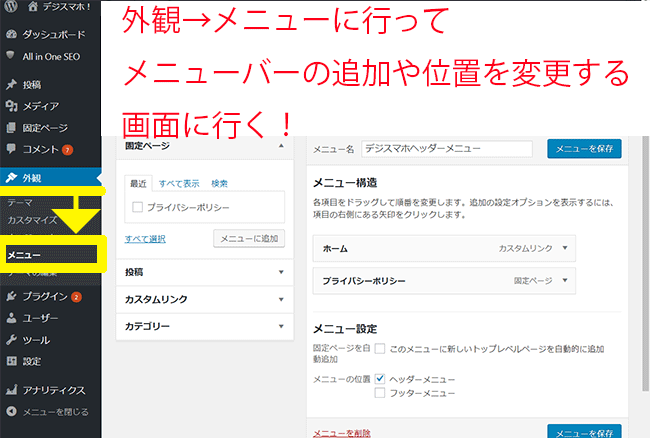
 PS Auto Sitemapで設定したサイトマップがデジスマホブログにリンクとして表示されてます。
PS Auto Sitemapで設定したサイトマップがデジスマホブログにリンクとして表示されてます。

















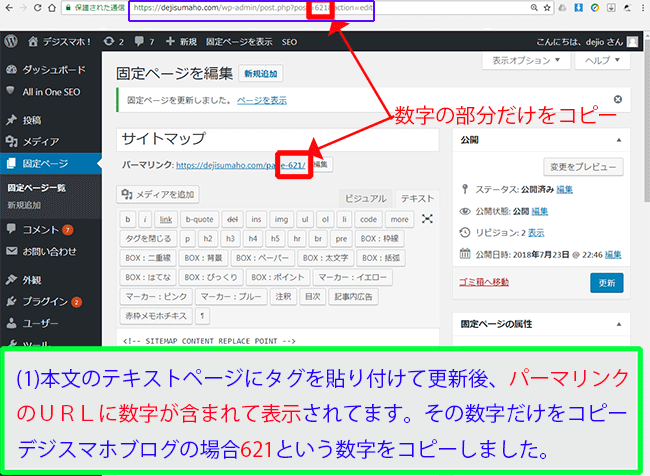
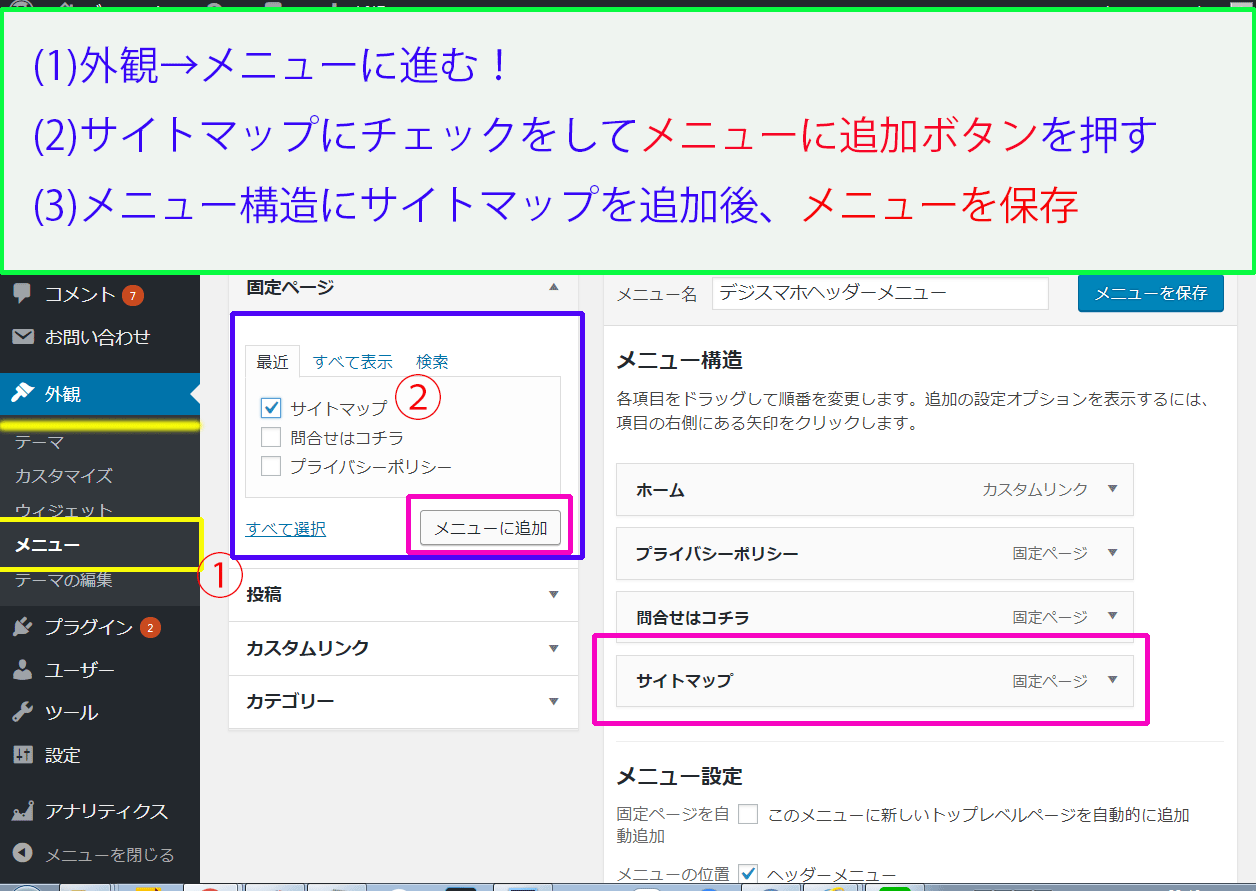
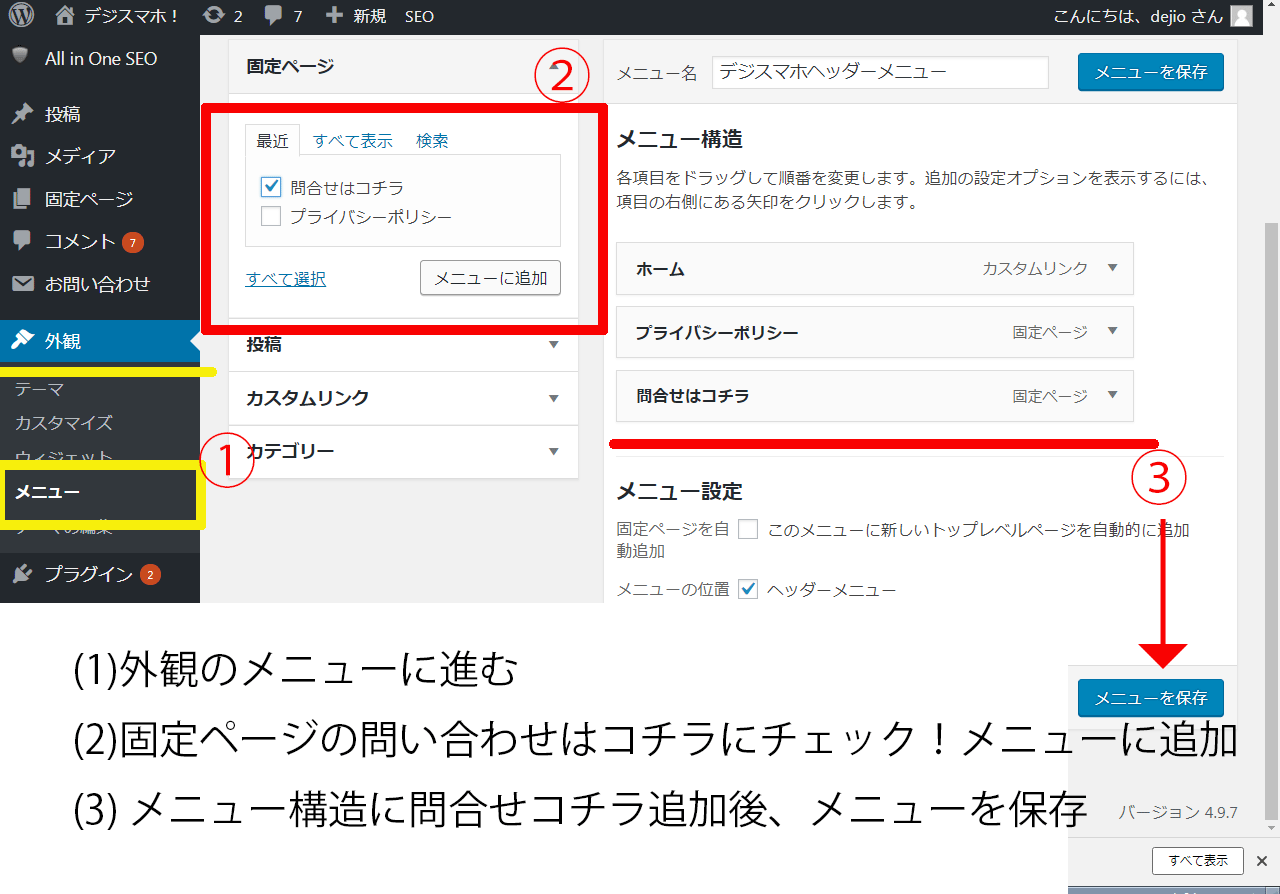
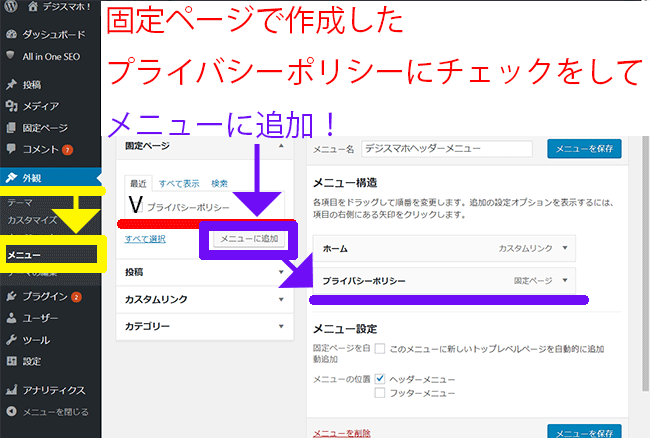
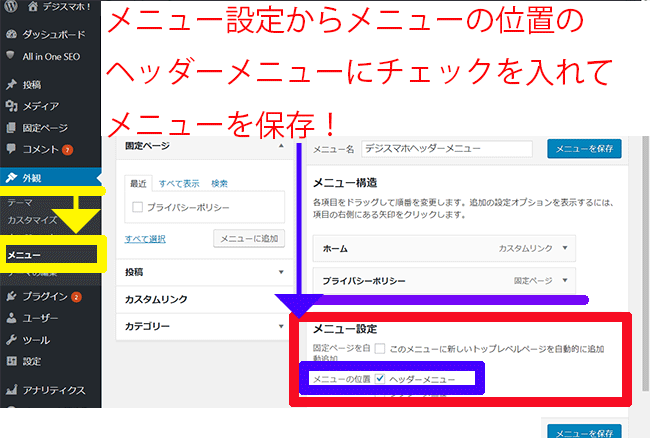
 メニューの設定からメニューの位置のところにヘッダーメニューにチェックを入れてメニューの保存で完了です。
メニューの設定からメニューの位置のところにヘッダーメニューにチェックを入れてメニューの保存で完了です。