あれ?デジスマホブログには問合せフォームがない・・・
どうもデジオです。ブログを作成して約1ヶ月経過しましたが
お問合せする場所がないことに気がつきました。
まだブログにアクセスがないから問合せする人も実は全くいないんですが
今後 当ブログが人気出ることを考えて
問合せフォームを作成することに決めました。
問合せフォームを設置するといっても、ワードプレスの問合せフォームを作成するプラグインがたくさんあるので
contact form7というワードプレスの問合せフォームのプラグインを設置しようと思います。
今回のデジスマホブログでは問合せフォームを作成するワードプレスプラグイン
contact form7のインストールからブログ設置方法までを公開していきます。
ワードプレスにcntact form 7プラグインをインストール方法
ワードプレスの問合せフォームを作成するプラグイン、コンタクトフォーム7をインストールする方法です。

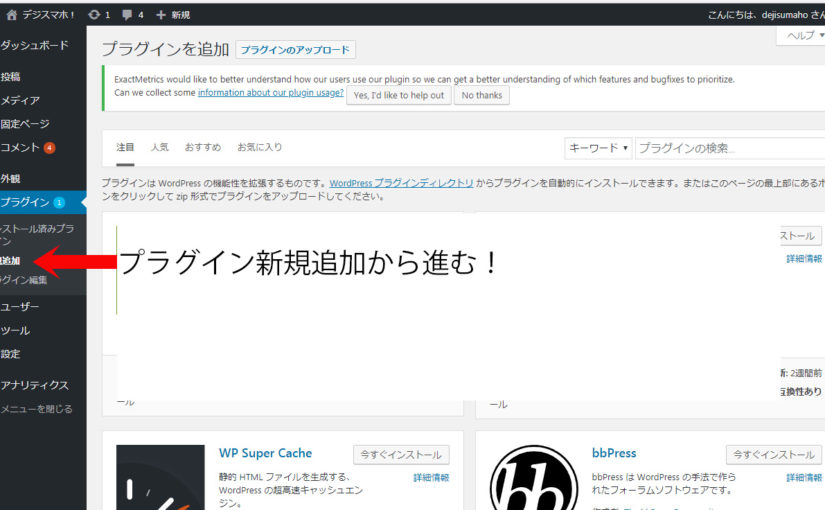
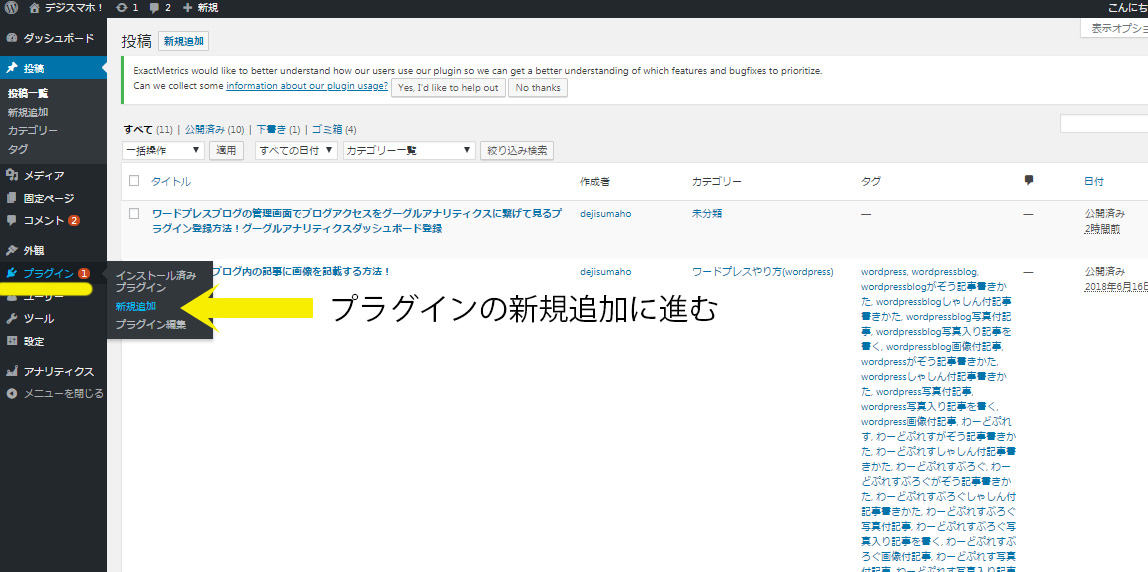
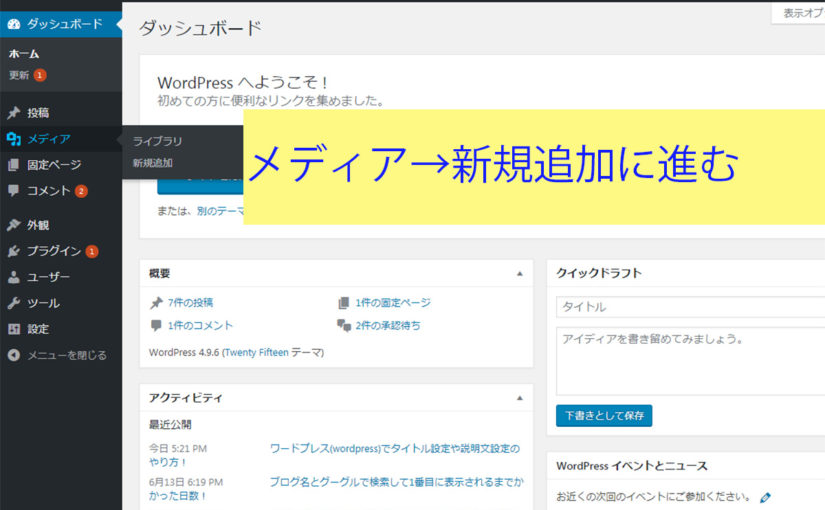
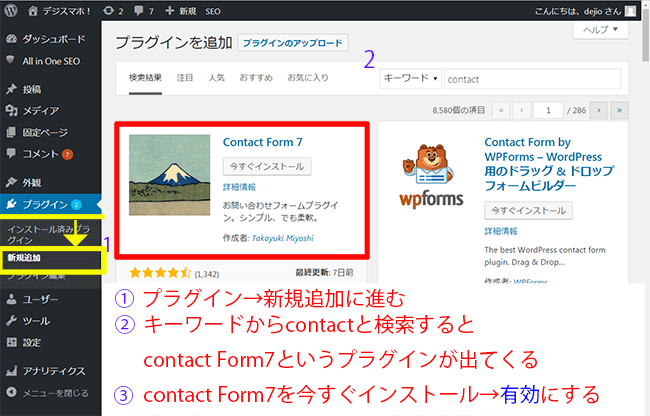
プラグイン→新規追加に進む
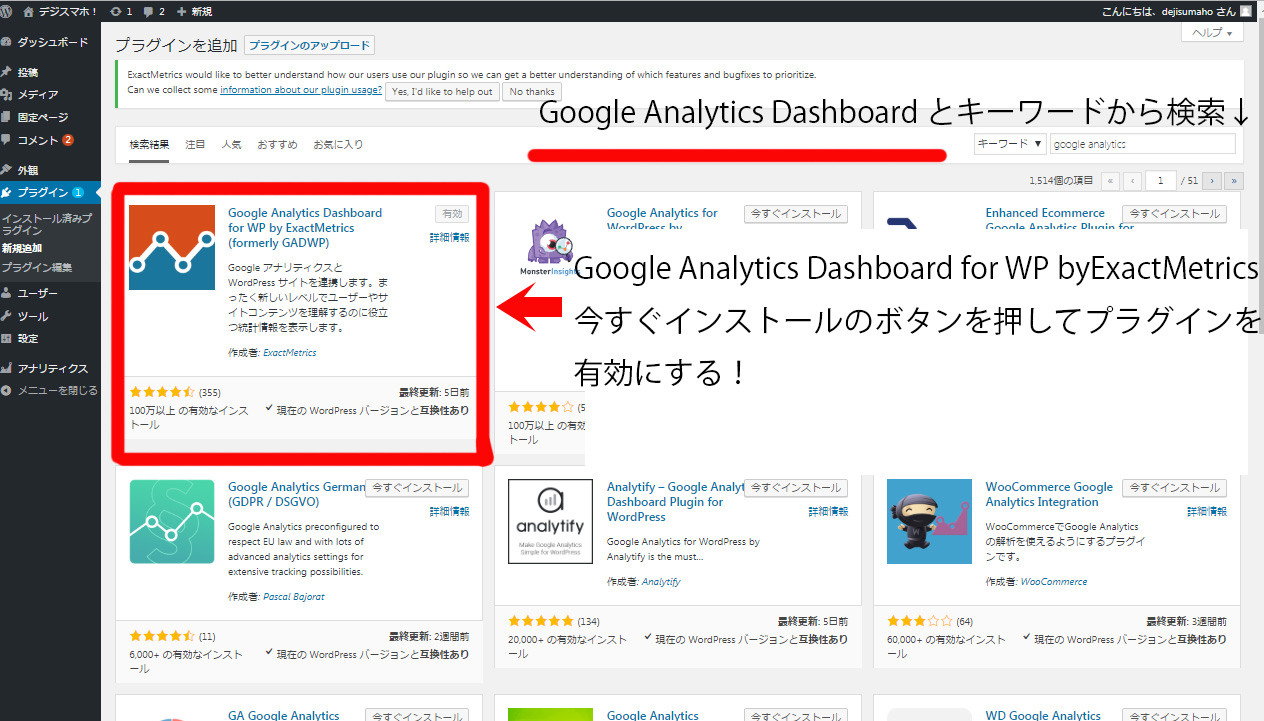
キーワードの所からcontact form7と検索!contactと調べても出てきました。
contact form7のプラグインをインストール後、有効にする。
問合せフォーム作成プラグインcntact form 7のやり方や設定方法
cntact form 7のプラグインはワードプレスの管理画面のどこで設定するのか?どうやればいいのかを調べてみました。

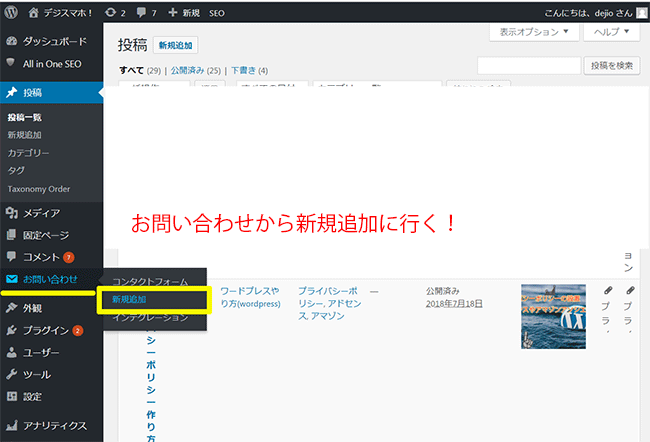
コンタクトフォームのプラグインをインストールするとワードプレスの管理画面にお問合せと表示されます。
お問合せから新規追加と進みましょう。

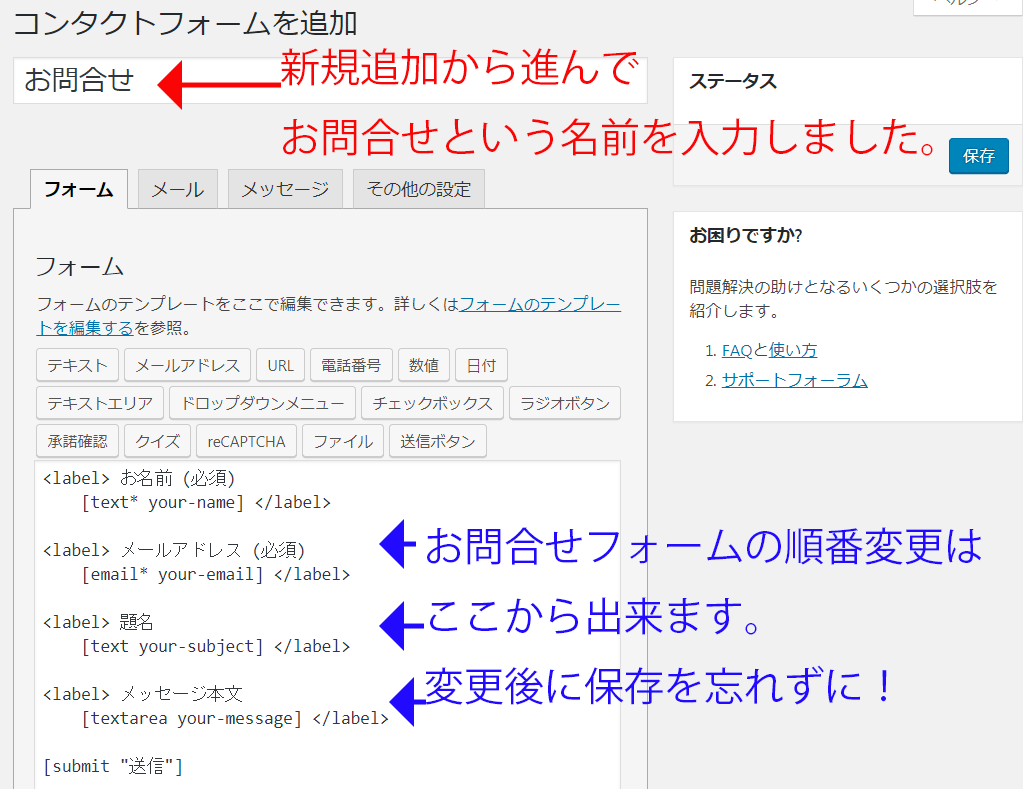
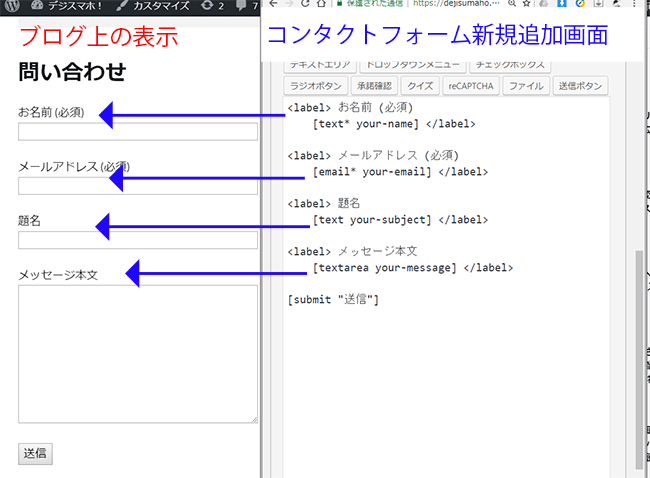
問合せフォームの表示設定が出来る画面になります。
お名前やメールアドレスの順番を変更したり、その他ら時をボタンを設置したり出来ます。

contact form7で問合せフォームの中身を設定後、保存後、ブログ上にはどのように表示されるか並べてみました。

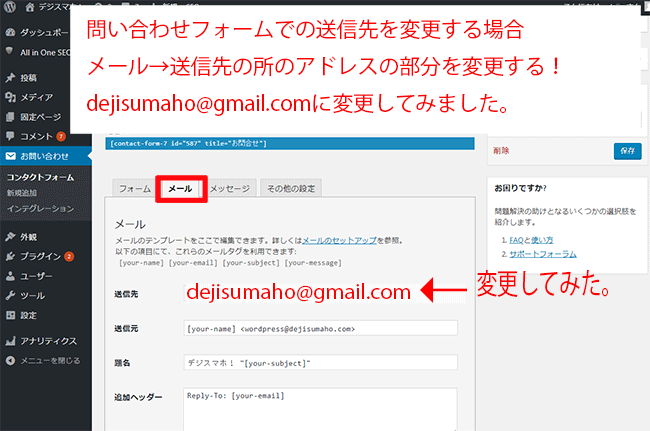
contact form7の設定画面でフォームの隣にメールという項目があったので
ここではもともと設定されてるアドレスと違うアドレスを設定してみました。
アドレス変更後は保存を忘れずに。

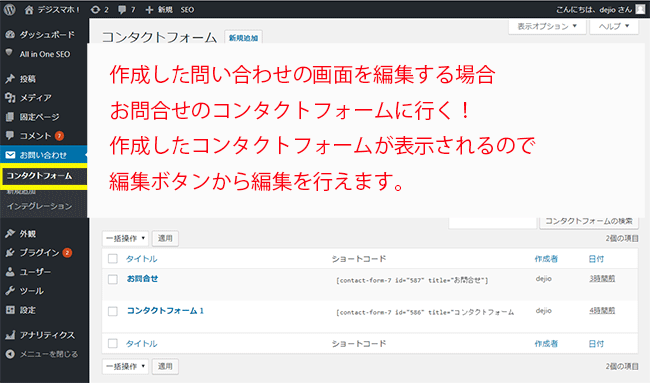
作成したコンタクトフォーム7の編集等はコンタクトフォームというボタンから行えます。
ワードプレスに問合せフォームcntact form 7を設置する方法
問合せフォームプラグインcntact form 7の設定が終わったら、今度はワードプレスに作成した問合せフォームを表示させる方法です。

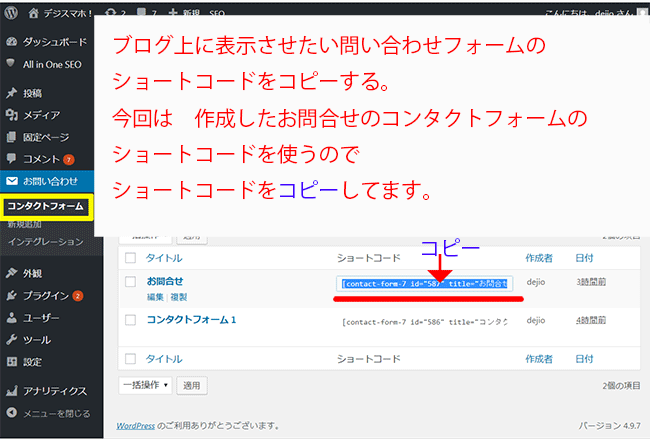
作成して利用する予定の問合せフォームに行き、ショートコードをコピーします。

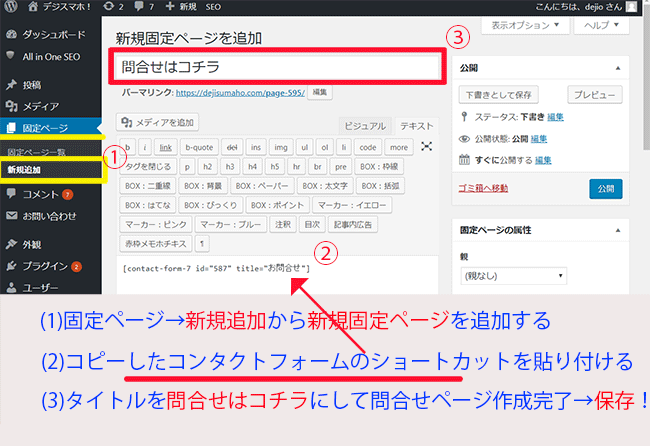
①問合せフォーム専用のページを作成するために固定ページを新規追加で作成します。
②問合せはコチラという固定ページを作成して、その本文に先ほどコピーしたショートコードを貼り付けて公開
③問合せはコチラというタイトルの固定ページを作成できました。

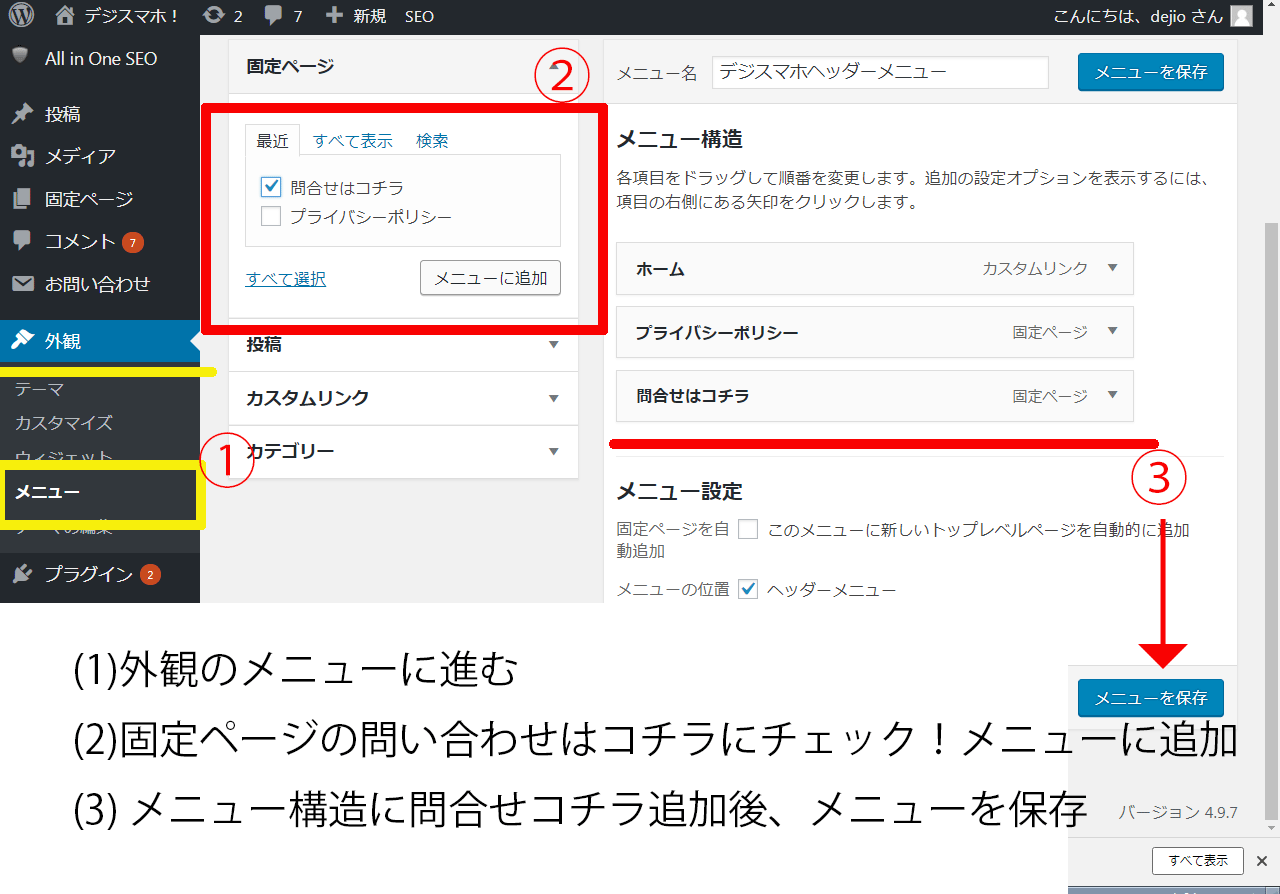
問合せはコチラという固定ページをワードプレス上で表示する設定方法です。
①外観からメニューに行きます。
②先ほど作成した固定ページ、問合せはコチラをメニューに追加します。
③メニューを保存で完成です。
cntact form 7のプラグインをワードプレスに設置した表示結果
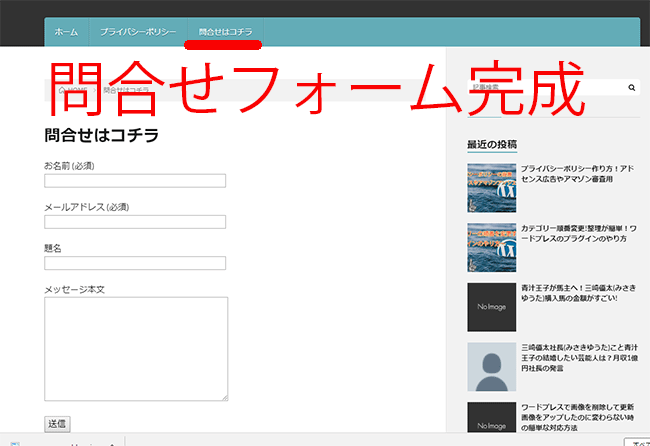
設置したコンタクトフォームをワードプレスのブログ上でどのように表示されてるか見てみます。

ブログ上で見てみると問合せはコチラというボタンがヘッダーメニューに表示されてます。

問合せはコチラボタンを押すと、きちんとワードプレスプラグイン、コンタクトフォーム7で作成したページが表示されてました。
問合せフォームプラグインcntact form 7まとめ
ワードプレスの問合せフォームプラグインのcntact form 7で設置した問合せフォームに名前やアドレスを入力して送信すると、きちんと設定したアドレスにメールが届いてました。
簡単に問合せフォームをワードプレスに作成するとしたらcntact form 7のプラグインお勧めです。