どうもデジオです。
サイトマップってご存知でしょうか?
色々なブログを見るとブログのメニューバーにサイトマップってよく見ます。
デジスマホブログもサイトマップつけた方がいいのかな?と思い
ワードプレスのプラグインでサイトマップを簡単に作れるプラグインがないか調べてみました。
今回のデジスマホブログでは
ワードプレスブログにサイトマップのページを作成してくれるプラグイン
PS Auto Sitemapをワードプレスにインストールしてから
ワードプレスにサイトマップを設置して表示するまでを解説したいと思います。
サイトマップ作成プラグインPS Auto Sitemapとは?
ワードプレスにサイトマップを作成するプラグインを調べるとPS Auto Sitemapが出てきます。

ただ このプラグイン最終更新が3年前なんです。
え? 3年前なのに プラグインちゃんと機能してるの?ってなりますね。
大丈夫です。PS Auto Sitemapのプラグインでサイトマップ作成できます。
PS Auto Sitemapのプラグインで作れるサイトマップは
ブログを見た人のためへ作るサイトマップです。
グーグルにサイトの構造がどうなってるかのサイトマップではないので
ブログを見てる人のために作成するサイトマッププラグインだと考えたほうがいいですね。
PS Auto Sitemapのプラグインでサイトマップを作成する方法
デジスマホブログにサイトマップ作成プラグインPS Auto Sitemapをインストールしてからの設定方法を解説します。
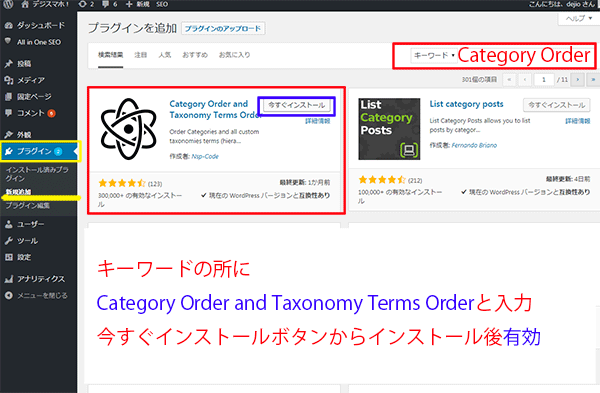
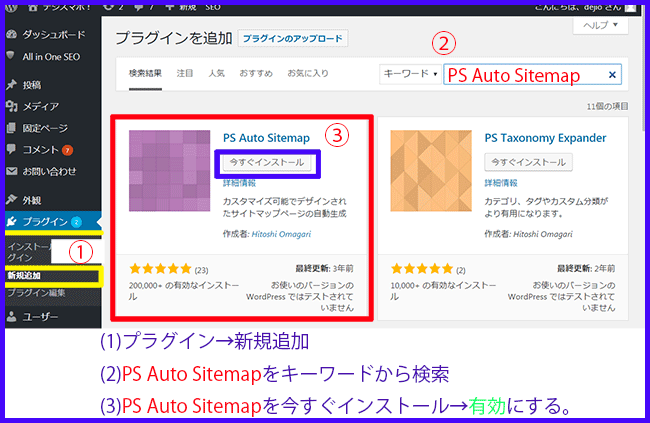
 (1)ワードプレス管理画面のプラグイン→新規追加へ進む
(1)ワードプレス管理画面のプラグイン→新規追加へ進む
(2)PS Auto Sitemapとキーワードの枠に入力して検索をする
(3)PS Auto Sitemapを今すぐインストール!インストール後に有効にする。
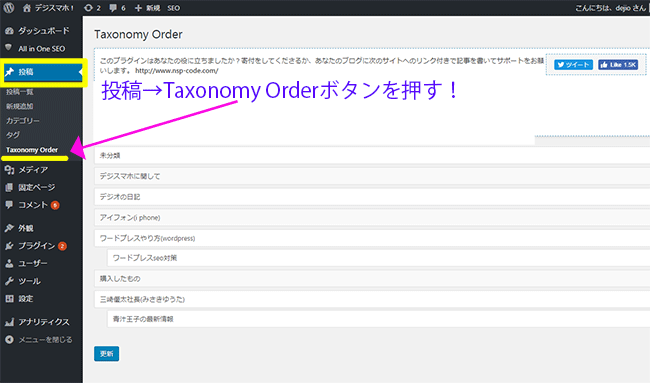
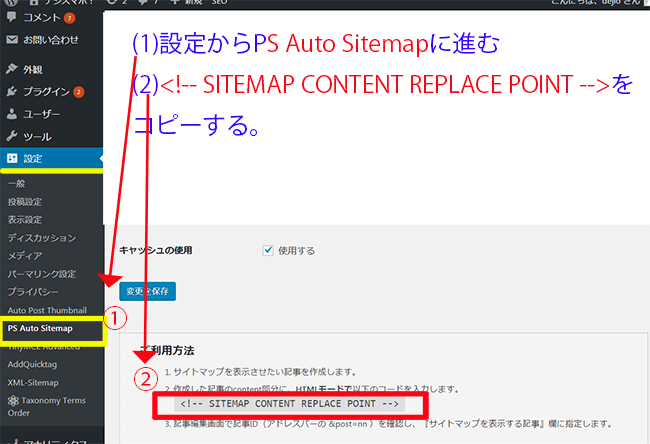
 (1)設定ボタン→PS Auto Sitemapに進む
(1)設定ボタン→PS Auto Sitemapに進む
(2)PS Auto Sitemapの下の方の<!– SITEMAP CONTENT REPLACE POINT –>をコピーする。
ワードプレスの個別ページにサイトマップを作成方法
PS Auto Sitemapのプラグインでサイトマップを作成した後、それを個別ページで表示するための設定が必要なのでそのやり方を解説します。

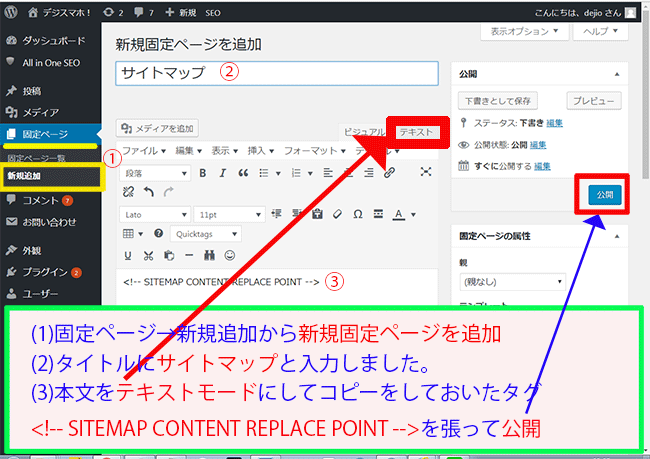
(1)ワードプレス管理画面の固定ページ→新規追加に進み固定ページを作成する。
(2)タイトルにサイトマップと入力しました。
(3)必ず本文を入力する前にテキストモードになってるか確認!
テキストモードの状態で<!– SITEMAP CONTENT REPLACE POINT –>を貼り付けて公開

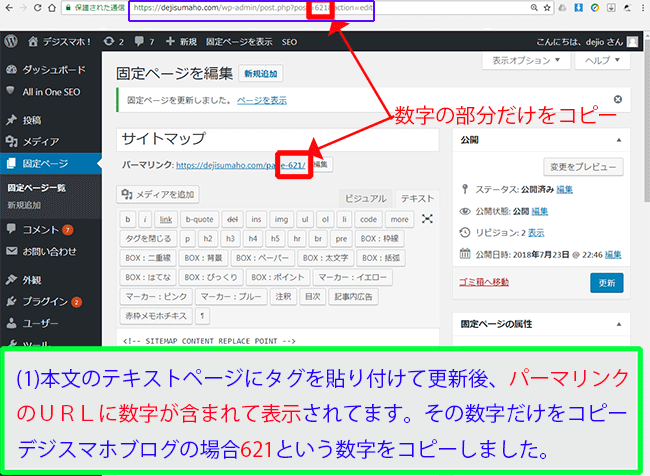
(1)作成した固定ページのURLに数字が入ってるのでその数字をコピー!
デジスマホブログで作成した固定ページには621とあったので621をコピー!

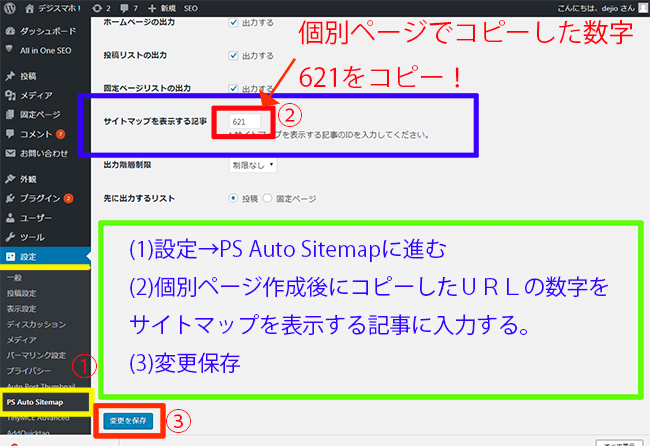
(1)ワードプレス管理画面の設定ボタン→PS Auto Sitemapに進む
(2)サイトマップを表示する記事の横に先ほど固定ページ作成時にコピーした数字621を入力
(3)変更を保存
PS Auto Sitemapで作成したサイトマップをワードプレスで表示方法
サイトマップをワードプレスの個別ページで作成後に今度はワードプレスでその個別ページを表示させる方法を解説します。

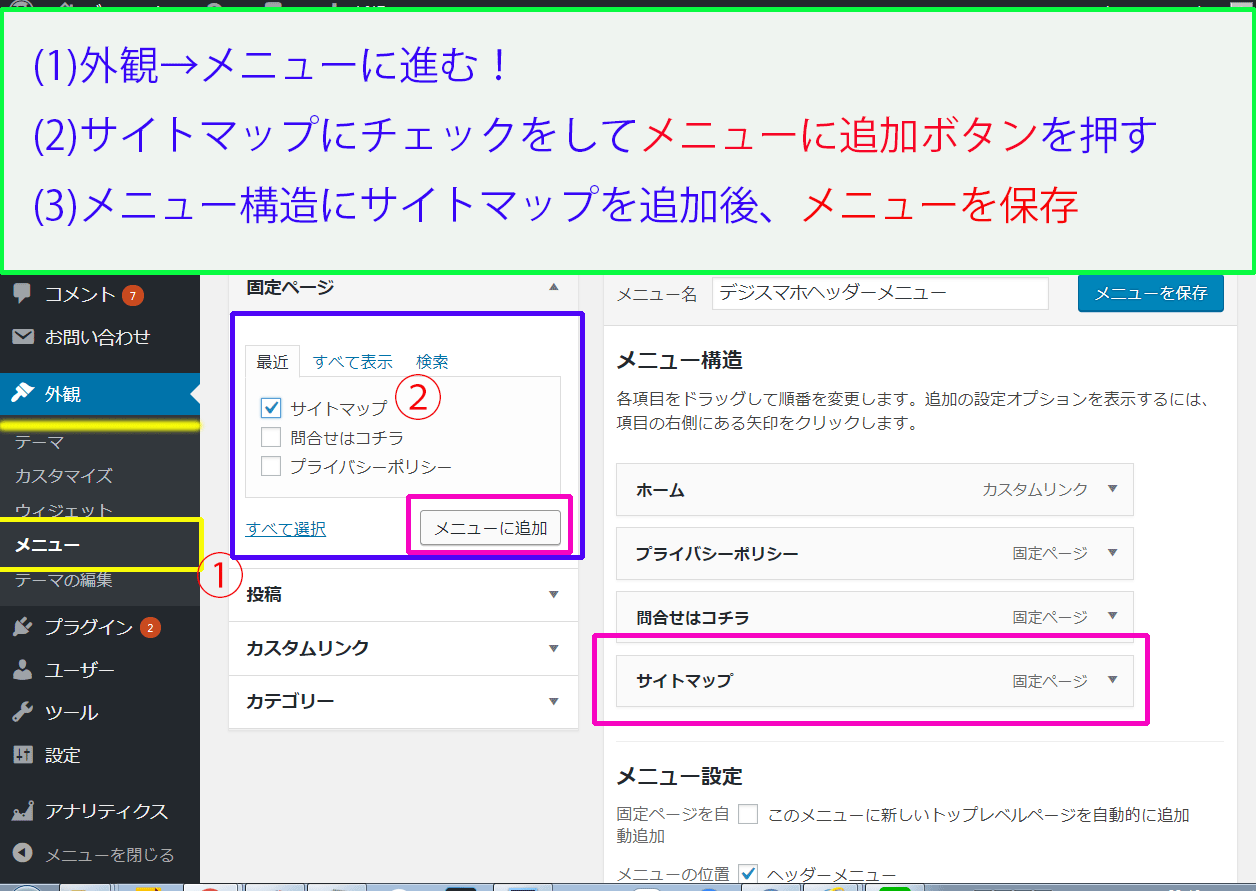
(1)ワードプレス管理画面の外観→メニューに進む
(2)作成した固定ページサイトマップをメニューに追加
(3)メニュー構造にサイトマップがあるのを確認後、メニューを保存!
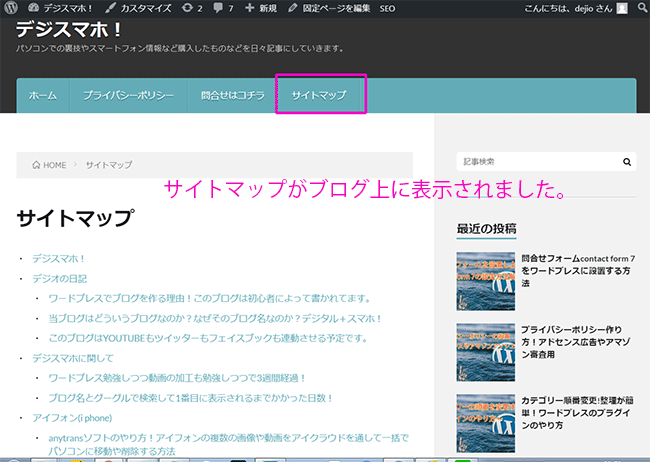
PS Auto Sitemapで作成したサイトマップを表示した結果?
PS Auto Sitemapのプラグインで作ったサイトマップを個別ページで表示後、ブログではどのように表示されてるかを見てみましょう。
 PS Auto Sitemapで設定したサイトマップがデジスマホブログにリンクとして表示されてます。
PS Auto Sitemapで設定したサイトマップがデジスマホブログにリンクとして表示されてます。
カテゴリー毎に記事が表示されていて見やすいですね。
サイトマップ作成プラグインPS Auto Sitemapまとめ
ワードプレスのPS Auto Sitemapプラグインで作るサイトマップはブログを見にきた人ようにどこに何があるかを表示するためのサイトマップです。
グーグルに情報を送るサイトマップのプラグインはまた別のプラグインなので間違いやすいですね。