どうもデジオです。ワードプレスでブログを作り始めてだいたい1週間が経過しました。
ワードプレスブログの記事内で画像をUPする方法やアップ画像の編集方法をまとめました。
wordpressでは画像をあげる画面に関してメディアという項目を用意していて、写真とか画像とかかかれていないのでわかりにくいかもしれないです。
ワードプレスに写真をUPする方法です。
まずは利用する画像を準備してワードプレスの記事内で写真をアップするための準備となります。
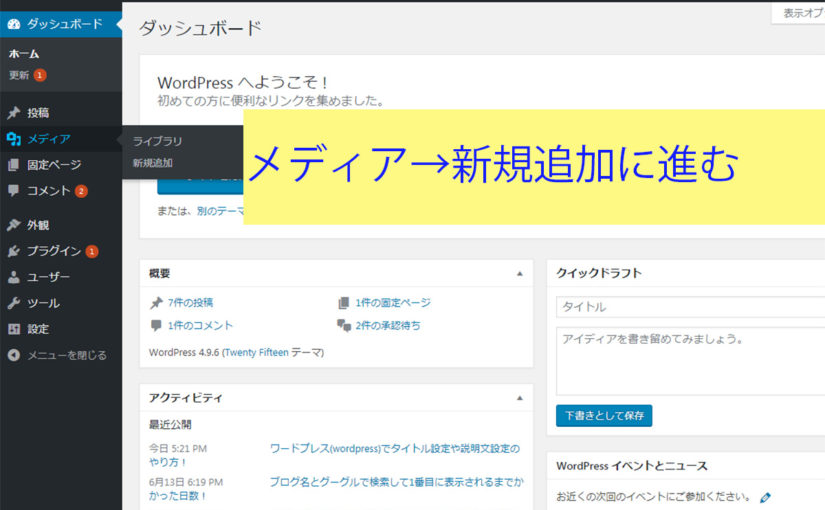
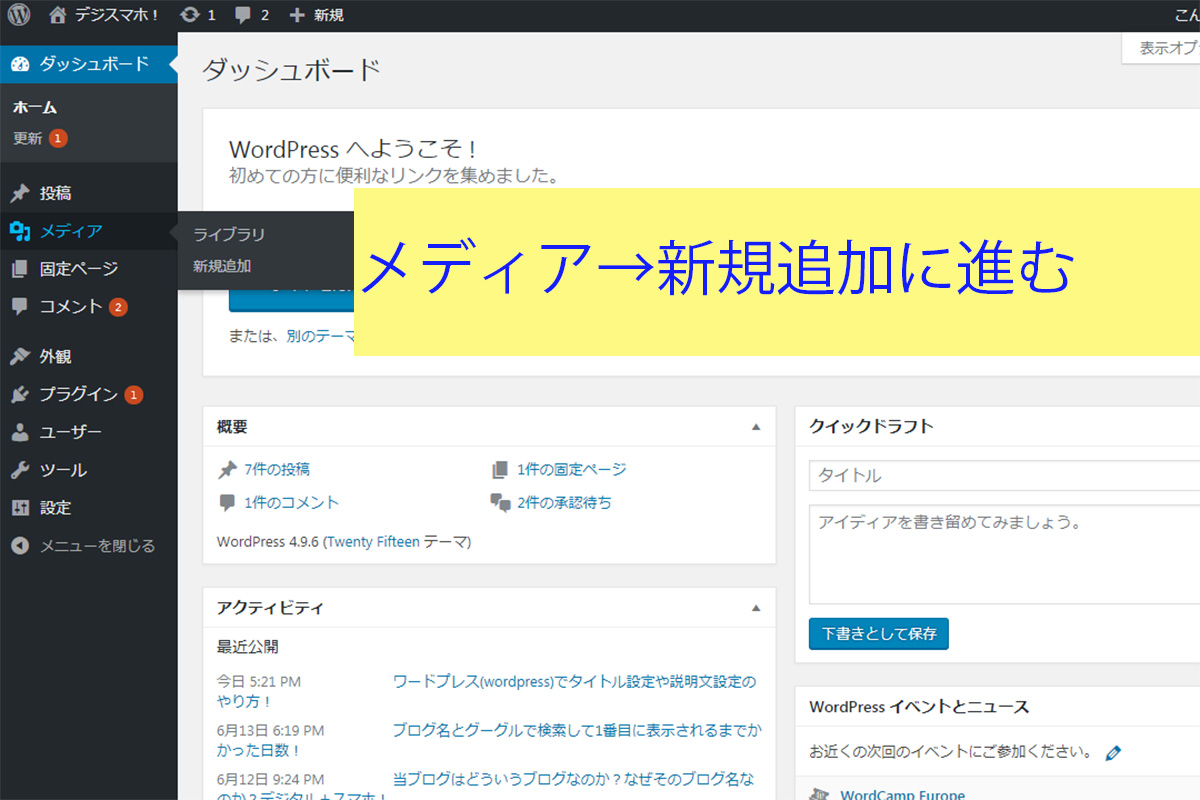
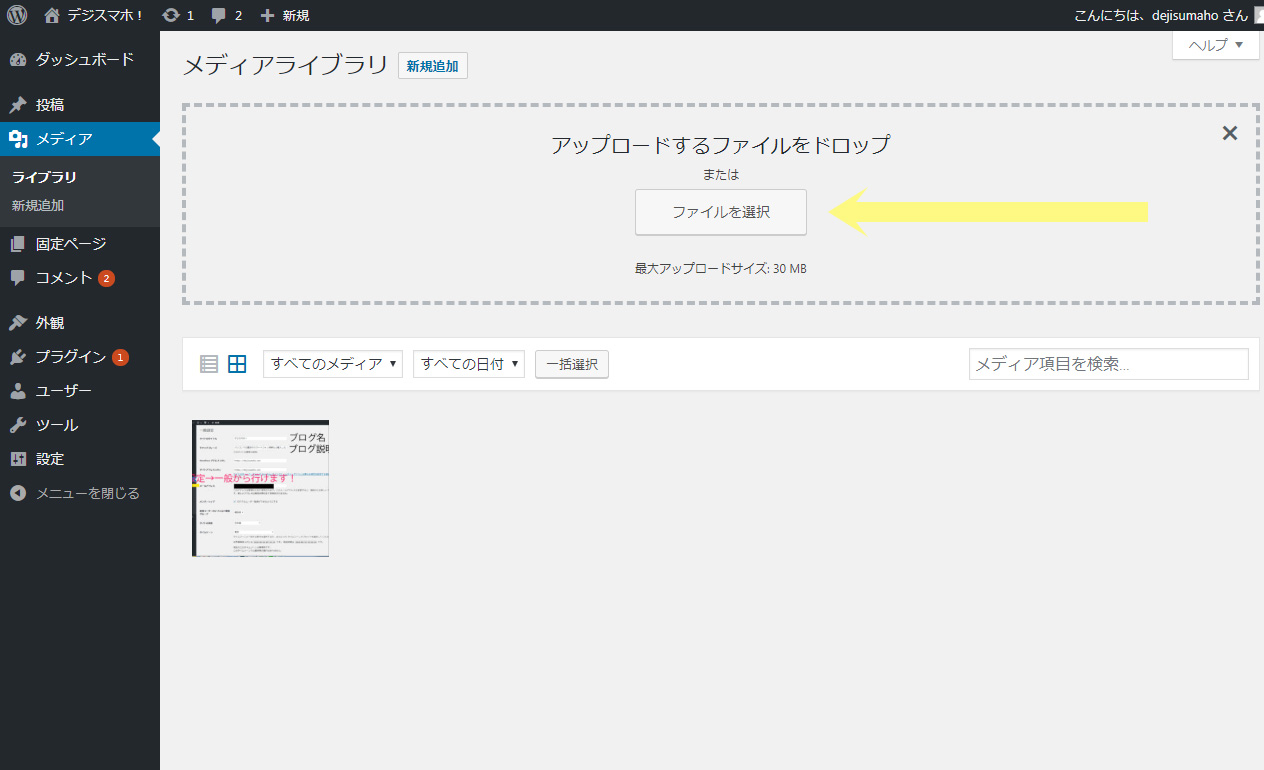
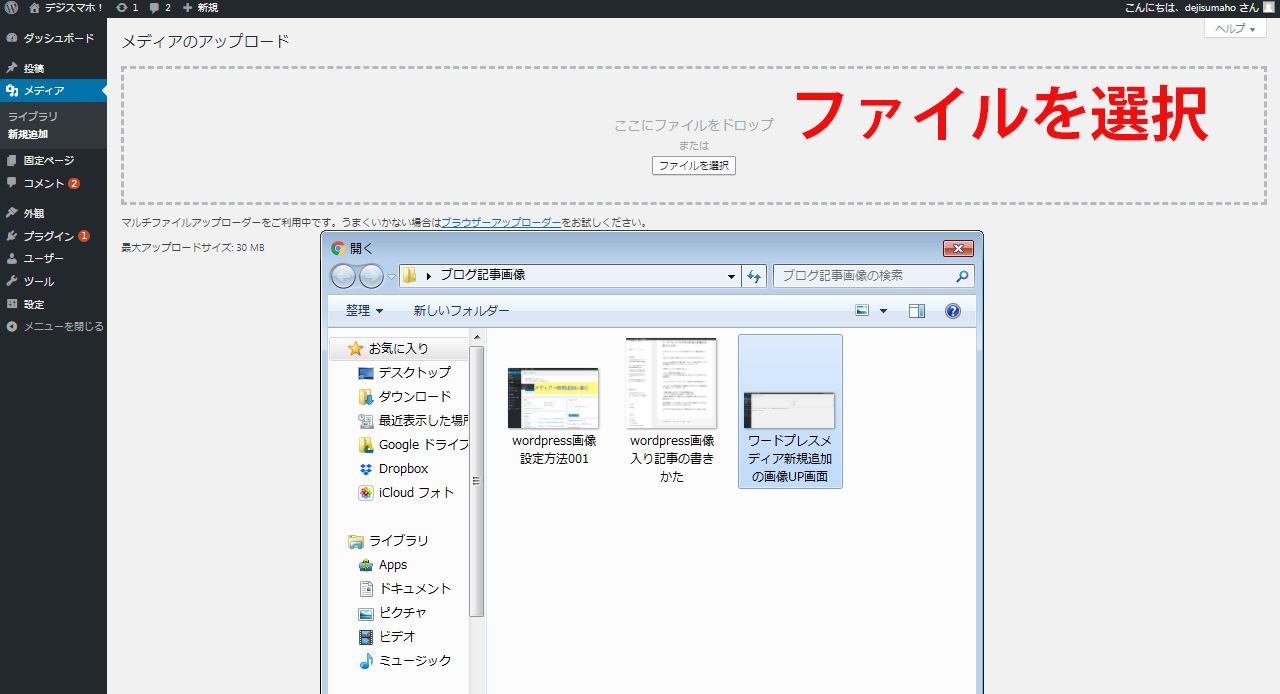
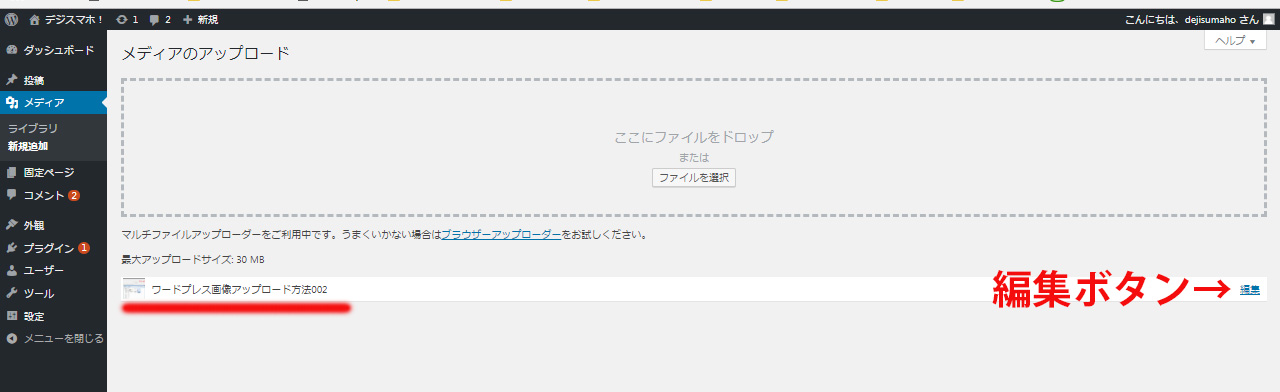
1 メディアの新規追加から画像をUPする!



2 新規追加からアップされた画像は編集ボタンまたはライブラリから代替テキスト等を登録可能
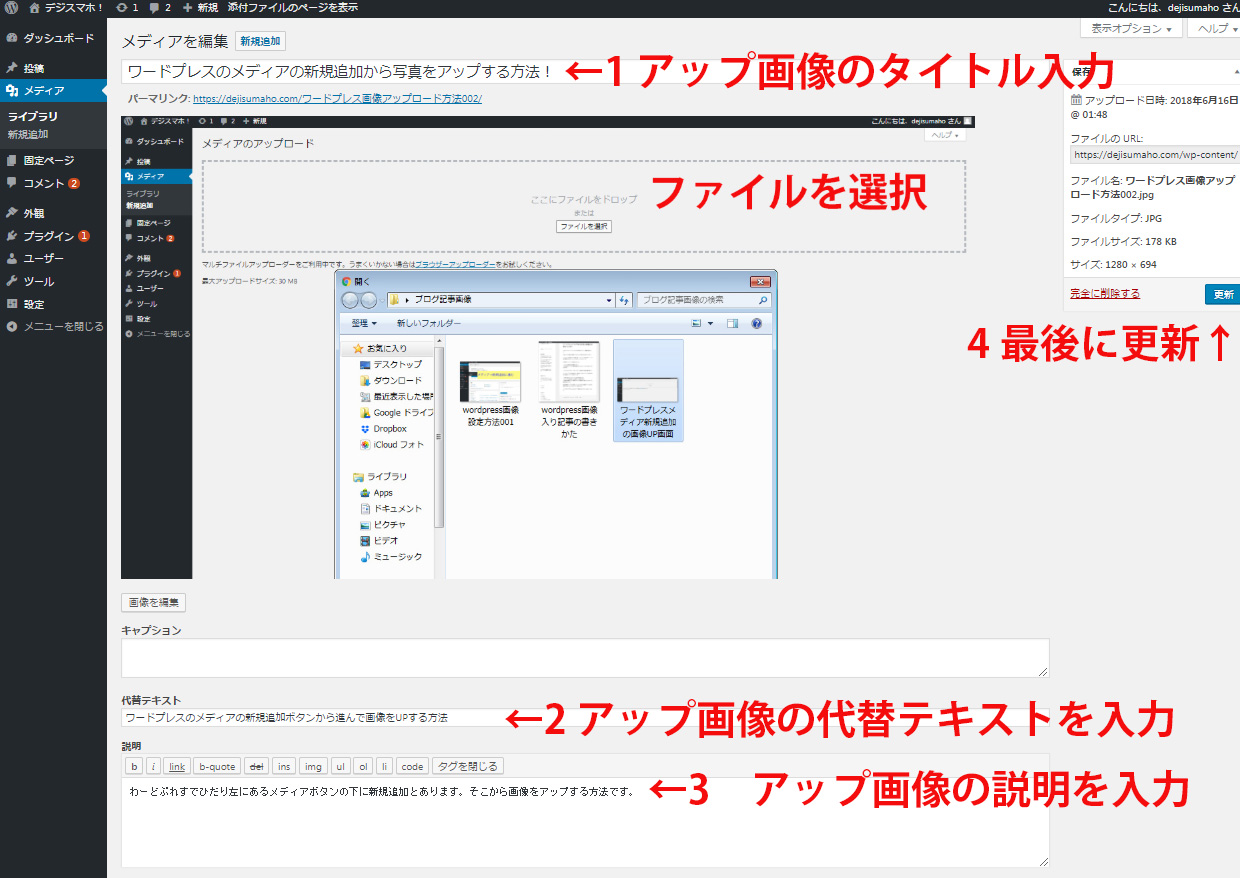
メディアの新規追加から画像をアップすると出てくる編集ボタン
編集ボタンを押すと画像の名前や代替テキストや画像の説明文を記録できる。
3 メディアのライブラリでいつでもワードプレスに登録された写真が確認可能です。
メディアのライブラリや新規追加を使って画像をUPできますがブログの記事を書く画面でも画像はアップロード可能となってます。
ワードプレスブログの記事の中に写真を入れる方法です。
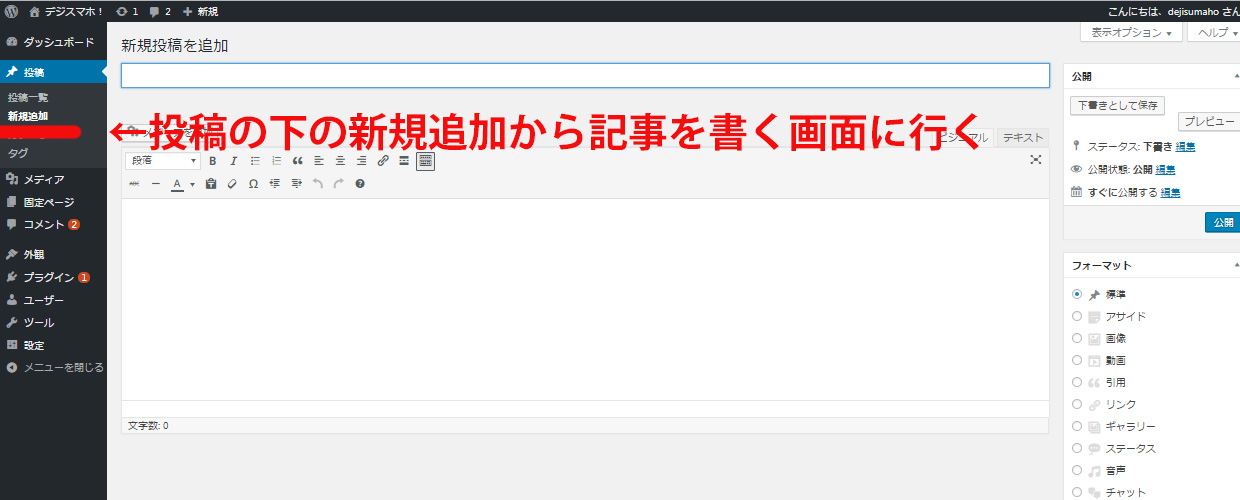
1 投稿新規追加からまずはブログの記事投稿画面に進む

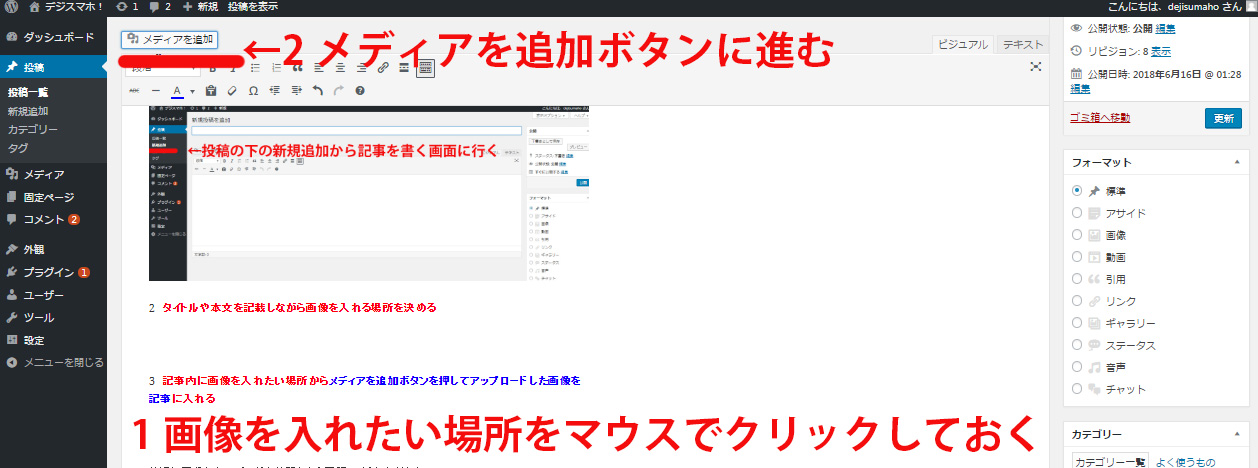
2 タイトルや本文を記載しながら画像を入れる場所を決める
3 記事内に画像を入れたい場所からメディアを追加ボタンを押してアップロードした画像を記事に入れる
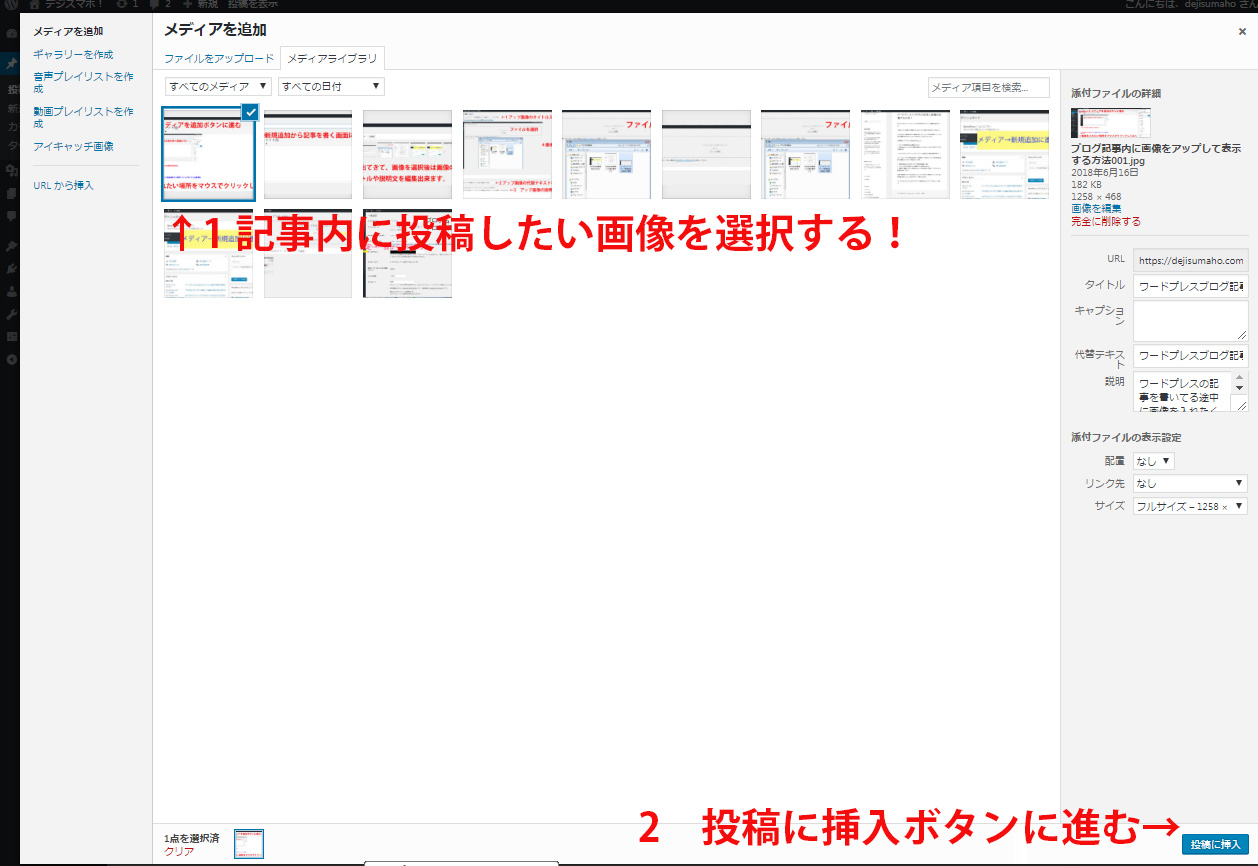
画像を入れたい場所を選択後、メディア追加ボタンに進むとアップロードした画像一覧がでてきます。

アップロードした画像一覧の名前を見ながら挿入したい画像を選択して投稿に挿入ボタンで画像をアップ!

ブログは画像をあらかじめ準備しておいてそれにあわせて記事を書くパターンと
記事を最初にアップしていって 後で 画像をアップするパターンがあると思います。
記事投稿の上の方にあるメディアを追加ボタンを押すとライブラリやファイルをアップボタンがあるので
画像を用意してからブログを書いても、ブログを記載しながら画像を用意する形でもどちらでも出来ますね。
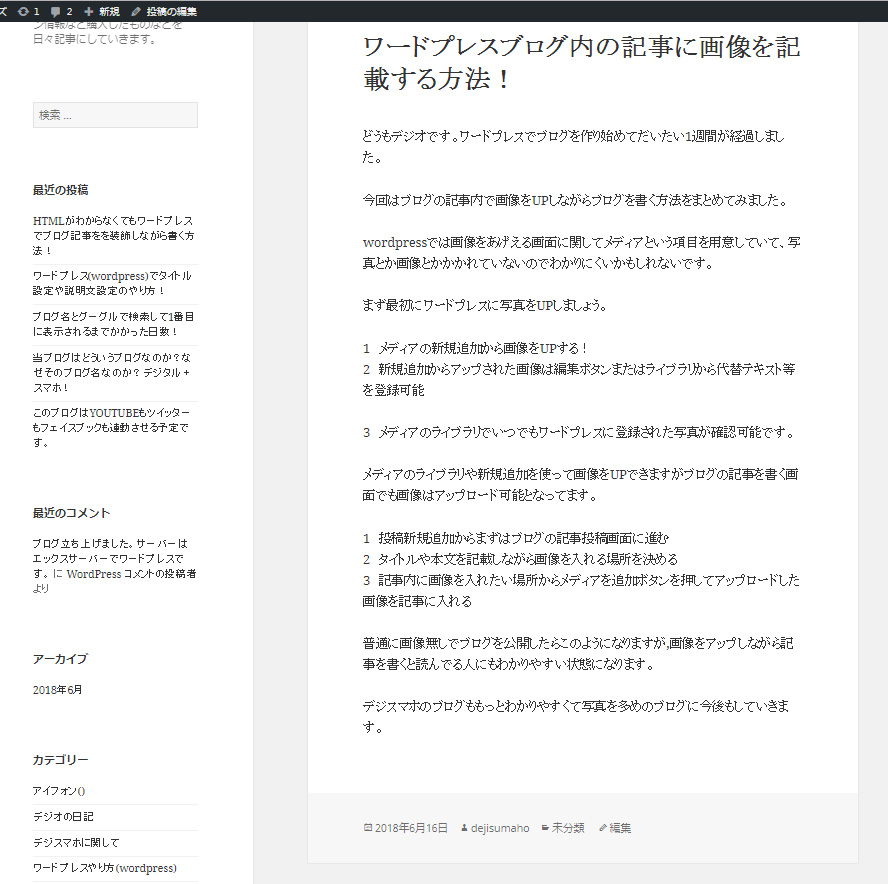
普通に画像無しでブログを公開したら下記のようになります。

画像をアップしながら記事を書くと読んでる人にもわかりやすい状態になります。
デジスマホのブログももっとわかりやすくて写真を多めのブログに今後もしていきます。