このブログをはじめてから3週間が経過しました。
記事も2日に1つぐらいしかあげれない状態です、
当初の目標がぜんぜん達成できていない状態です。
しかも、まだまだ下手糞な文章で読みにくくてすみません。
読んでもらえてコメントなんかももらえたら非常にうれしく感じます。
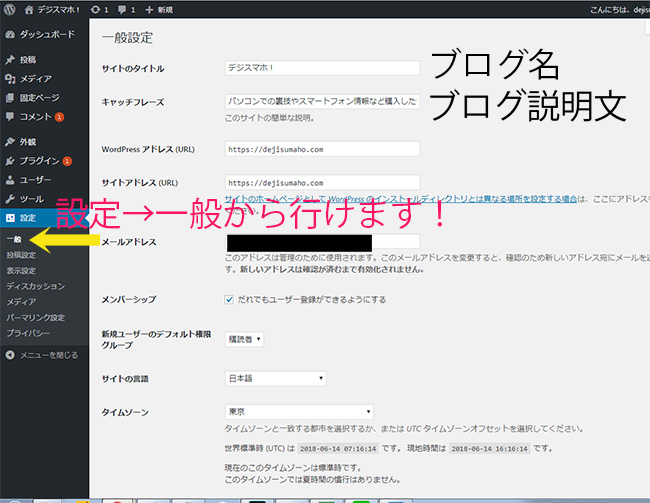
当ブログをはじめた時は ブログの記事を1日1つは最低でもあげるのが目標でしたが
現状 それが出来ていない理由ですが
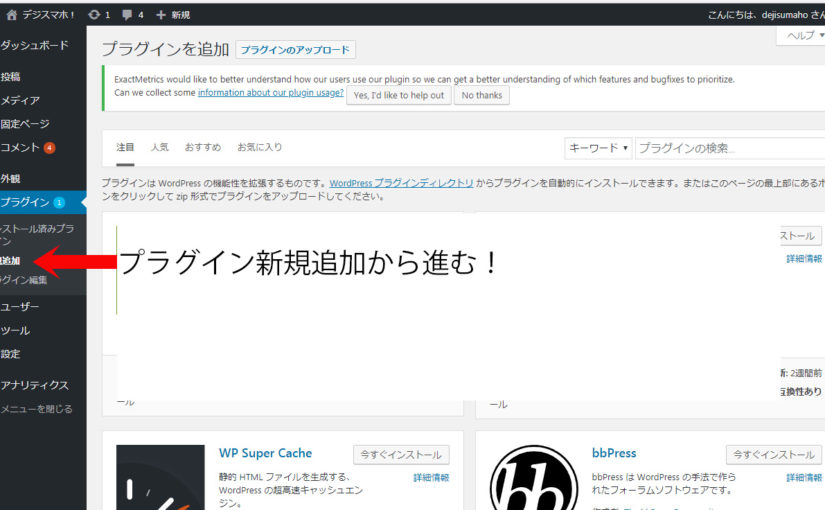
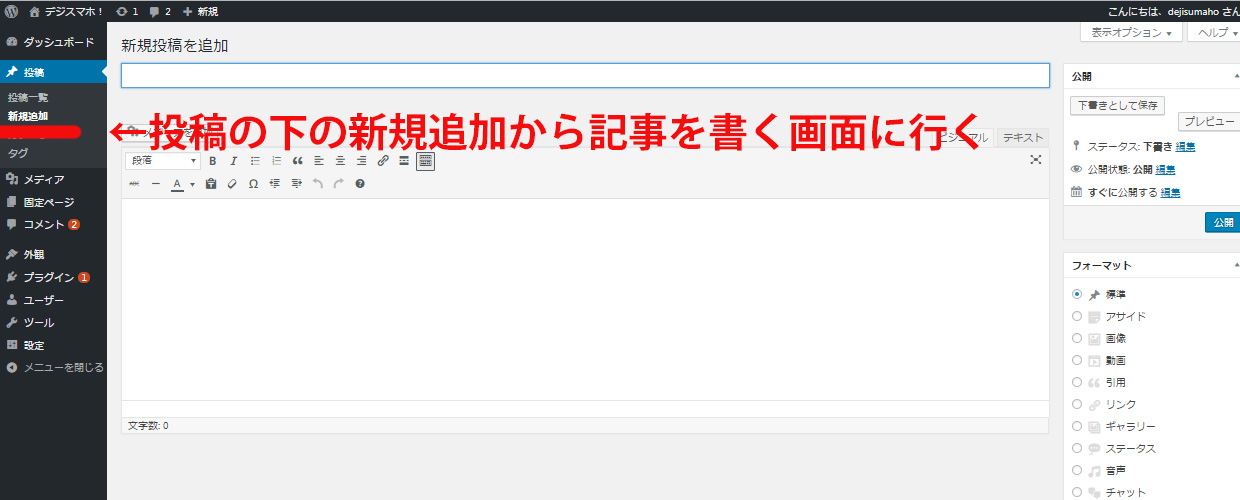
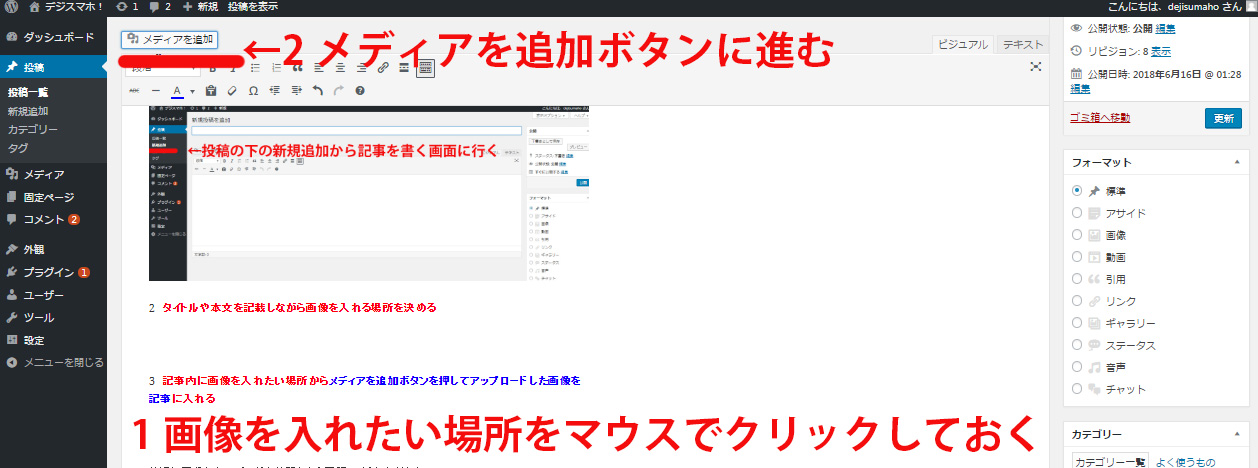
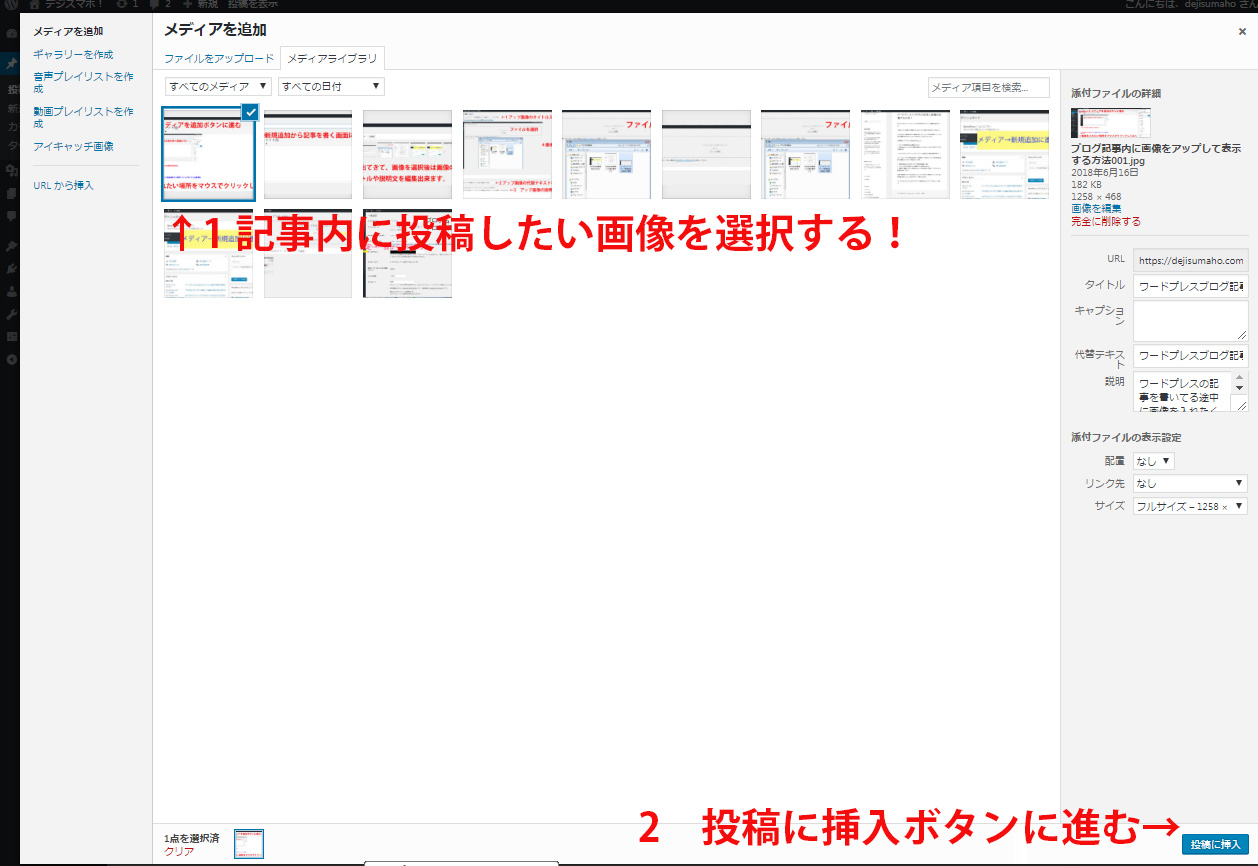
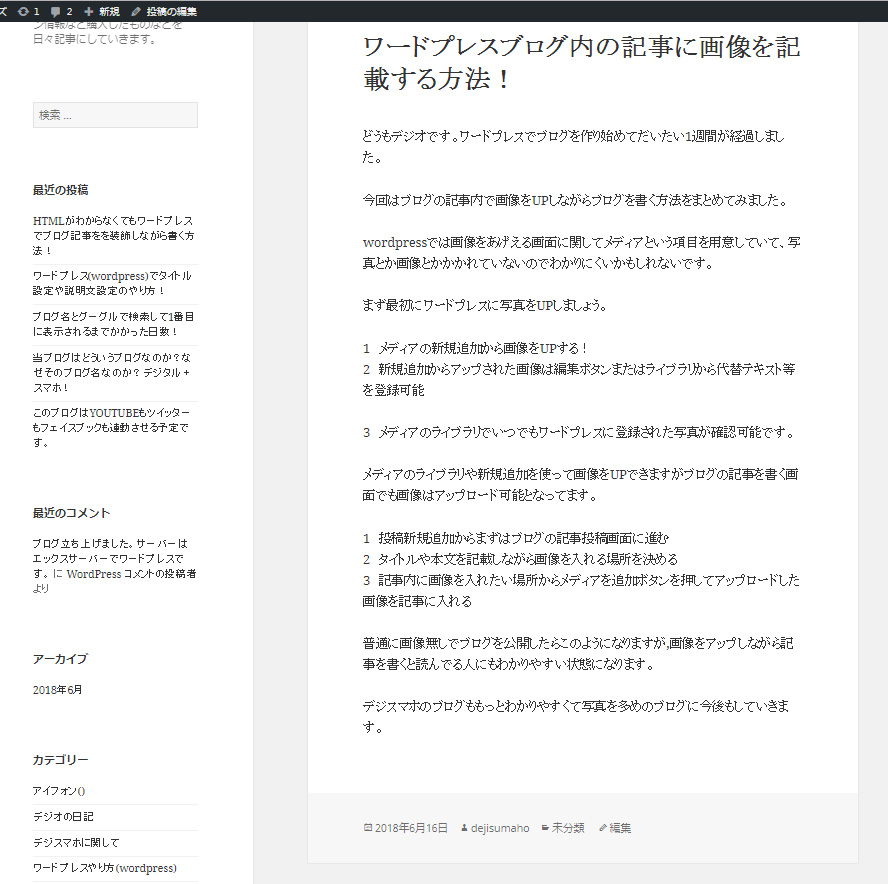
ワードプレスのことを勉強しながら!
その覚えたことを動画編集ソフト(power director)でまとめながらブログを書いてるから時間がかかっています。
パワーディレクターという動画編集ソフトを購入したのはいいのですが
現状 わかりにくくて 放置しちゃってました。
今は再度もう一度動画編集に関しても勉強しながら
3週間が経過して 少しずつなれてきて記事を書くスピードも多少速くなってきて以前よりは記事を更新できるようになると思います。
現状ワードプレスの基本的なことを掲載しながらの記事になってますが、今後は自身で購入したものなどをまとめていきたいと思います。
ワードプレスの基本動作は多少覚えてきました。
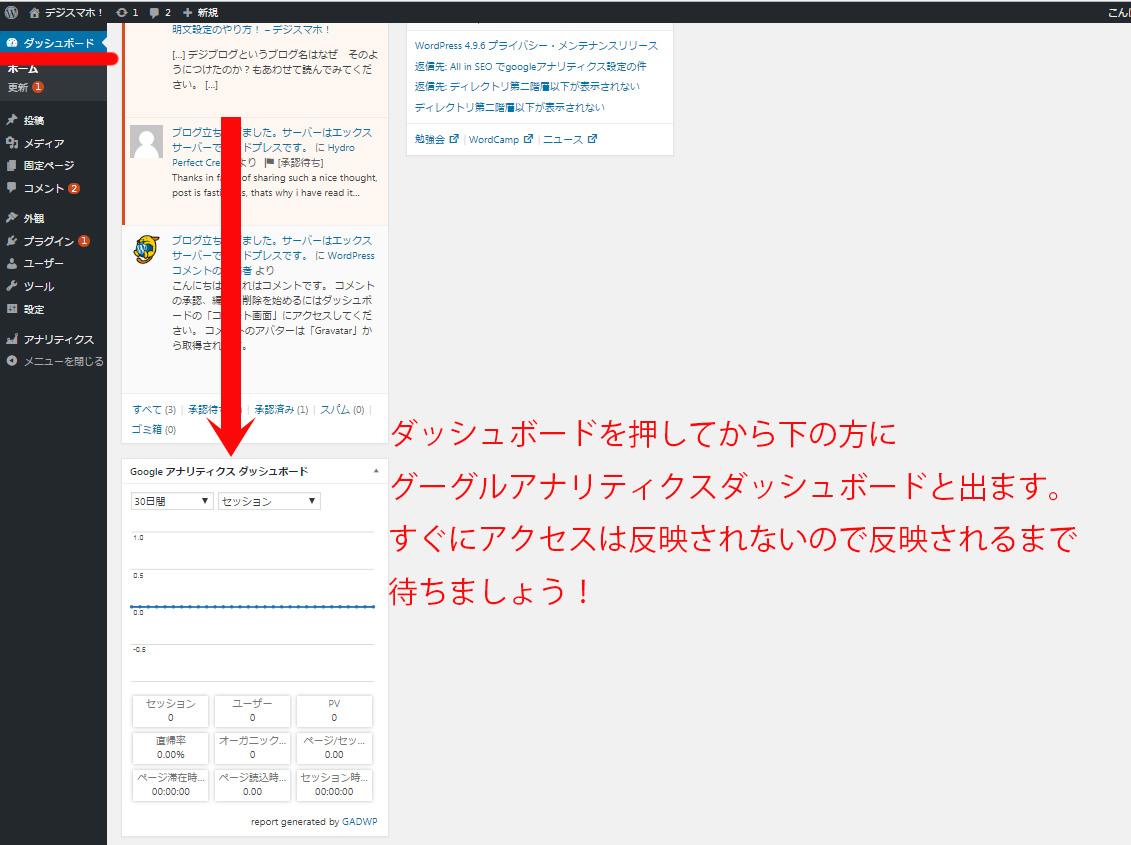
ただ現状アクセスもまだ全くないブログですが
1ヶ月後のデジブログ目標を書いていきたいと思います。
7月末までの 目標!
アクセス 1日 200アクセス!
ユニーク 1日 150ユニーク
ブログをもっと 読みやすくする!
SNS機能の連動!
ブログ記事 1ヶ月で20記事以上!
現状 このブログ自体見栄えも悪いし文章も読みづらいブログですが
初心者からスタートして どのように変わっていくかの経過もあわせて公開していこうと思います。
YOUTUBEの方も同時にはじめてます。
ツイッターは アカウントの登録はしましたがまだ 一言もつぶやいてない状態です。
現状のスタートしてから3週間も経過してこの程度のブログですが
1ヶ月にどうなっているか 見ていただければうれしく思います。
良い情報を 伝え続けれれば 本望です。なにとぞ 当ブログをよろしくお願いします。