僕の新著である、
「仮想通貨ICO投資で50億円稼ぐ」を発売させて頂きました!!今回もICOをテーマに、実践で役立つノウハウや裏話を公開しています✨
一部本業である、会社のことについても触れさせて頂いているので、是非手にとって頂けると嬉しいです‼️https://t.co/LA7gHLz1Fg pic.twitter.com/Yw5hnFW5jo
— 三崎優太 (@misakism13) 2018年6月23日
青汁王子こと三崎優太社長(みさきゆうた)さんってご存知ですか?
今回は三崎優太(みさきゆうた)さん通称青汁王子(あおじるおうじ)に関して
有吉ジャポンで放送していたので、その時の放送内容の
年収や月収、さらにはもってる車や結婚したい芸能人までをまとめてみました。
三崎(みさきゆうた)社長、まだまだ若い!有吉ジャポン放送の時は29歳です!
1989年3月29日産まれなので早生まれで30歳の方と同級生ですね。
芸能人と結婚したい!なんて三崎(みさきゆうた)社長、発言していました。
芸能人と付き合うだけでも 目立つのに結婚まで本当にいったらインパクト大きいですね。
三崎優太(みさきゆうた)プロフィール(年齢・生年月日・血液型・身長・出身)
三崎優太(みさきゆうた)さんの年齢や生年月日プロフィールに関してまとめてみました。
名前:三崎優太(みさきゆうた)
年齢:29歳(2018年7月現在)
生年月日(誕生日):
星座:1989年3月29日
血液型:A型
身長:身長185cm
体重:77.1kg→72kgにダイエット宣言してました。
職業:実業家
活動地域:東京都
出身:北海道札幌市
出身校:わかりません
三崎優太(みさきゆうた)はツイッター(Twitter)やインスタ(instagram)やブログ(blog)やってる?
青汁王子こと三崎優太(みさきゆうた)さんがやっているツイッターやインスタやフェイスブック等のアカウントIDやブログのURLををまとめました。情報発信などは常にしているんでしょうか?
三崎優太さんのツイッター(Twitter)→https://twitter.com/misakism13
三崎優太さんのインスタ(instagram)→https://www.instagram.com/yuta_misaki/?hl=ja
三崎優太さんのブログ(blog)→https://ameblo.jp/yuta-misaki13/
三崎優太さんのフェイスブック(facebook)→個人のはないみたいです。
代わりに
三崎優太さんの会社のフェイスブック→https://www.facebook.com/myfabius/
三崎優太(みさきゆうた)社長の女性関係?(彼女・奥さん?恋人は?)
青汁王子こと三崎優太さんは男性から見てもイケメンですね。
彼女はいるんでしょうか?それとも既婚なんでしょうか?調べてみました。
三崎優太社長に彼女がいるかどうか?
現在、特定の彼女は いないみたいです。
三崎優太 彼女で検索をかけると必ず出てくるゆんころさんは
ビジネスパートナーみたいですね。
写真は三崎優太社長のお食事会での一枚みたいです。
美男美女カップルーって思ってしまいました。
2018年7月現在、色々調べましたが三崎優太さんに彼女がいる等の情報は出て来ませんでした~
三崎優太社長の結婚?
三崎優太さんは現在独身ですね~イケメンの青汁王子こと三崎優太さんが結婚する女性はどういう女性なんでしょうか。気になりますね
三崎優太(みさきゆうた)社長の仕事や年収や1ヶ月のお給料は?
株式会社メディアハーツ代表取締役の三崎優太(みさきゆうた)社長の会社やお金(給料や年収)のことについて調べてみました。
三崎優太(みさきゆうた)社長の月収や年収
2018年6月放送の有吉ジャポンで放送されてた内容に三崎優太社長の月収を伝えてました。
その月収 なんと 1億円! 1ヶ月に1億ってことは 年収12億ってことですね。
まだ29歳なのに年収12億ですよ。びっくりしちゃいますね。
ただ、税金で半分ぐらいはもっていかれちゃうので、毎月手元には6000万ぐらいなんじゃないでしょうか?
三崎優太(みさきゆうた)社長のお仕事は?
1ヶ月1億っていう給料をもらっている 三崎社長のお仕事、気になりますよね。
株式会社メディアハーツという会社を18歳の頃たちあげて
現在も代表取締役社長です。
株式会社メディアハーツは《すっきりフルーツ青汁》で有名な女性向けECブランド《FABIUS》を運営してる会社で、2017年の年商は130億円みたいです。
しかも22名という少数精鋭でその売上げを叩き上げてるってすごい会社ですね。
さらにたった10年で年商130億とは驚きです。
その中の商品で一番有名なのが
「すっきりフルーツ青汁」です。
累計1億本を売っている、ヒット商品ですね。
三崎優太社長は 青汁王子とも言われてるみたいですね。
イケメンで青汁を累計1億本売ってたら それはもう青汁王子って言われちゃいますね。
三崎優太社長(青汁王子)へのツイッター内容
ツイッターをやってる三崎優太(みさきゆうた)社長!青汁王子へのツイッター内容をまとめてみました。
有吉ジャポンの三崎優太(みさきゆうた)結婚したい芸能人は?
みさきゆうた29歳
茶髪にネックレス 見た目ホスト!
ロレックスデイトナレインボー 1000万
EYEFUNNY ネックレス 100万
ちょっとうさんくさい感じがする。
何をして稼いでるのか?
どうすればこんな風に稼げるのか?
愛車 BENTLEY ベンテイガ 3000万
自宅:港区にある超高級タワーマンション 19階
とてつもなく広い玄関!
1LDK 140平米
部屋の家具 イタリアの高級家具
カッシーナのソファー 400万円
70インチの液晶テレビ 130万円
cassina の椅子 200万円
暖炉
バイオエタノール暖炉 150万円
寝室
FENDIベット 400万円
東京タワーの夜景が見えてバスルームからも東京タワーが見える
家賃100万→230万円
月収は1億!
高校を2階退学になってる。
自分で会社やれば誰にも文句言われないんじゃないかと思い
若くしてネット広告の会社を25歳で設立
ひたすら分析したところ美容通販が3年間で年商10億という分析をし
三崎が目をつけたのが青汁
従来の飲みにくい青汁 まずいと考えられてる青汁
野菜が嫌いで飲みにくい人には需要がないから
飲みやすい青汁を作ればひっとするんじゃないかと思って
思いついたのが すっきりフルーツ青汁
類型で 15000万包 売れてる
3年間で 130億円の年商となっている。
似たなような会社を買っちゃった。
8000万円で 購入
芸能人と付き合ったことがないから芸能人と結婚することが夢
いつ芸能人と結婚できるようにあってもいいように
週に2回からだを鍛えて
下半身の脱毛で すっきりしちゃってるみたいです。
夜中の11時に向かったのは
会員制バーBAR UTAGE
男2人と 女性7人の飲み会
1本8万のシャンパンで乾杯
2分後にもう一本w 開始5分以内で16万使うw
2時間で 高級シャンパン8万円かける7本があく!
会計 62万8000円
人に見せるためのお金を財布にたくさん入れてる
どうしてもいとめたい芸能人がいる。
熊きりあさみ!と結婚したい。











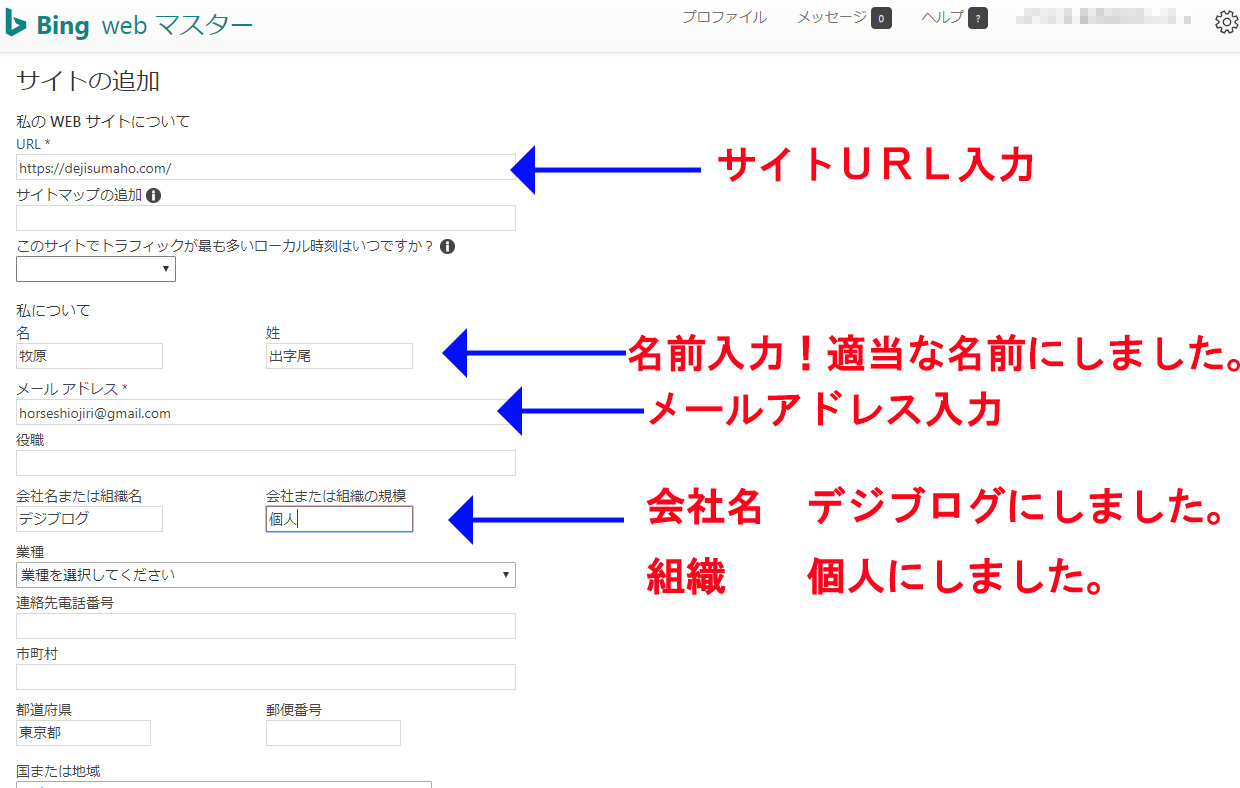
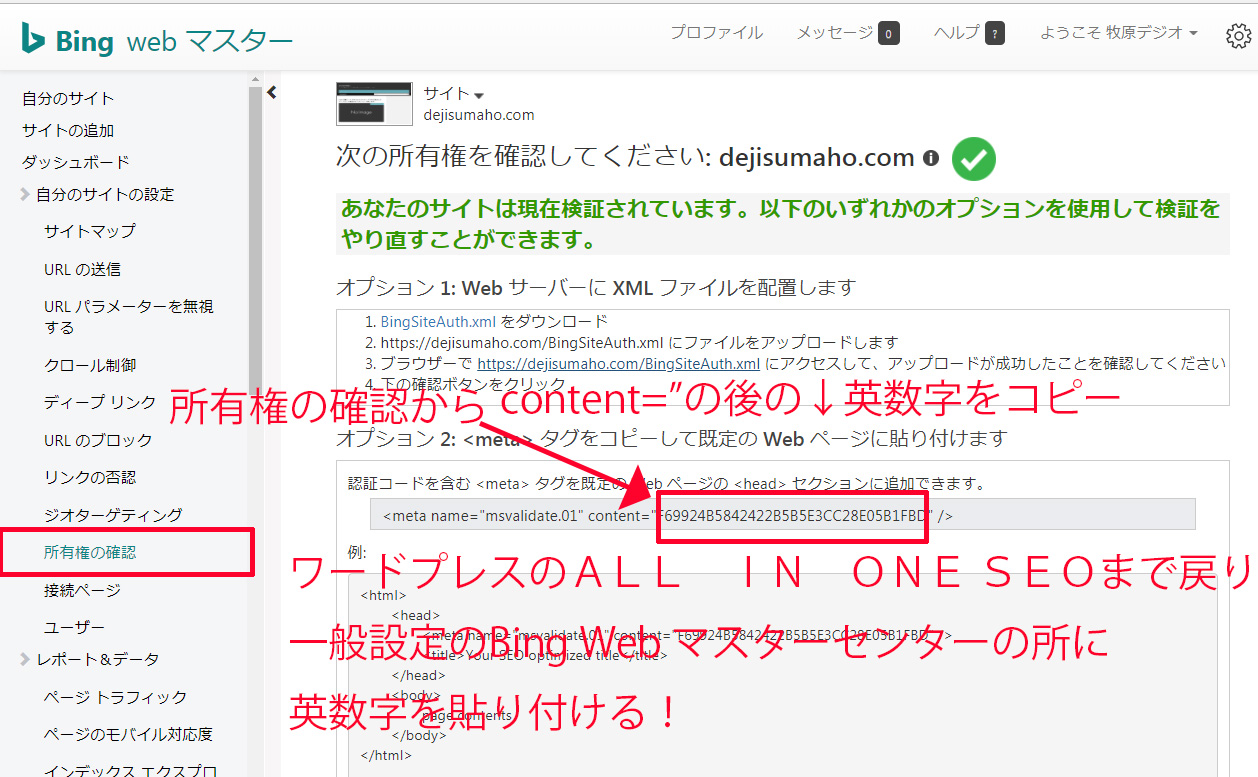
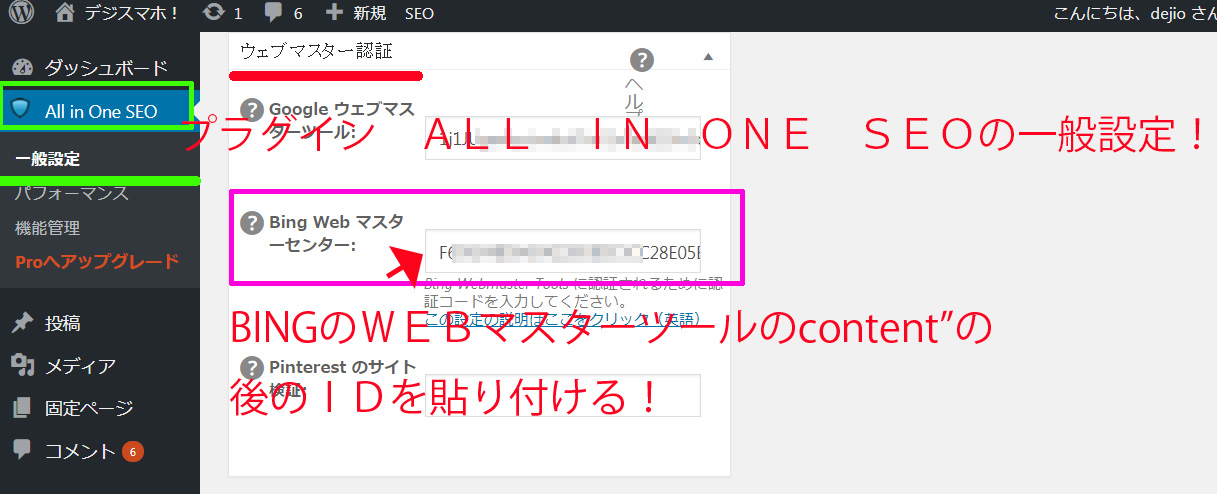
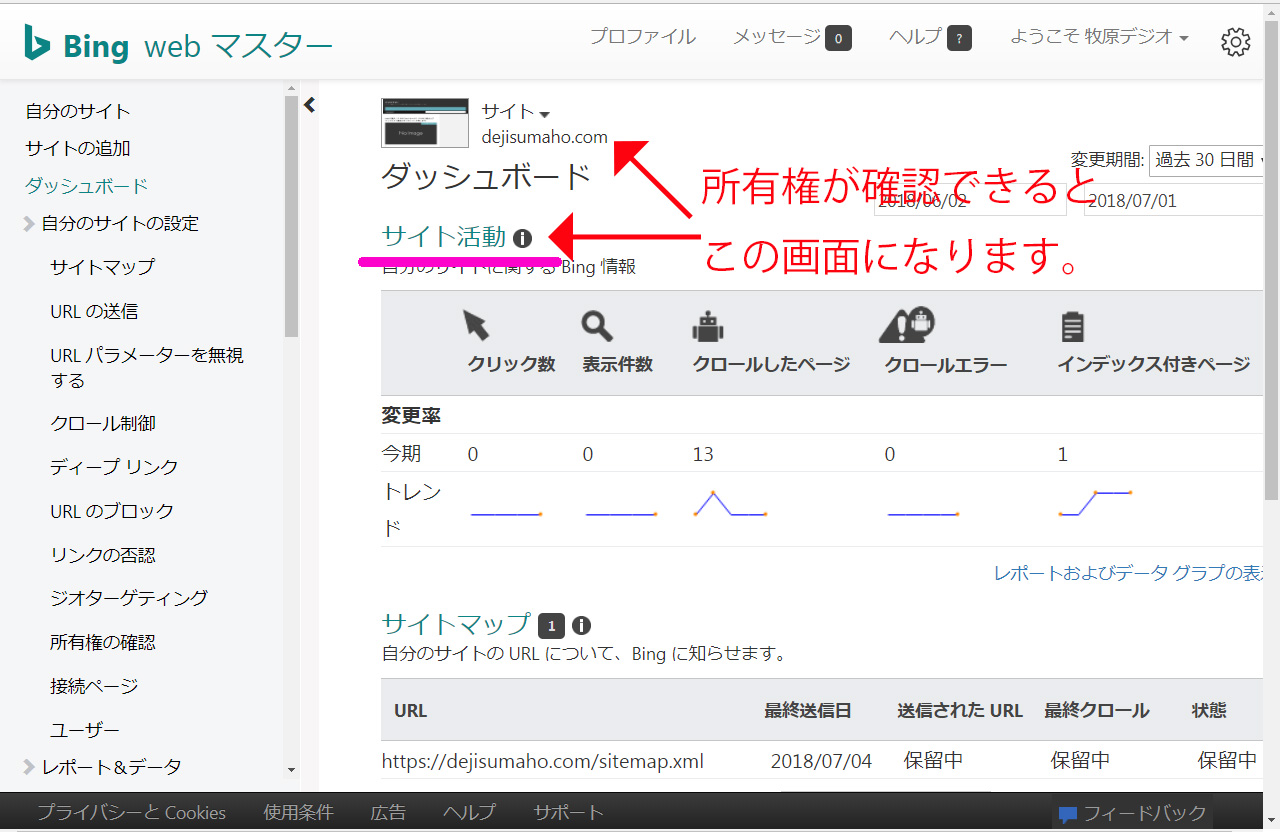
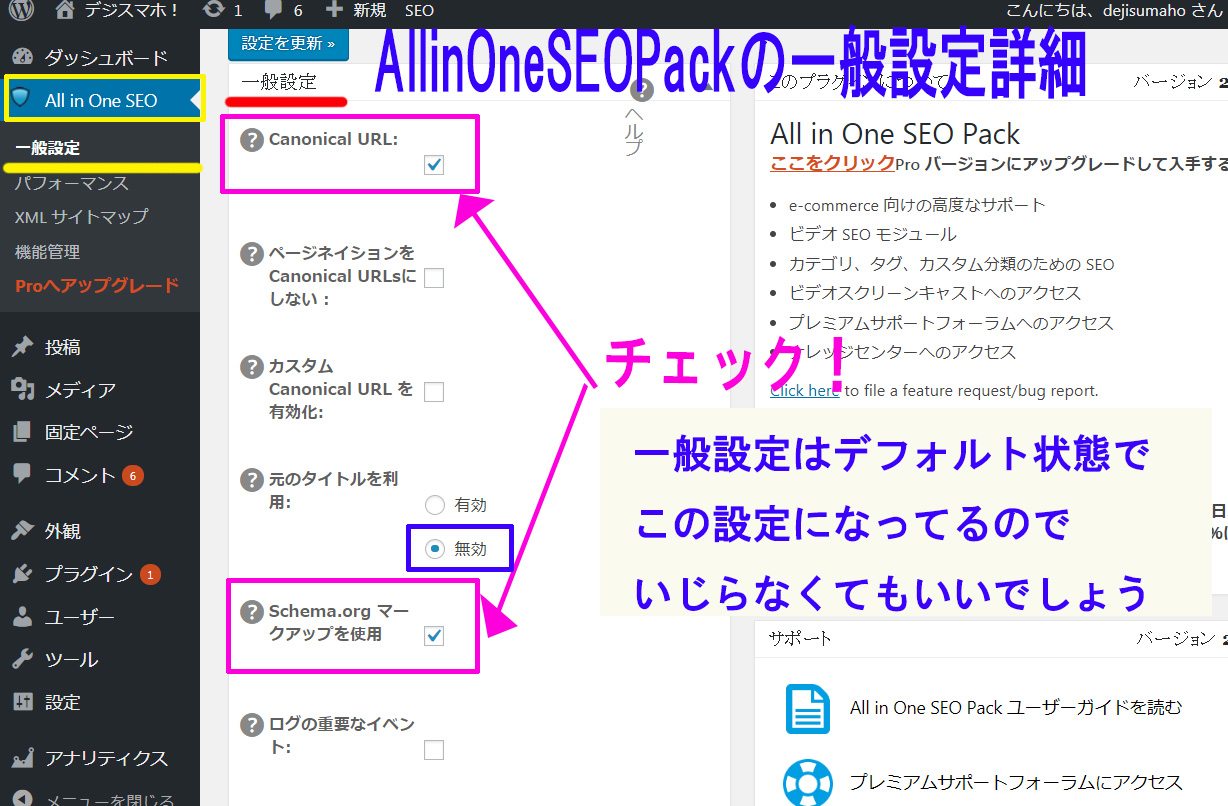
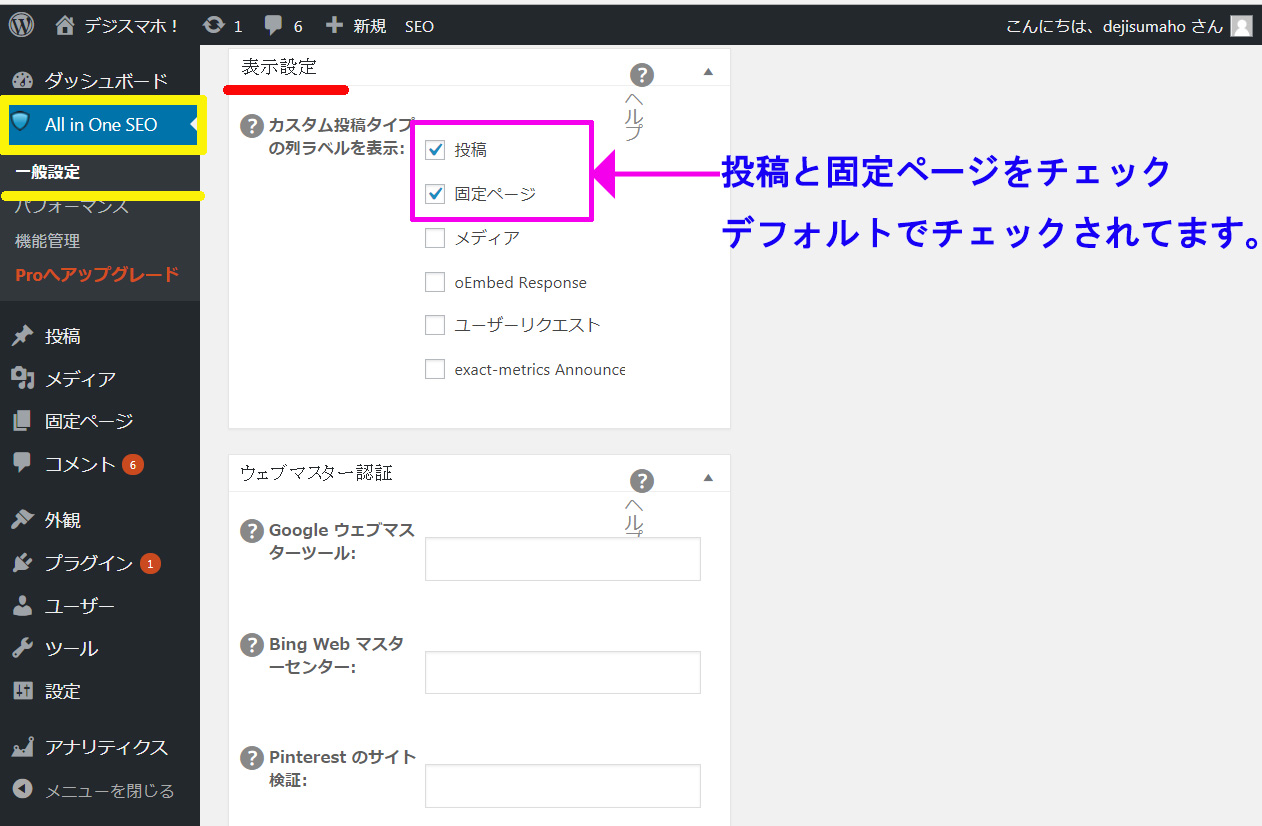
 表示設定はデフォルトの状態で大丈夫です。
表示設定はデフォルトの状態で大丈夫です。







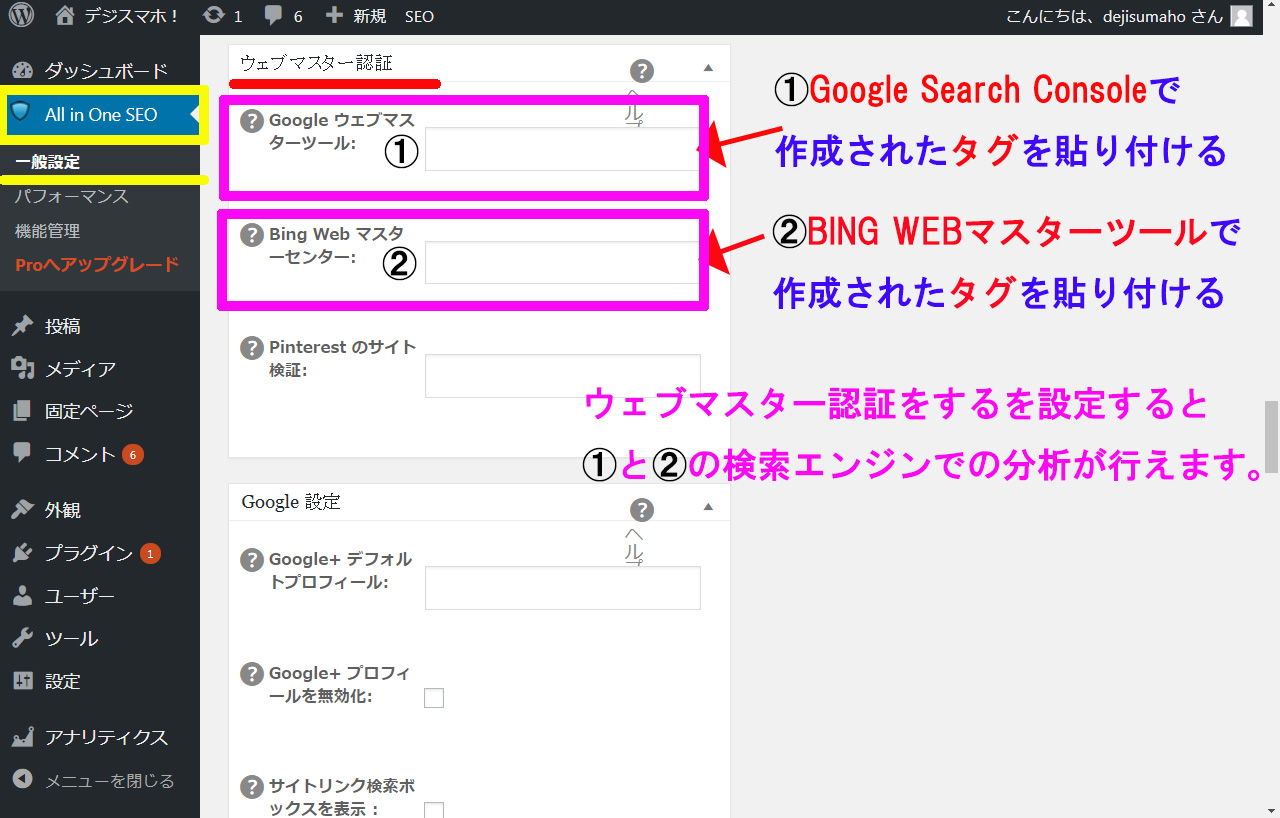
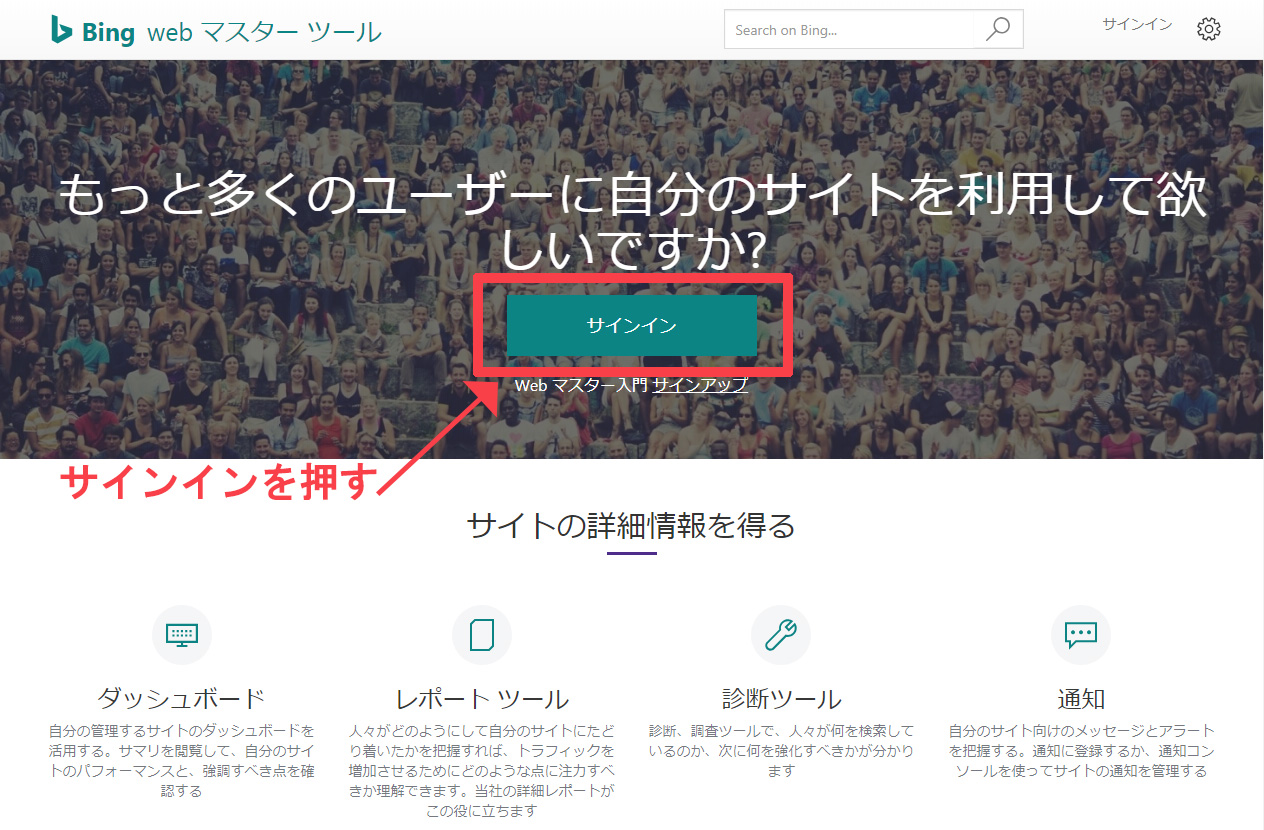
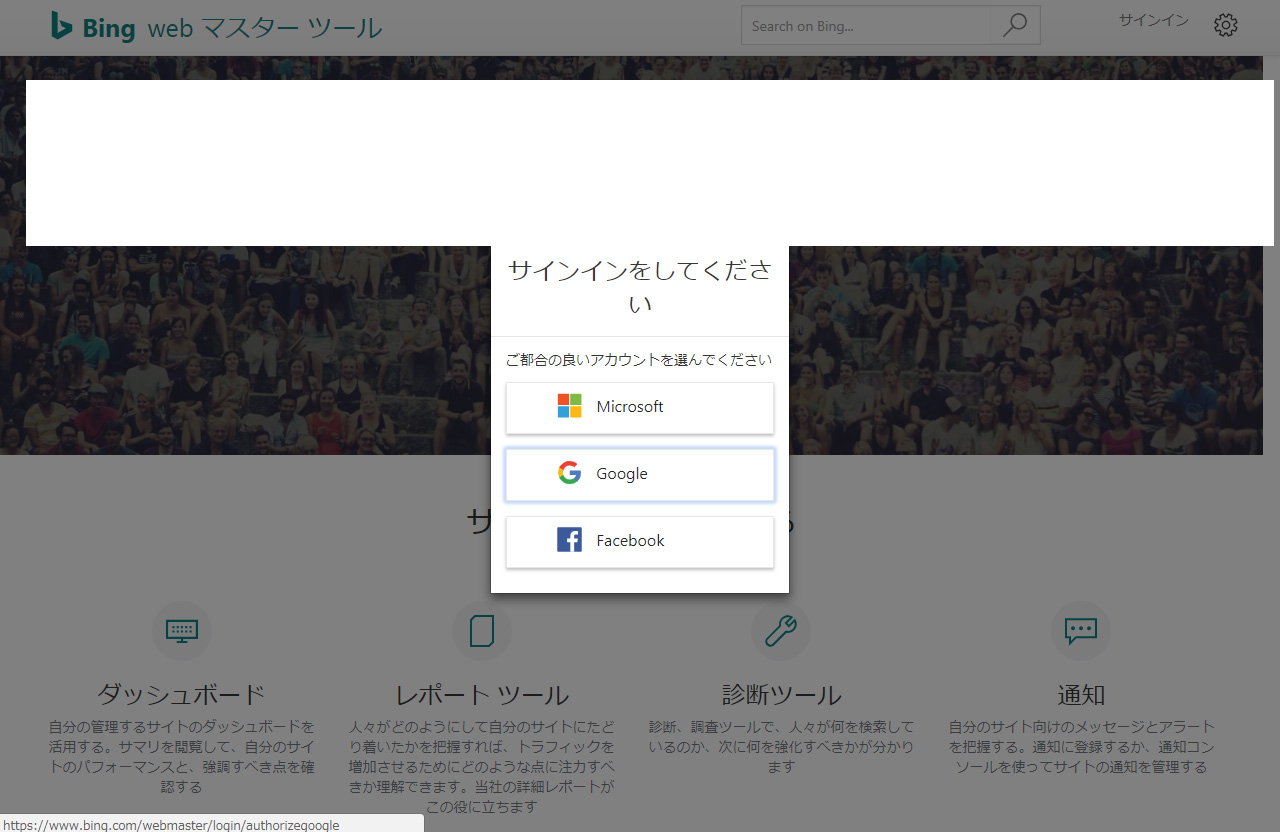
 ビングウェブマスターツールに登録する際に必要なのはマイクロソフトのアカウント又はグーグルのアカウント又はフェイスブックのアカウントになります。bing webマスターツールに登録する前にあらかじめ作っておきましょう。当ブログ、デジスマホはグーグルウェブマスターツールを登録する際に、グーグルのアカウントを作成していたので、そのグーグルのアカウントでbing webマスターツールに登録しました。
ビングウェブマスターツールに登録する際に必要なのはマイクロソフトのアカウント又はグーグルのアカウント又はフェイスブックのアカウントになります。bing webマスターツールに登録する前にあらかじめ作っておきましょう。当ブログ、デジスマホはグーグルウェブマスターツールを登録する際に、グーグルのアカウントを作成していたので、そのグーグルのアカウントでbing webマスターツールに登録しました。