記事をたくさん書いていると
関連した記事を書いているからその記事も紹介したいなと思うことありますよね。
関連した記事に行くのはコチラとテキストで記事を作って
普通にリンク作成して紹介記事に飛ばすのもいいと思いますが
ちょっとしたデザインされたリンクになっていたらカッコいいと思い
内部リンクをカード風のデザインにするプラグイン
Pz-LinkCardに関して調べてみました。
今回のデジスマホでは
内部リンクカード型デザインリンクを作成するプラグイン
Pz-LinkCardの導入方法や使い方に関して記事を書いてきます。
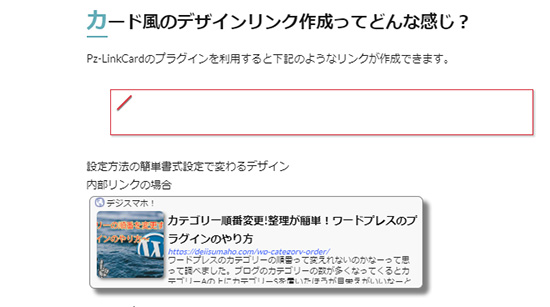
カード風のデザインリンク作成ってどんな感じ?
Pz-LinkCardのプラグインを利用すると下記のようなリンクが作成できます。
設定方法の簡単書式設定で変わるデザイン
内部リンクの場合
外部リンクの場合
ショートコード作成したリンクの場合
ショートコード作成したリンクの場合
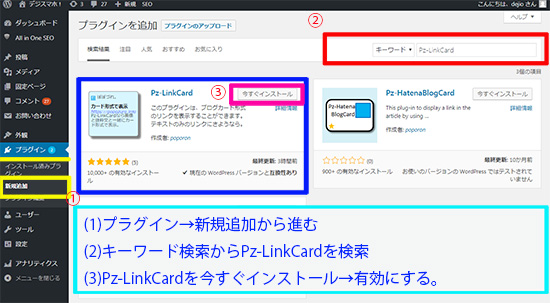
カード風リンクデザイン作成プラグイン導入方法
カード風リンクデザイン作成プラグインPz-LinkCardのプラグインをワードプレスに導入する方法の解説です。

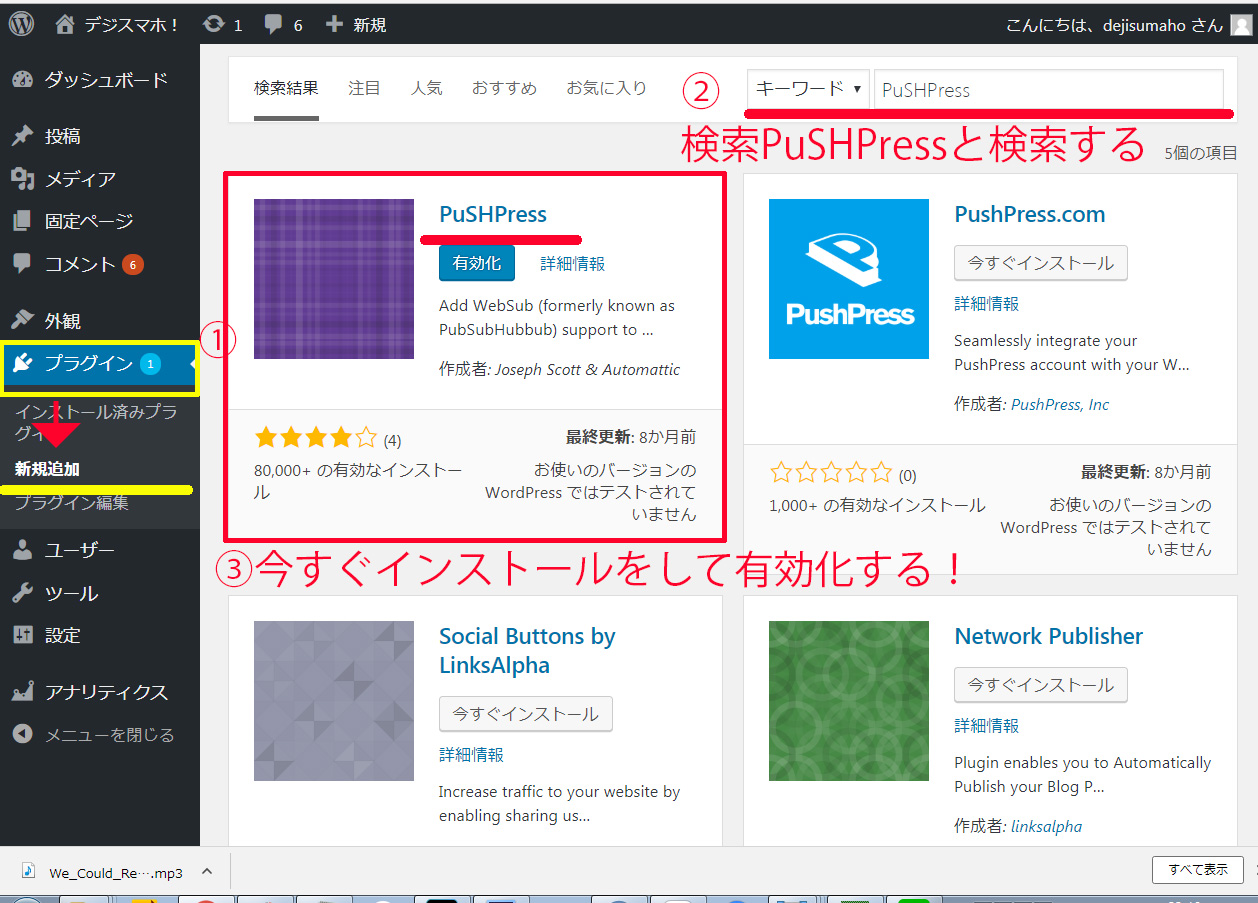
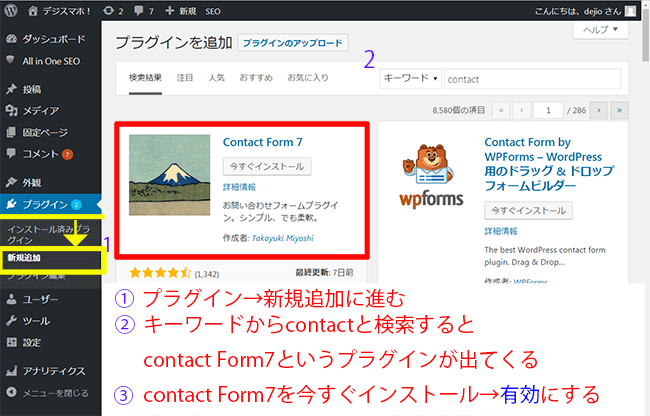
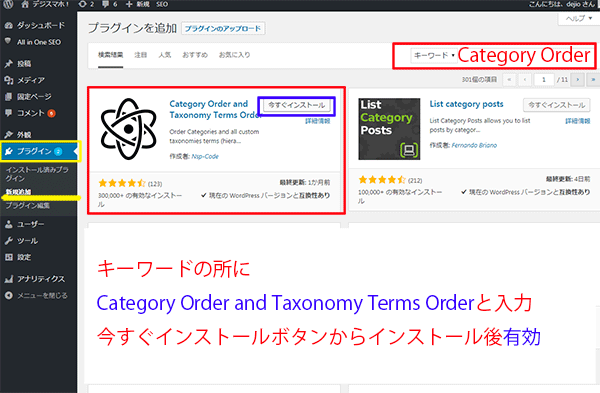
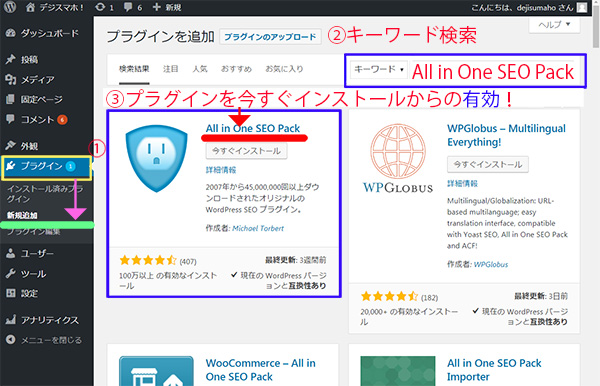
- プラグインの新規追加から進む
- キーワード検索からpz-linkcardを検索
- Pz-LinkCardを今すぐインストール→有効
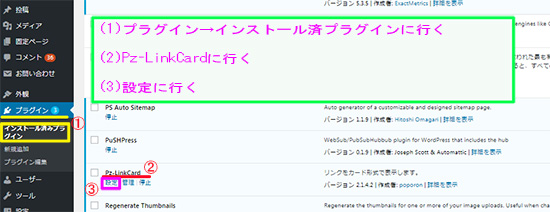
Pz-LinkCardプラグインでリンクデザイン設定方法
Pz-LinkCardのプラグインの使い方です。リンクをカード風デザインに変更してくれます。

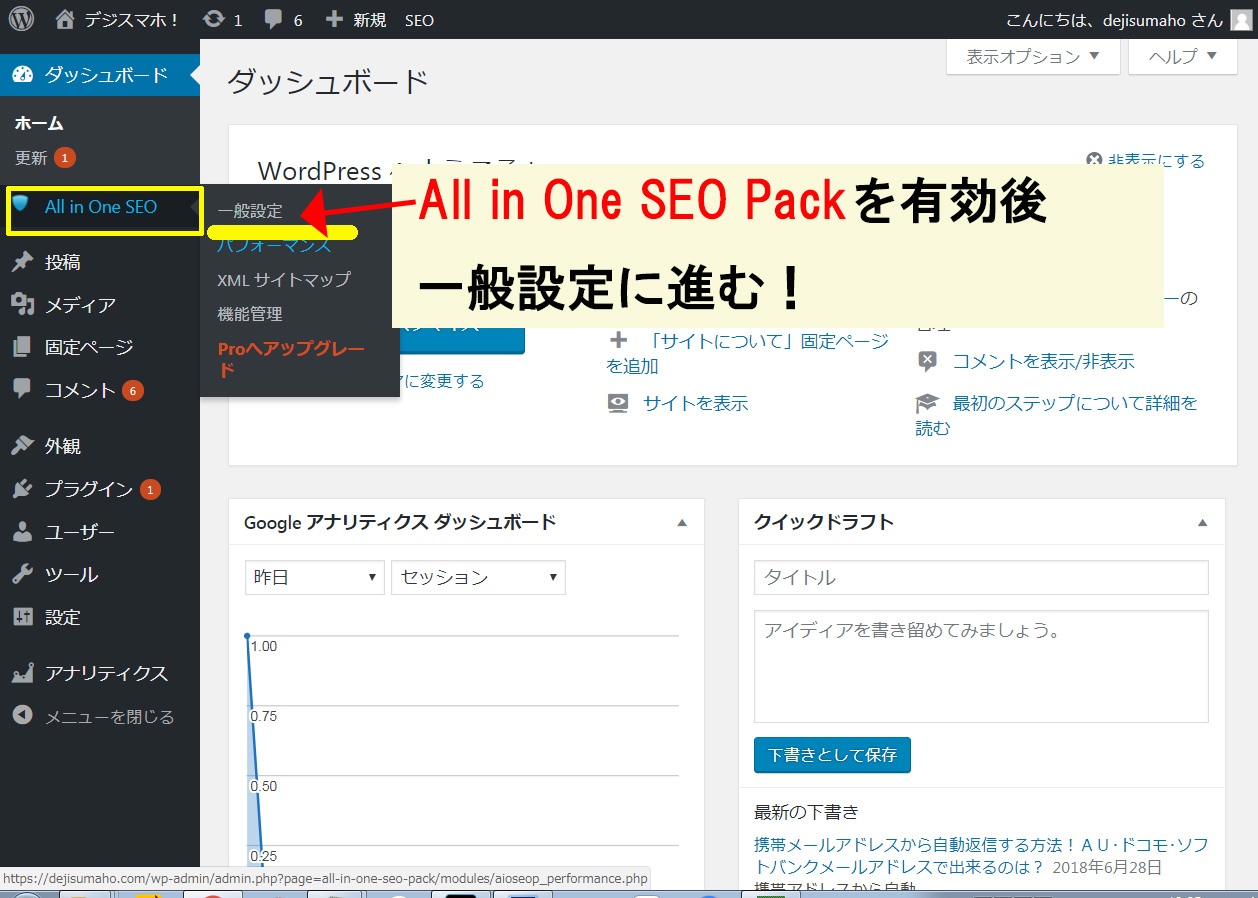
設定→PZカード設定
または

プラグイン→インストール済のプラグイン→Pz-LinkCard→設定
設定のpzカード設定からも、インストールプラグインのpz-LinkCard設定のどちらからでも行けます。
デザインリンク作成設定方法詳細
カード風デザインリンクの作成する方法とどのように見えるかを画像付で解説していきます。
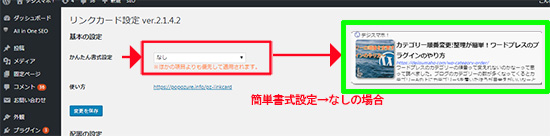
基本設定の簡単書式設定でおおまかなデザインが変更できます。
基本の設定

基本設定の簡単書式設定→なし ブログでは下記のように見えます。

ブログ上で見ると、簡単書式設定→なしでは上記のように見えます。

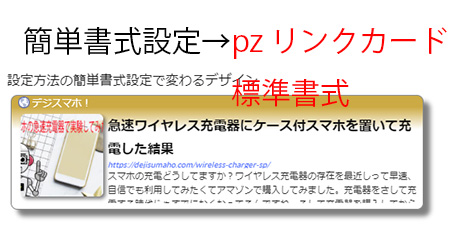
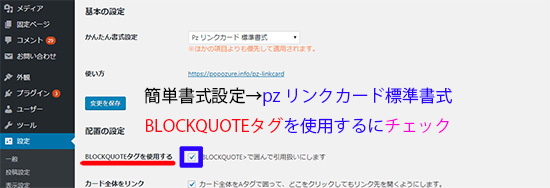
簡単書式設定→pz リンクカード標準書式

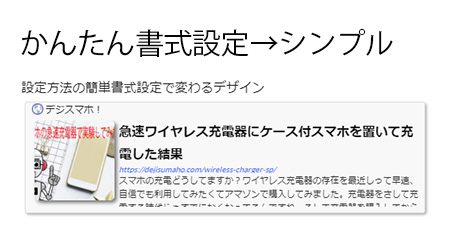
簡単書式設定→シンプル

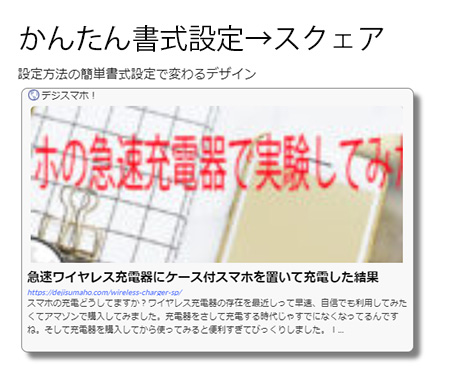
簡単書式設定→スクェア

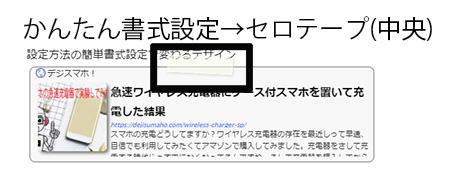
簡単書式設定→セロテープ(中央)

簡単書式設定→3D回転
配置の設定

BLOCKQUOTEタグを使用するにチェックを入れると引用符を用いたデザインに変更されます。

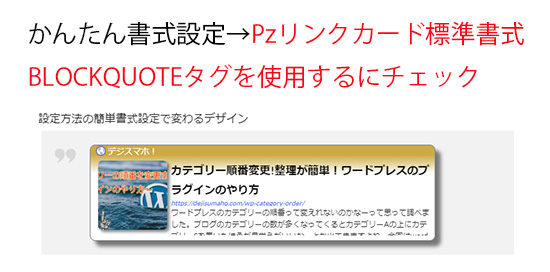
上記は
簡単書式設定→pzリンクカード標準書式
BLOCKQUOTEタグを使用するにチェックした際のデザインです。


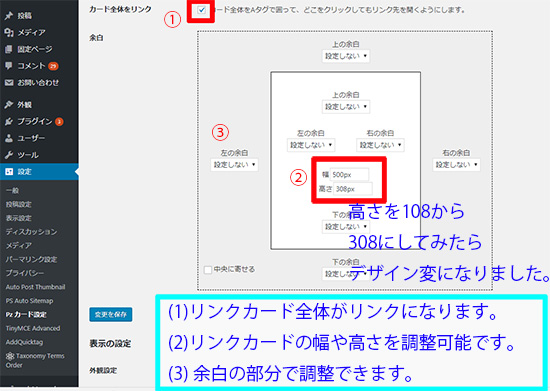
- カード全体をリンクにチェックを入れるとカードリンクの何処を押してもリンク先に行きます。
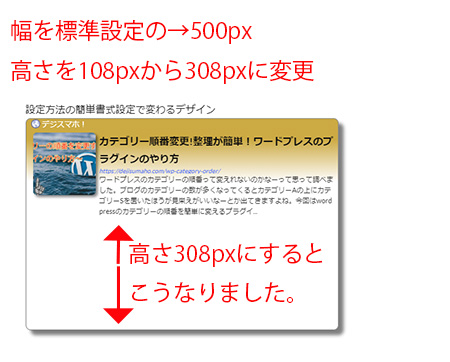
- 高さを108pc→からプラス200px足して308pxにするとデザインが上記のように変更されました。
- 余白の部分を調整できます。
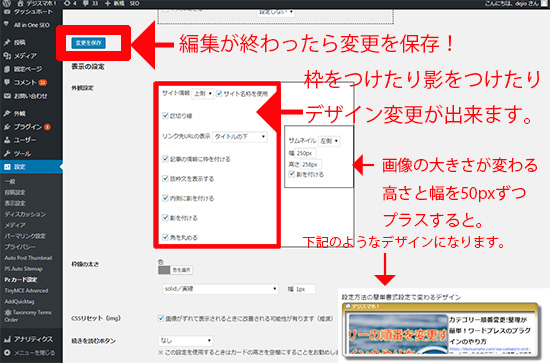
表示の設定

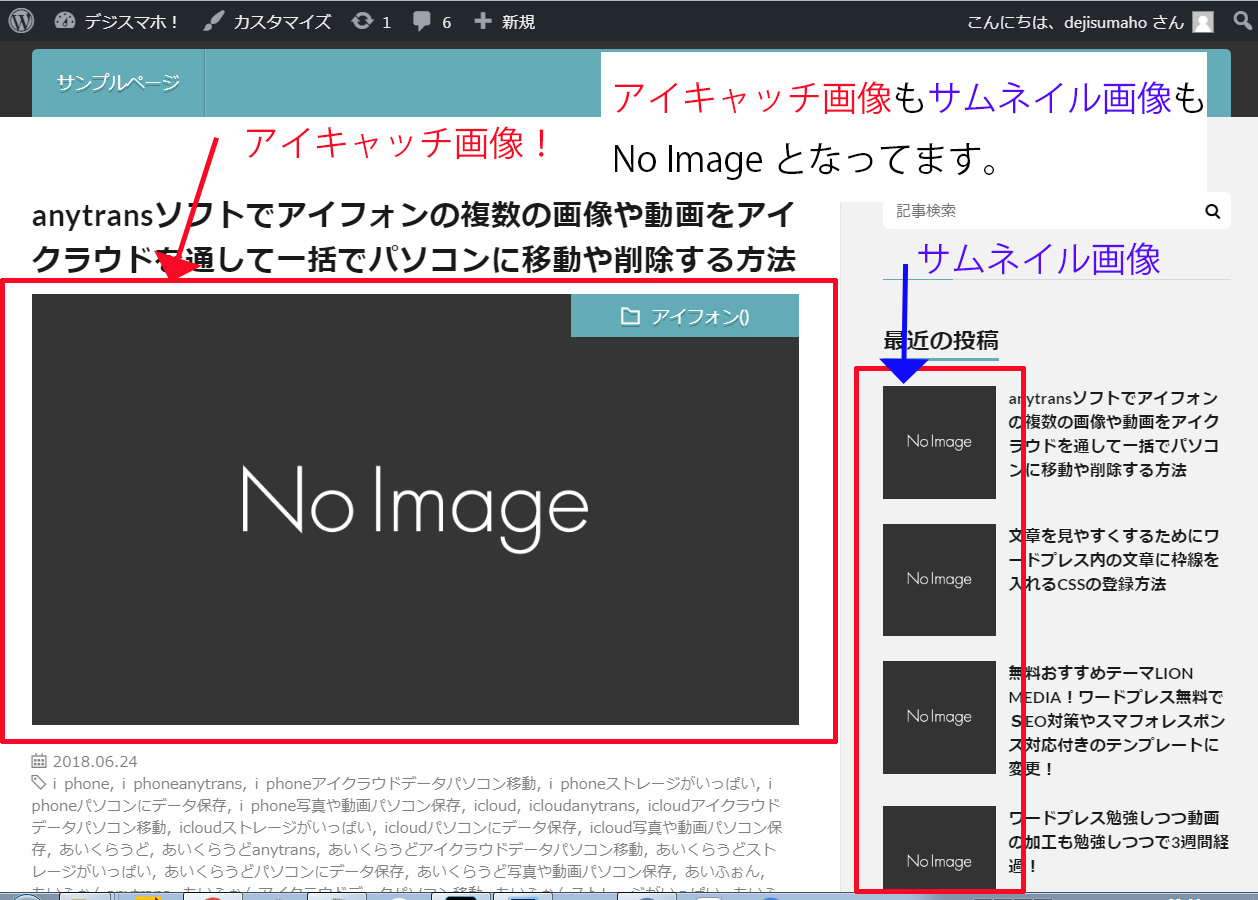
枠をつけたり、サムネイル画像の大きさを編集したり出来ます。
すべてにチェックを入れてみました。
サムネイル画像はプラス50pxずつプラスすると画像が大きくなりすぎました。
何も変更しないでデフォルトのままでもいいかもしれません。
変更後は 変更を保存をしてデザインをチェックします。
文字のデザイン

サイト情報やタイトルの色を変更してみました。
文字のデザインはクリック率にもかかわるので色々試した方がいいですね。
外部リンクの設定

外部リンクの設定を設定出来ます。
外部リンクとは違うサイトや違うブログのリンクの事です。
外部リンクに対してPz-LinkCardを使ってみると
外部リンク(他のブログやサイト)のブログ名や記事のタイトルや外観等を読み取ってくれます。
特に、デザインをいじらなくても、勝手にリンク先から情報を読み取ってくれるので
簡単にリンクカードが作成出来ます。
ここでの設定は基本いじらなくてもいいと思います。
新しいウィンドウで開く→モバイル端末以外もデフォルトになっているので
パソコンでそのリンクをクリックしても別ウィンドーが出てくれる設定になってます。
nofollowを付与する→グーグルにクロールしてもらいたくない外部リンクならばチェックを入れたほうがいいですね。
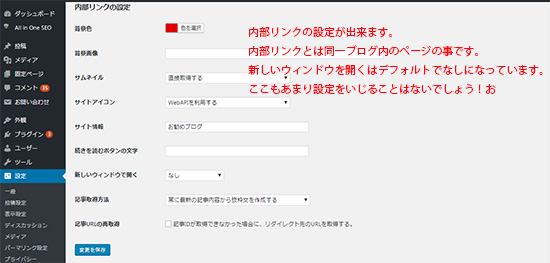
内部リンクの設定

内部リンクの設定を変更できます。
内部リンクとは同一ブログの事です。
ここでも設定をさわらない状態でそのままでも大丈夫です。
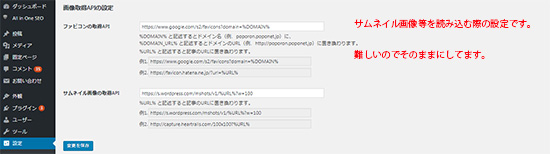
画像取得APIの設定

外部のリンクから画像を読み込んだり、内部リンクのサムネイル画像を読み込んだりする設定です。
設定を何もさわらなくてもきちんとデザインされるので大丈夫です。
詳しい人向けの設定

ここも特に設定をさわらなくても大丈夫です。
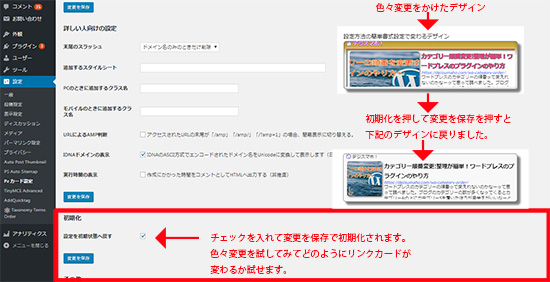
初期化

色々設定をしてみてデザイン変更を確認をして元の設定に戻したい場合は
設定を初期状態へ戻すにチェックを入れて変更を保存
デザインが初期状態に戻りました。
Pz-LinkCardのプラグインで作成リンクの管理方法
作成したリンクは一括で 管理することが可能です。管理画面に行くと見やすいです。

- ツール→PZカード管理 もしくは プラグイン→インストール済のプラグイン→pz-LinkCard管理から行けます。
- すべて・内部リンク・更新あり・リンク切れとリンク毎で一括管理が出来ます。
カード風デザインリンク作成プラグインPz-LinkCardまとめ
実際使ってみて、内部リンク先のサムネイル画像も表示してくれるので
作成したサムネイル画像と内部リンク先の内容が一目で わかります。
Pz-LinkCardのプラグインで作成した内部リンクに関してはPz-LinkCardの管理からも
まとめられていて、一目でわかるので非常に使いやすいデザインリンク作成プラグインだと思います。

















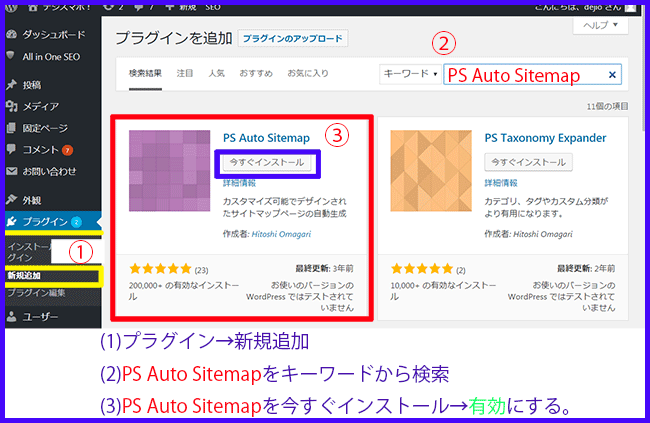
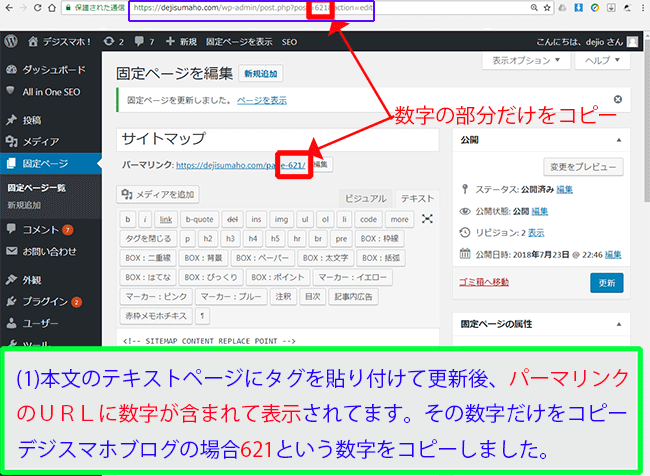
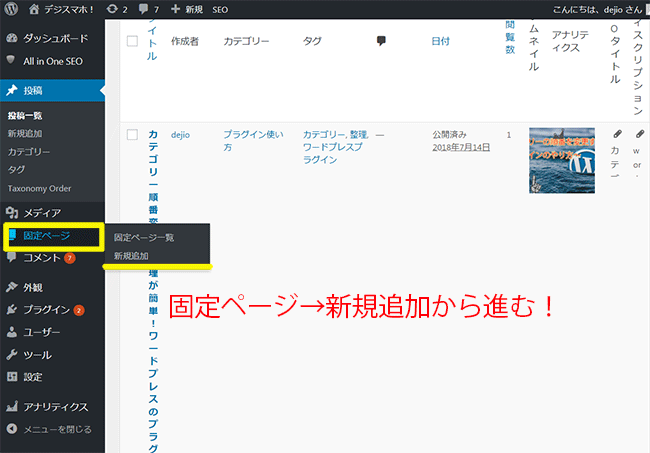
 (1)ワードプレス管理画面のプラグイン→新規追加へ進む
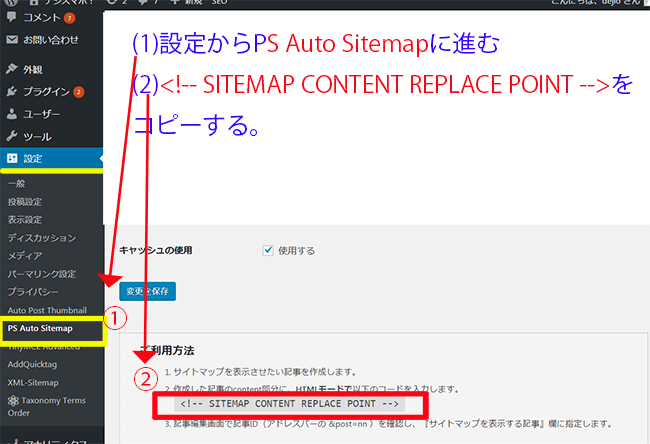
(1)ワードプレス管理画面のプラグイン→新規追加へ進む (1)設定ボタン→PS Auto Sitemapに進む
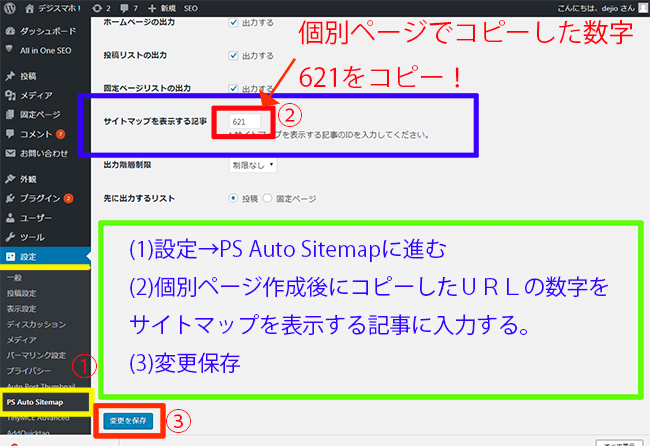
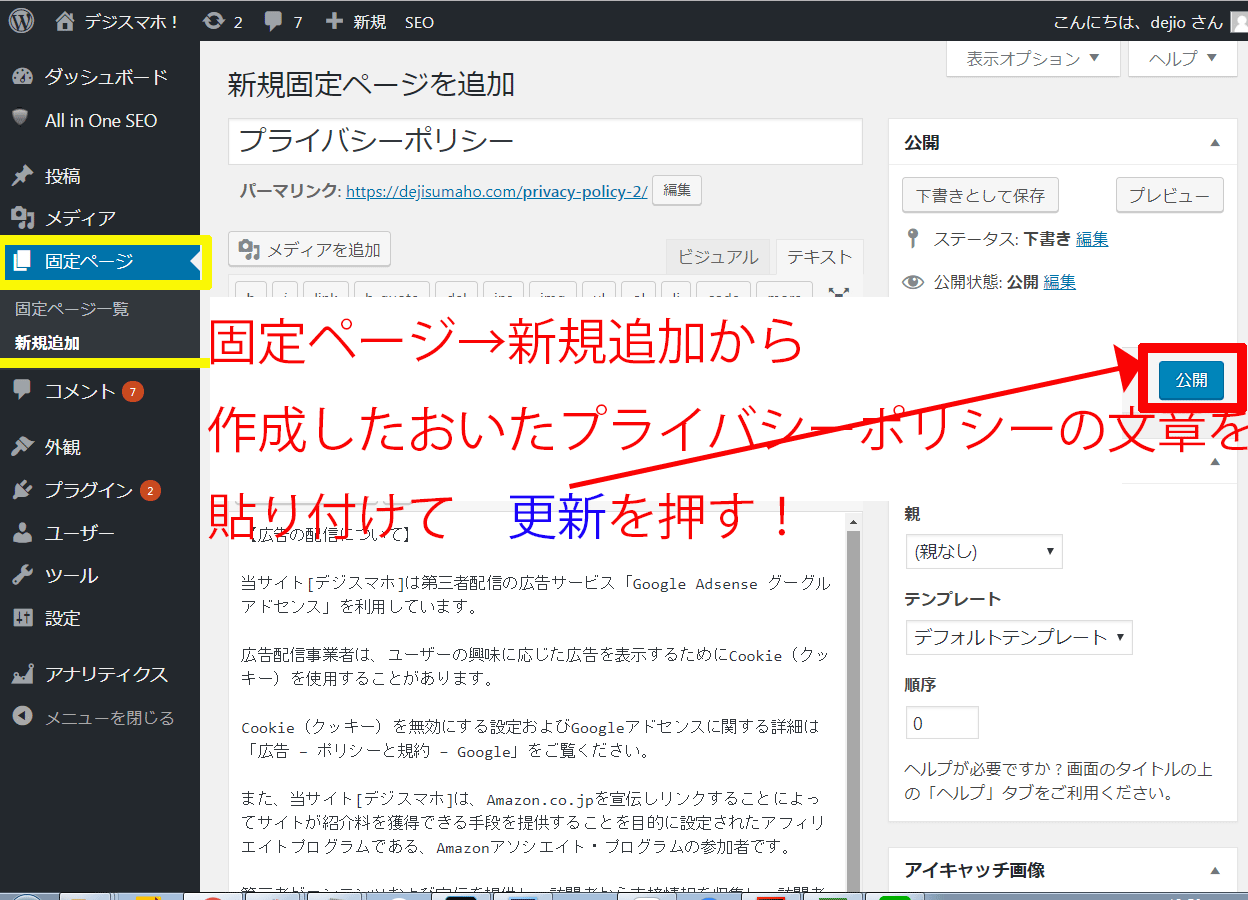
(1)設定ボタン→PS Auto Sitemapに進む



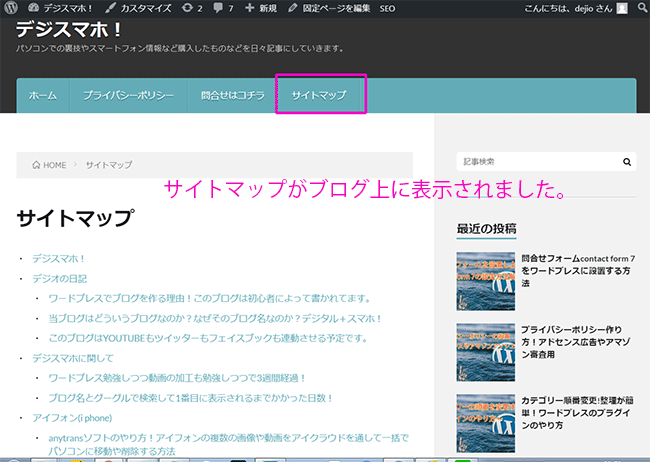
 PS Auto Sitemapで設定したサイトマップがデジスマホブログにリンクとして表示されてます。
PS Auto Sitemapで設定したサイトマップがデジスマホブログにリンクとして表示されてます。

















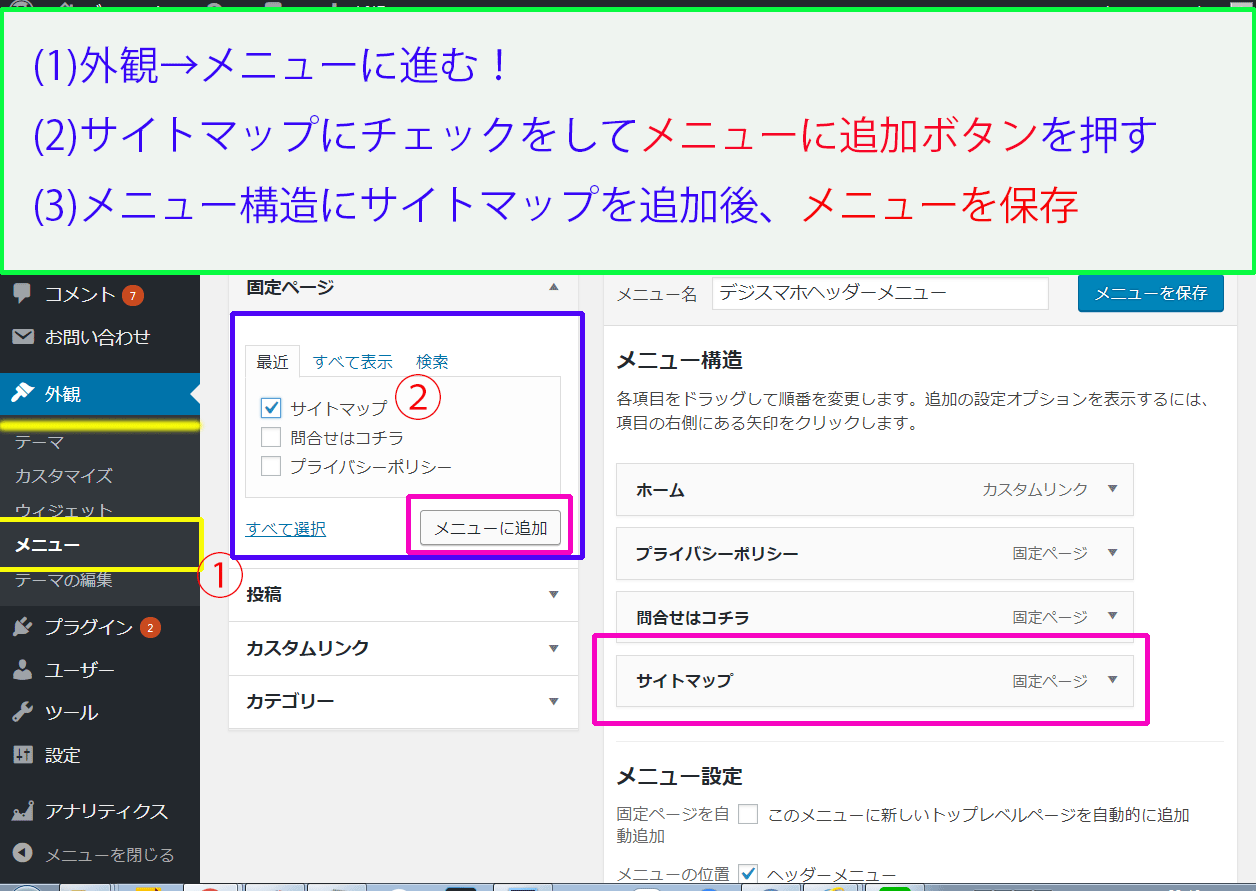
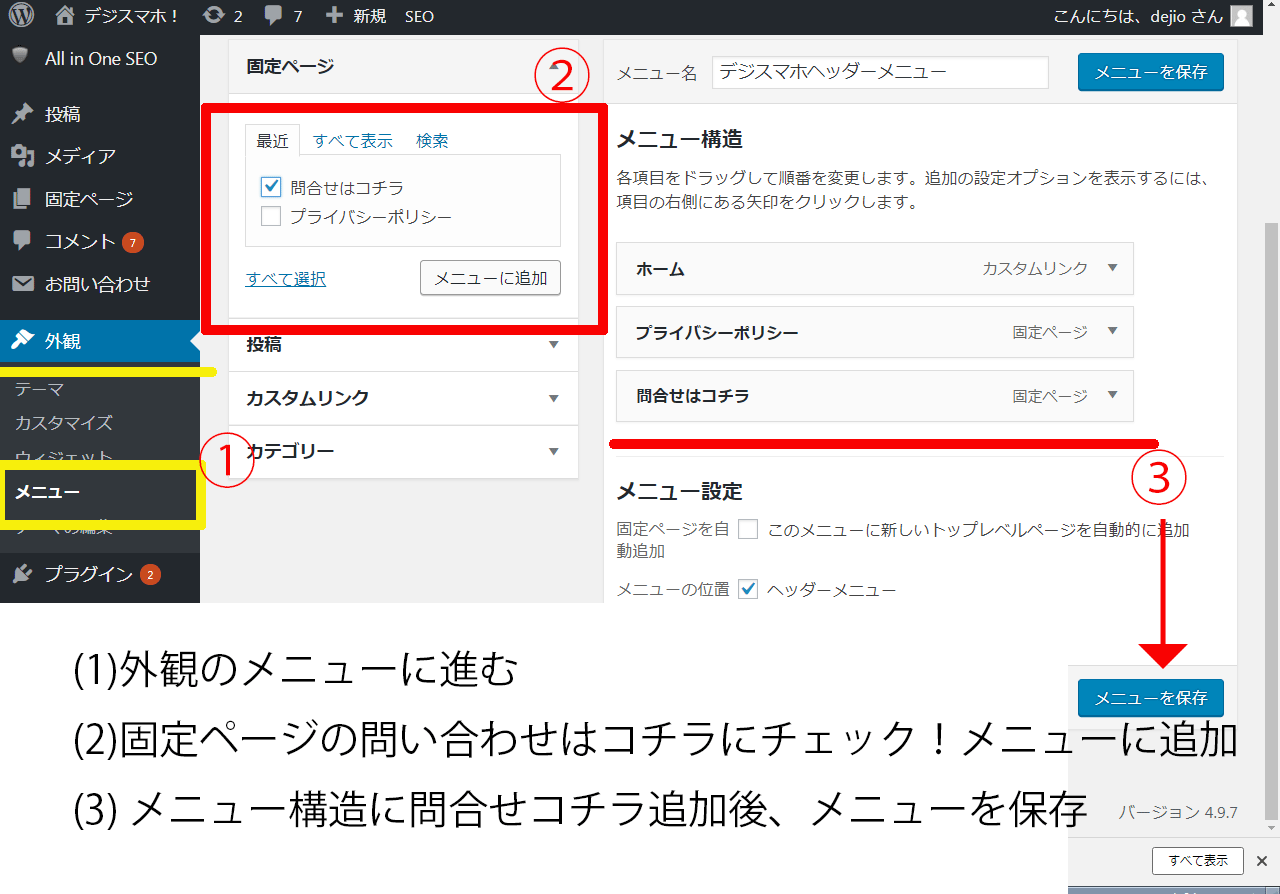
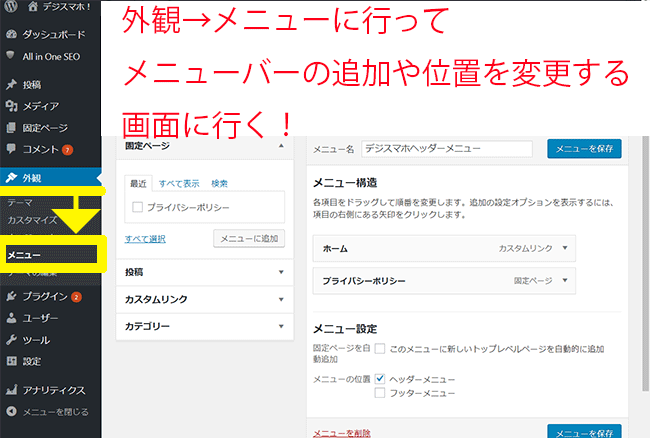
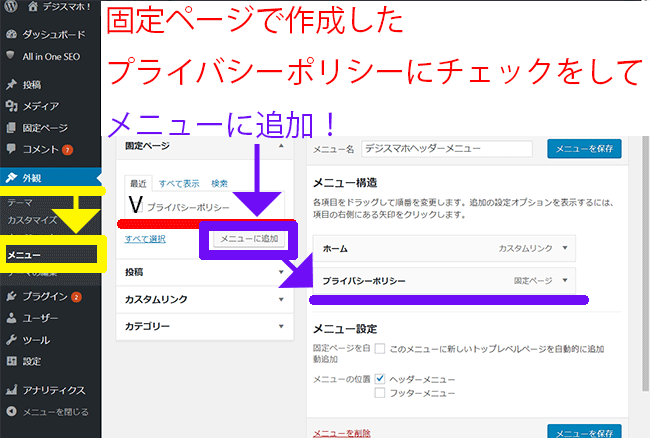
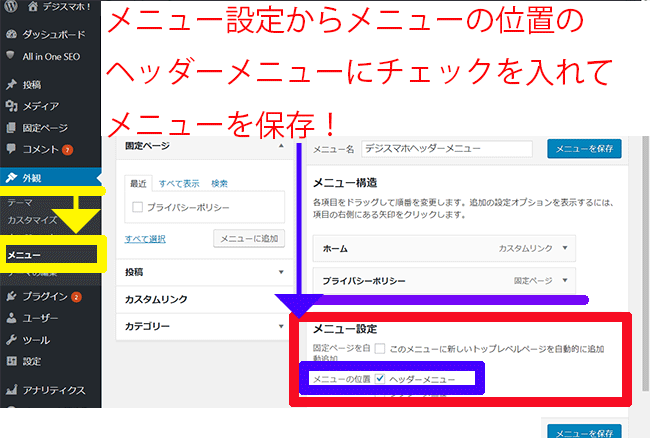
 メニューの設定からメニューの位置のところにヘッダーメニューにチェックを入れてメニューの保存で完了です。
メニューの設定からメニューの位置のところにヘッダーメニューにチェックを入れてメニューの保存で完了です。













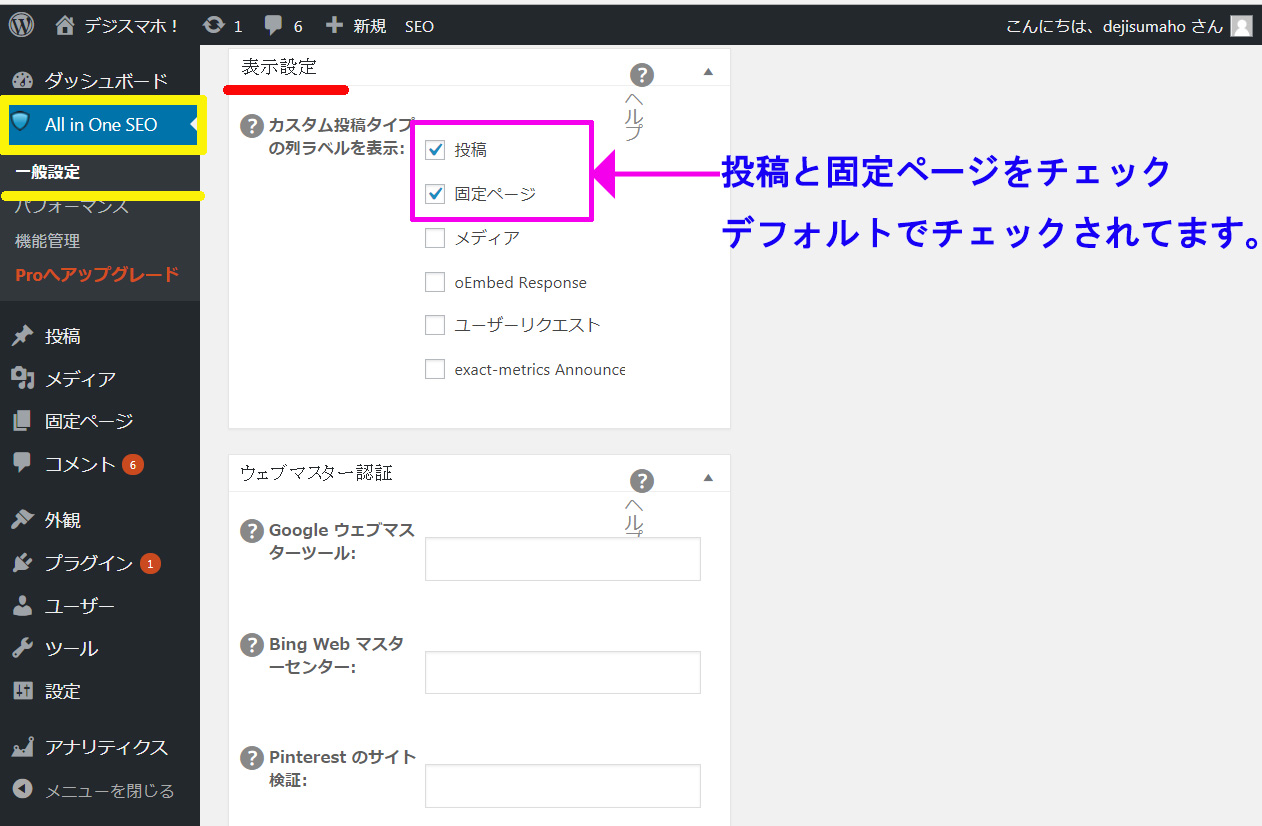
 表示設定はデフォルトの状態で大丈夫です。
表示設定はデフォルトの状態で大丈夫です。







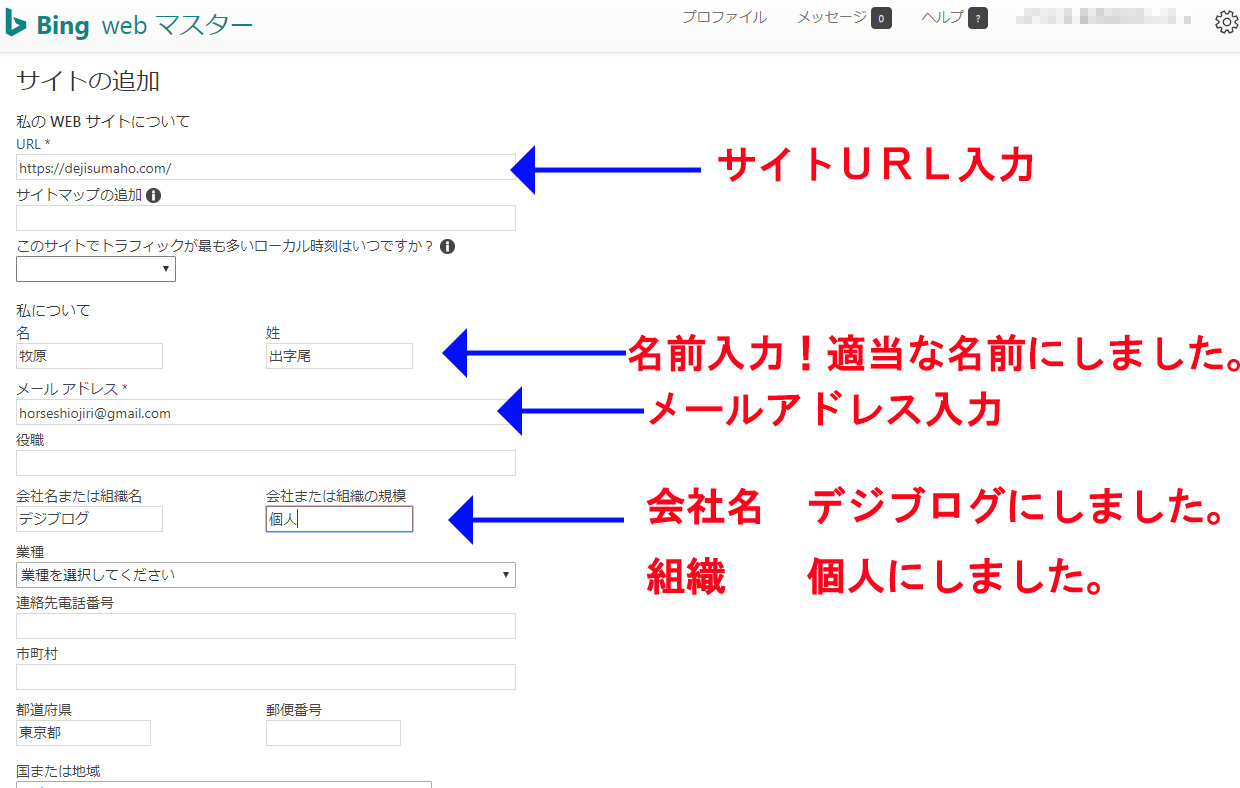
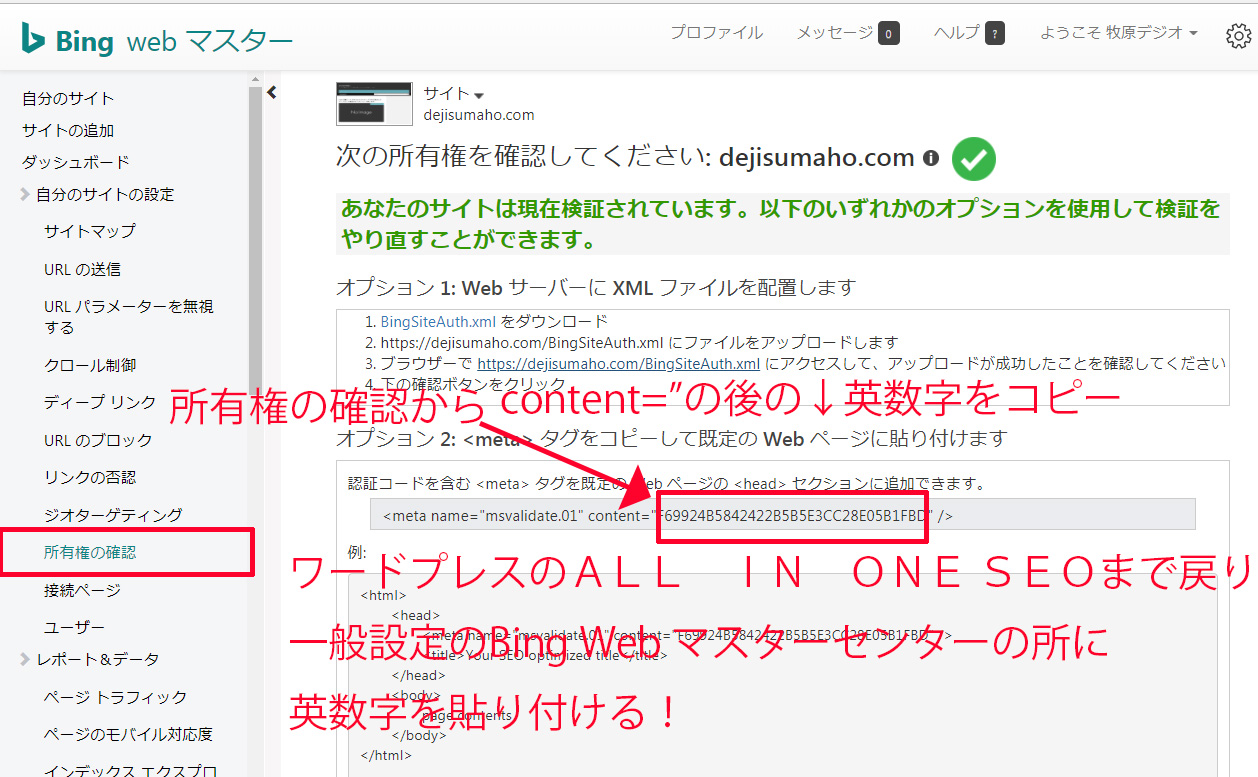
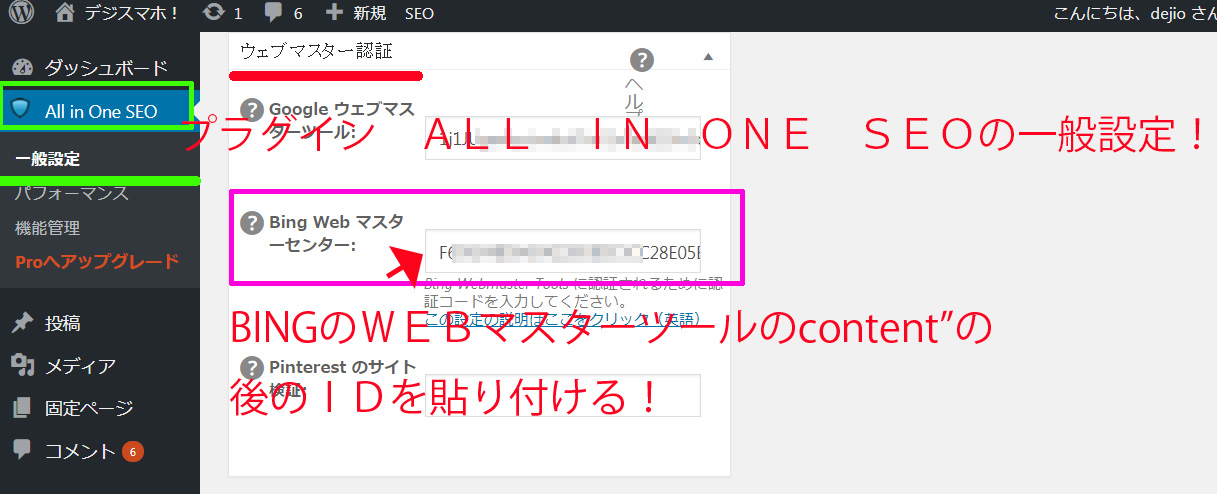
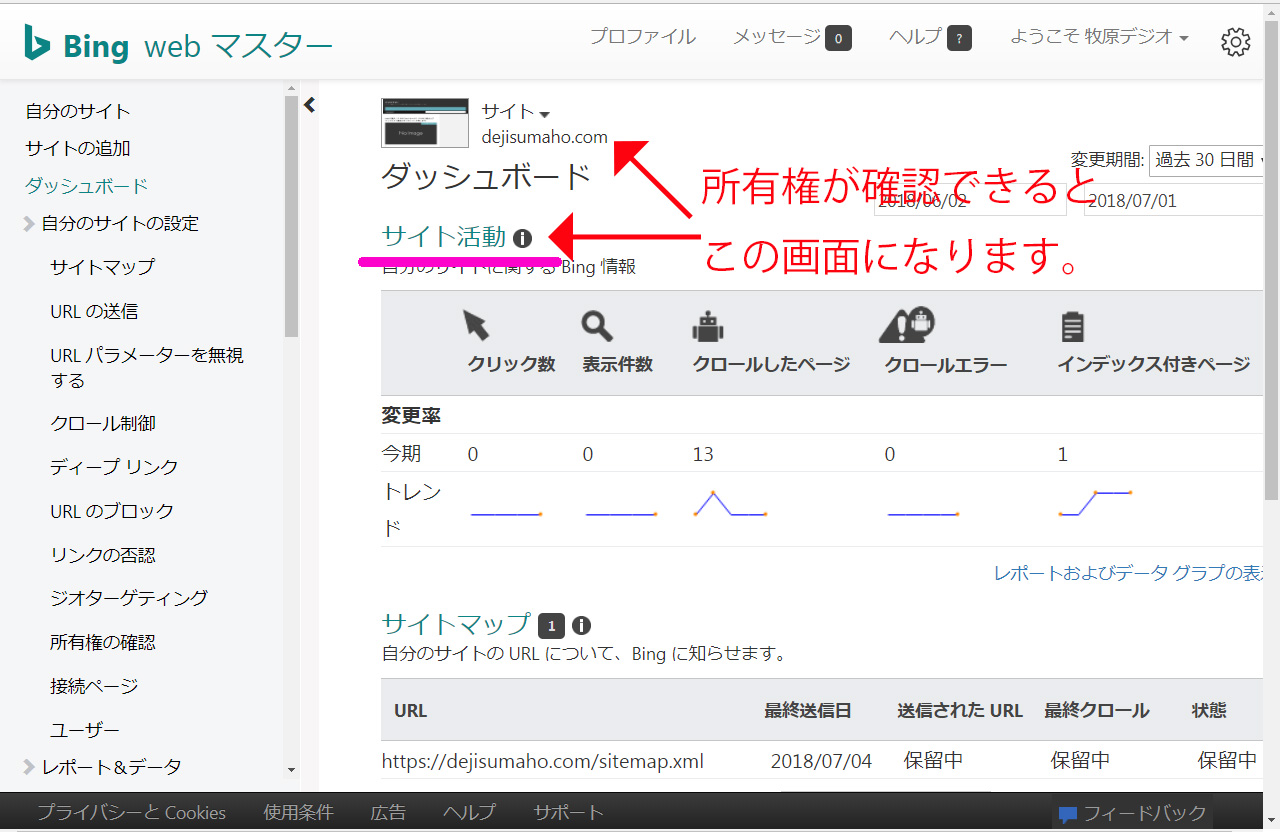
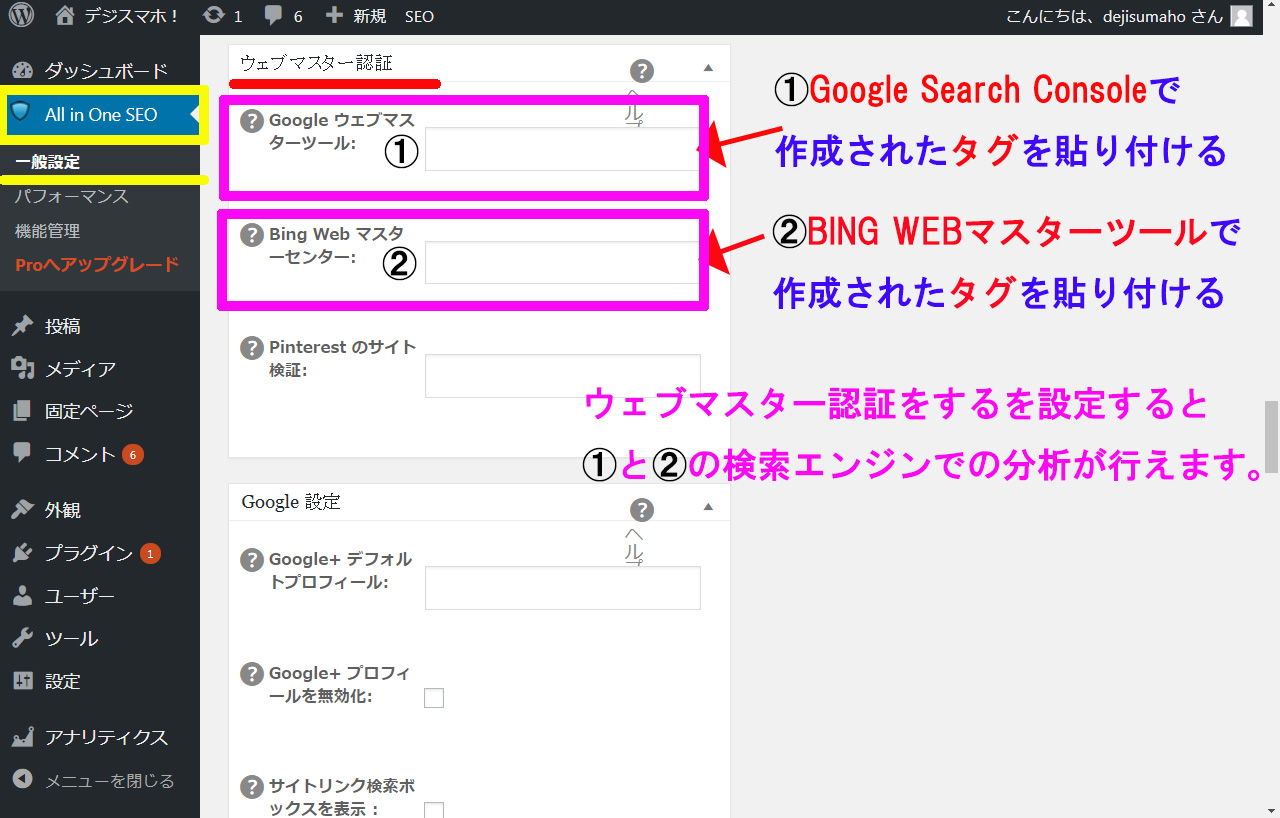
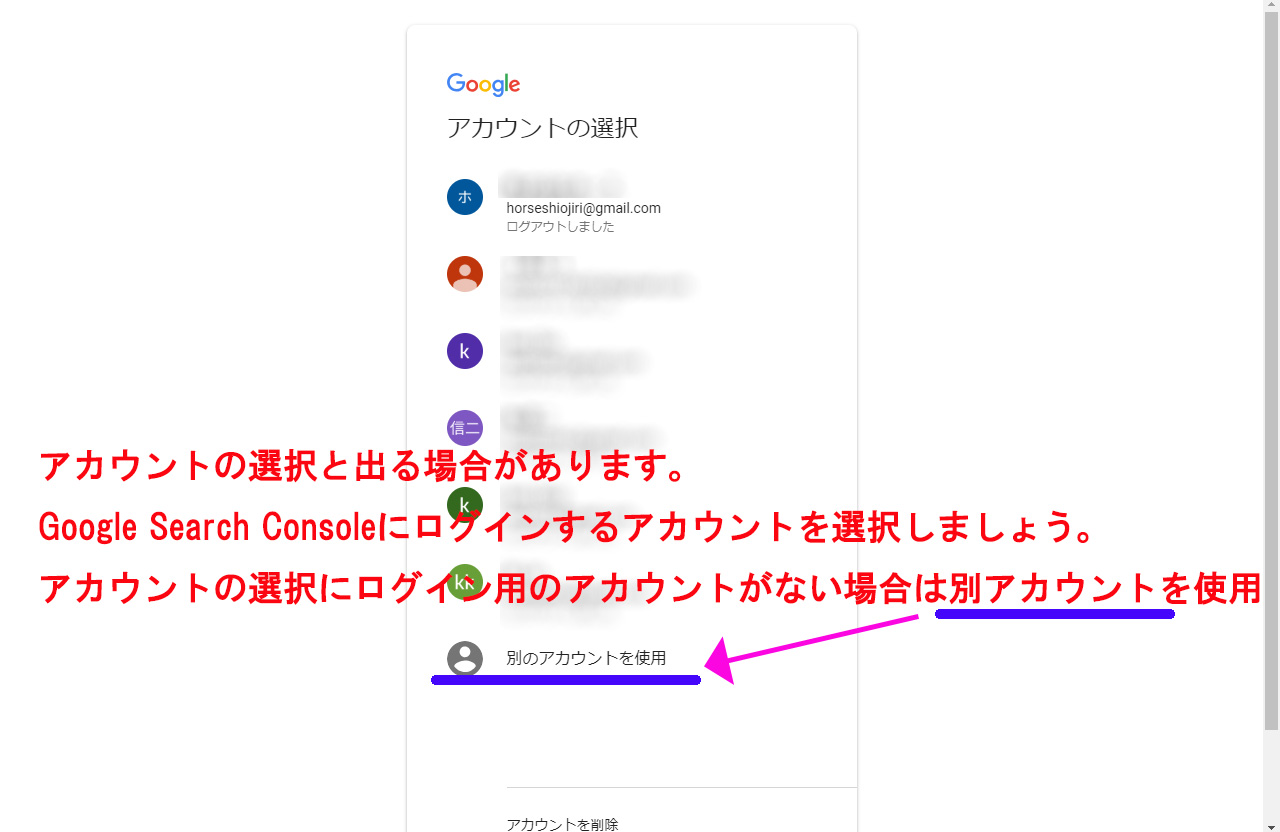
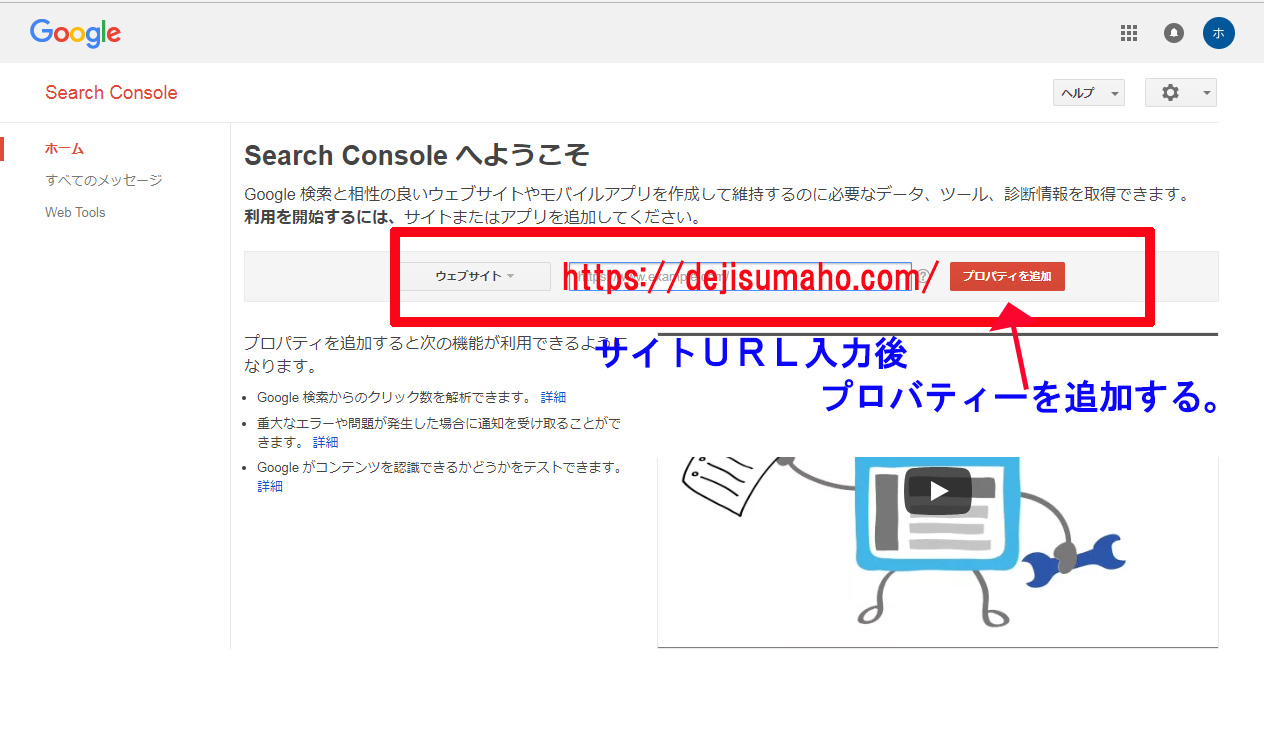
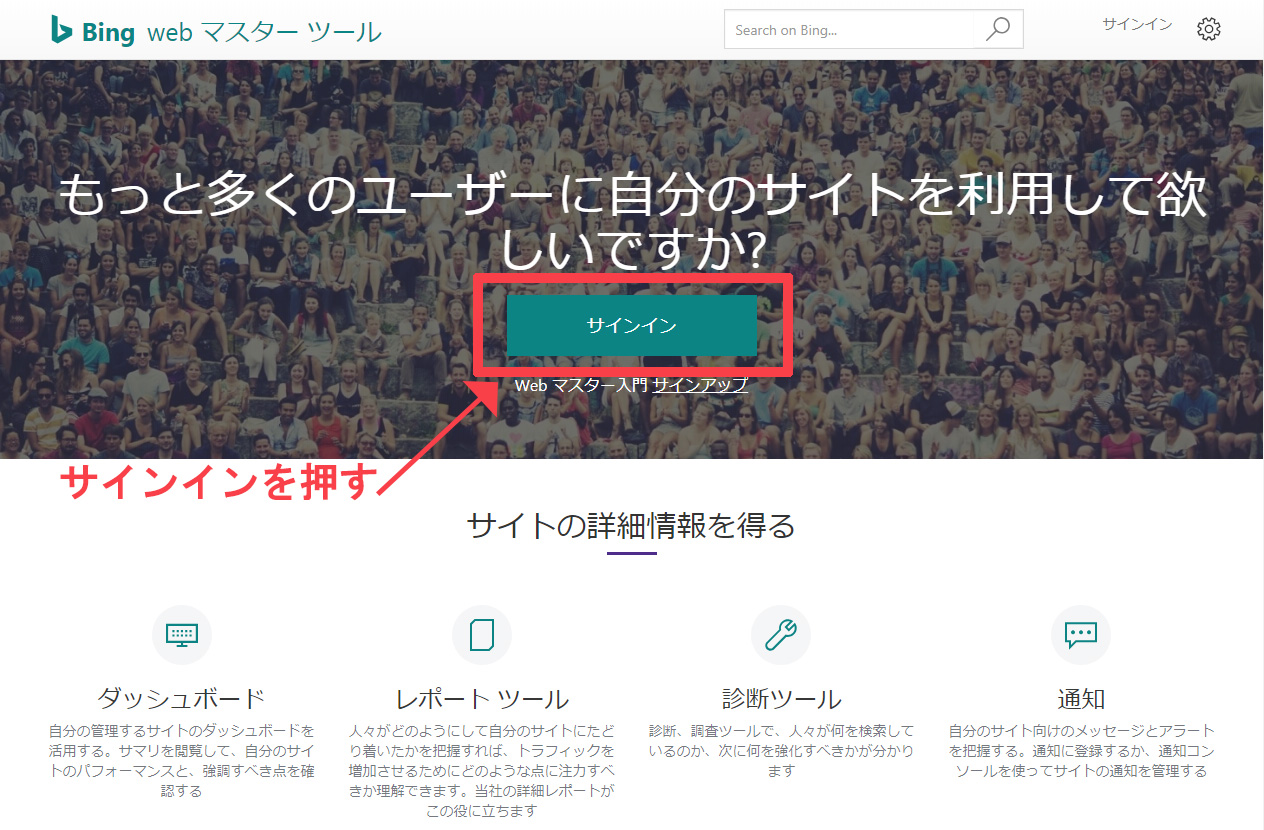
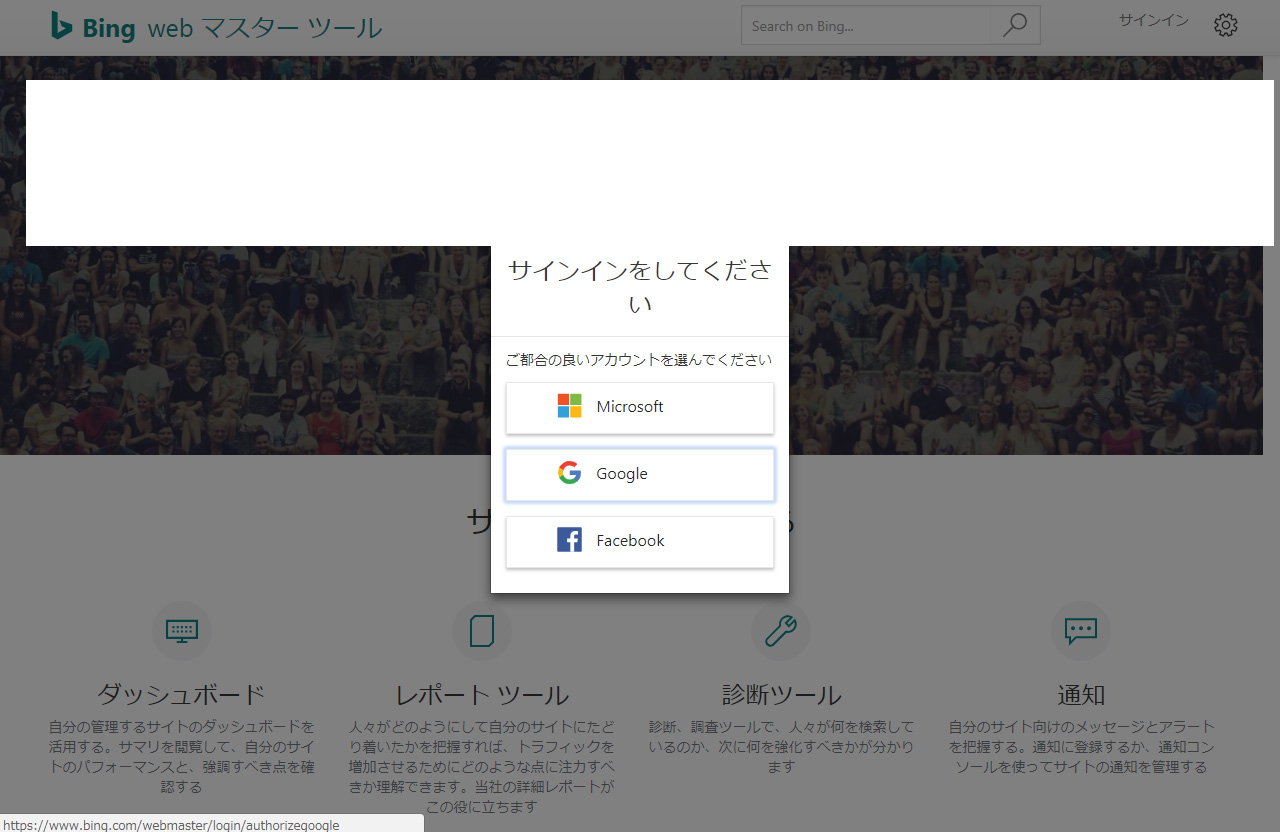
 ビングウェブマスターツールに登録する際に必要なのはマイクロソフトのアカウント又はグーグルのアカウント又はフェイスブックのアカウントになります。bing webマスターツールに登録する前にあらかじめ作っておきましょう。当ブログ、デジスマホはグーグルウェブマスターツールを登録する際に、グーグルのアカウントを作成していたので、そのグーグルのアカウントでbing webマスターツールに登録しました。
ビングウェブマスターツールに登録する際に必要なのはマイクロソフトのアカウント又はグーグルのアカウント又はフェイスブックのアカウントになります。bing webマスターツールに登録する前にあらかじめ作っておきましょう。当ブログ、デジスマホはグーグルウェブマスターツールを登録する際に、グーグルのアカウントを作成していたので、そのグーグルのアカウントでbing webマスターツールに登録しました。